node 이미지 구축하기
- node.js에서 간단하게 server를 만든다
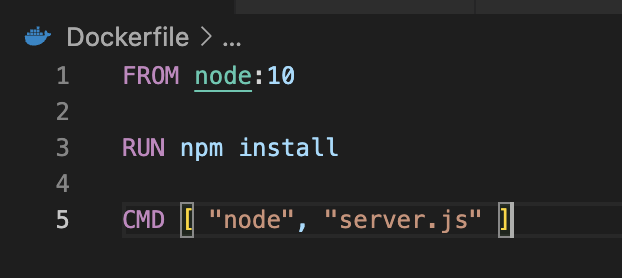
- Dockerfile에서 빌드 스크립트를 작성한다.

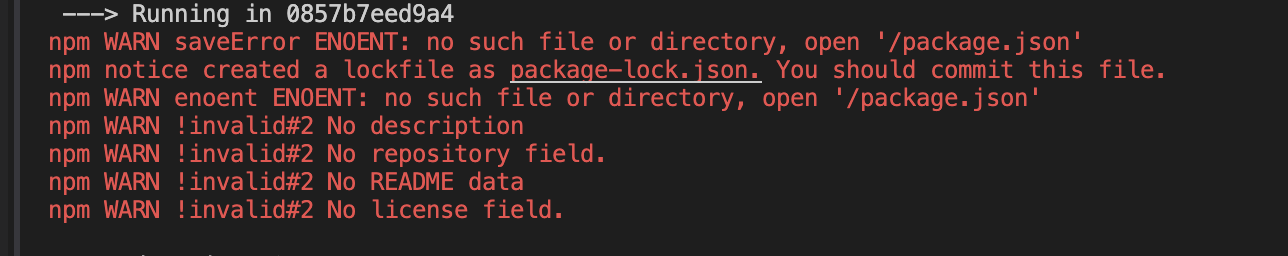
- 여기서 build를 하면 package.json을 찾지 못하는 에러가 나온다

-
왜냐면 이미지에 필요한 임시 컨테이너 내부엔 package.json이 없기 때문
-
node 베이스 이미지를 통해 임시 컨테이너를 생성하면서 node 베이스 이미지의 파일 스냅샷(home, bin 등)을 임시 컨테이너의 하드 디스크에 넣는다.
-
이때 애초에 node 베이스 이미지에 package.json이 없으니 임시 컨테이너 내부에도 없는 것!
-
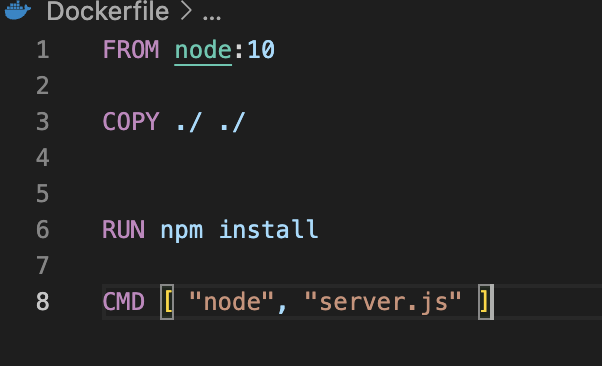
그러한 이유로 COPY를 통해 package.json을 컨테이너로 넣어줘야 한다

- 디렉토리 전체를 COPY 해서 빌드 후 실행하면

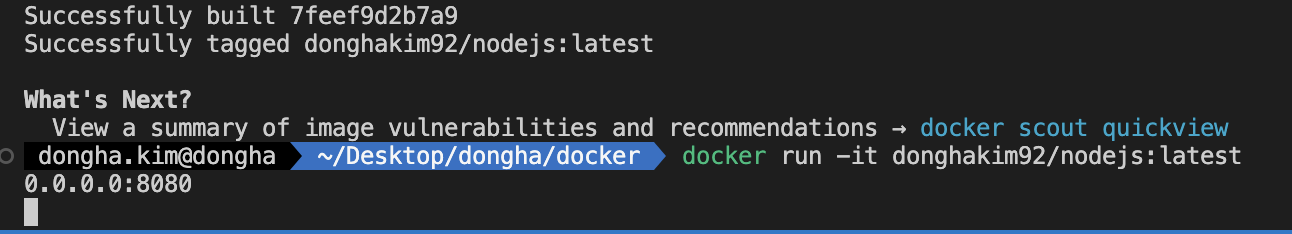
- 8080번으로 실행이 잘 된다!
트러블슈팅
1. 포트 맵핑
-
하지만 생성 이미지로 어플리케이션 실행 시 실행 포트로 접근이 안된다.
-
그 이유는 로컬 네트워크도 컨테이너 내부 네트워크에 연결시켜줘야 하기 때문이다
-
도커 실행 시
-p옵션으로 포트를 맵핑시켜야 한다-p 5000 :8080
WORKDIR설정
-
dockerFile에서
WORKDIR을 설정하지 않고COPY를 하게 되면 같은 파일 이름이 있을 경우 파일이 덮어쓰기가 될 수 있다. -
모든 파일이 한 디렉토리에 들어가서 가독성이 떨어진다.
-
그래서 모든 어플리케이션을 위한 소스를
WORKDIR를 통해 띠로 보관한다. -
root가 아닌 특정 디렉토리 (usr/src/app 등)으로 설정함
** 쉘로 접근하기 docker run -it <이미지 이름> sh
어플리케이션 소스 변경에 따른 도커 빌드
- 소스가 변경되면 이미지를 다시 빌드해야함
- 효율적으로 빌드를 하기 위해서는 종속성은 변화가 없다면 캐시를 사용하게 dockerfile을 수정해야 한다.
COPY package.json ./
RUN npm install
COPY ./ ./도커 볼륨
-
COPY의 대안으로 사용할 수 있다.
-
도커 컨테이너가 로컬을 참조하는 구조
-
docker run -p 5000:8080 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app <이미지 이름> -
-v /usr/src/app/node_modules-> node module은 컨테이너 맵핑하지 않는다 -
-v ${pwd}:/usr/src/app-> pwd 경로에 있는 디렉토리를 참조한다.