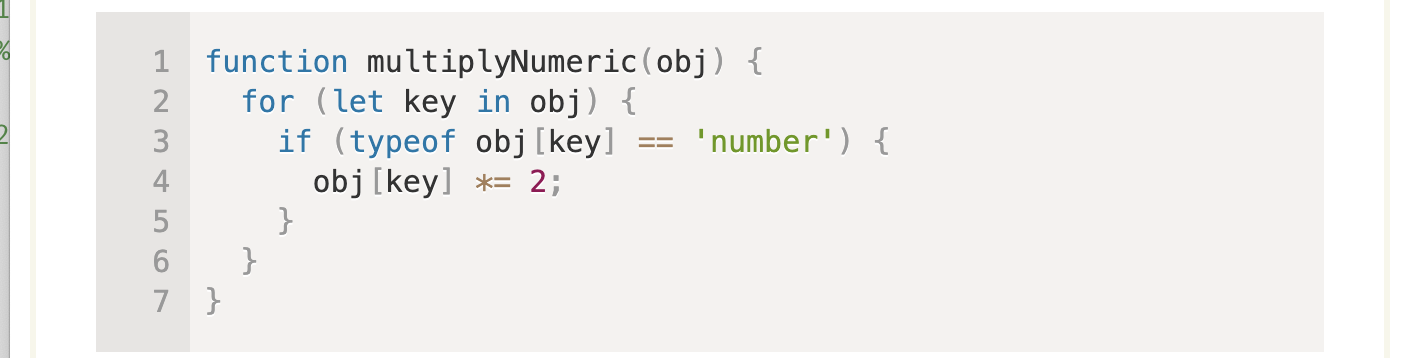
프로퍼티 값 두 배로 만들기


typeOf로 검사할 수도 있다.
첫 글자 대문자


for문으로 빈 배열에 추가 생각했는데 첫 번째만 바꾸고 뒤에는 slice로 붙이면 된다.
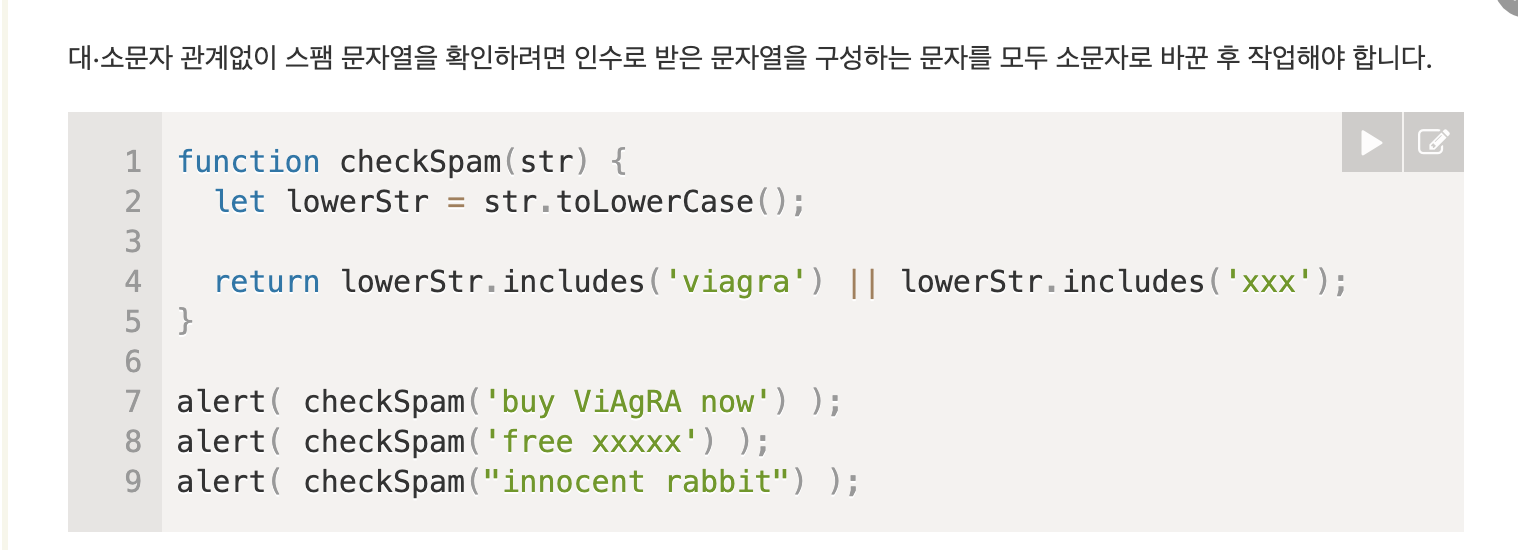
스팸 문자 걸러내기


includes 쓸 때마다 헷갈렸는데 str를 통으로 넣어도 된다. includes는 boolean 반환한다.
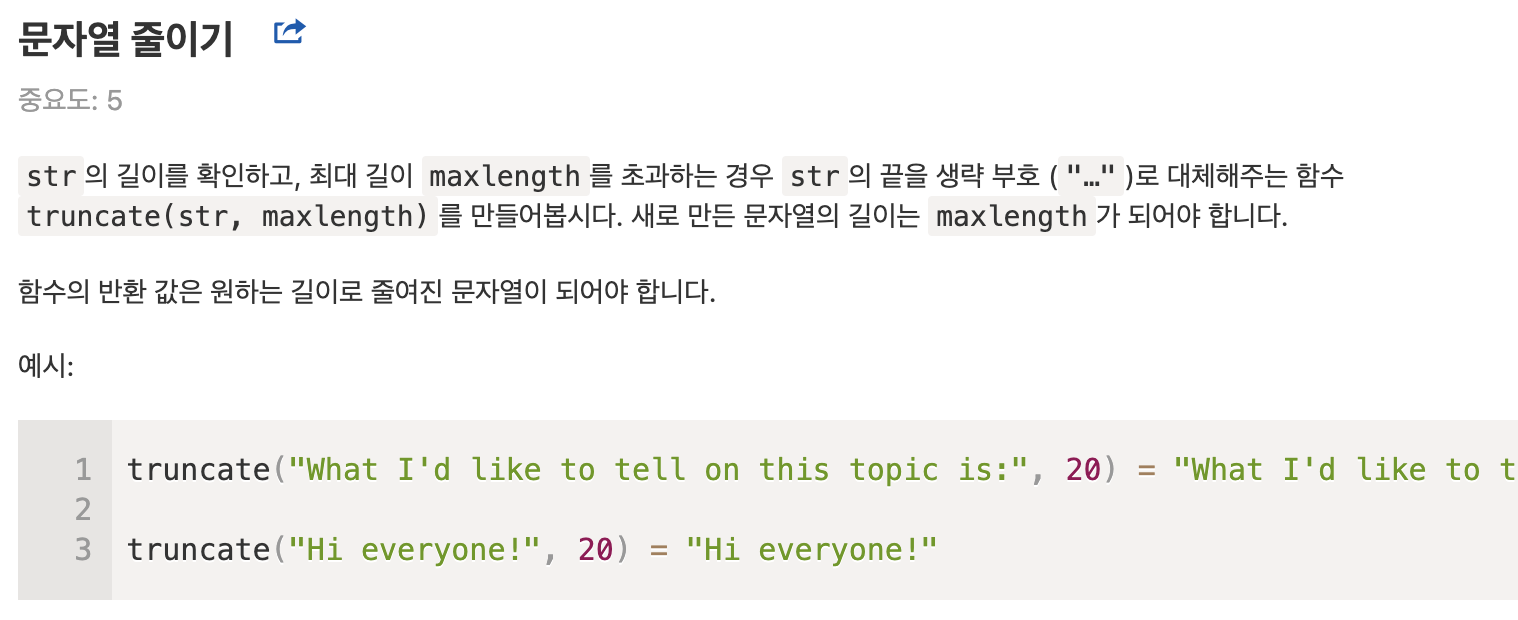
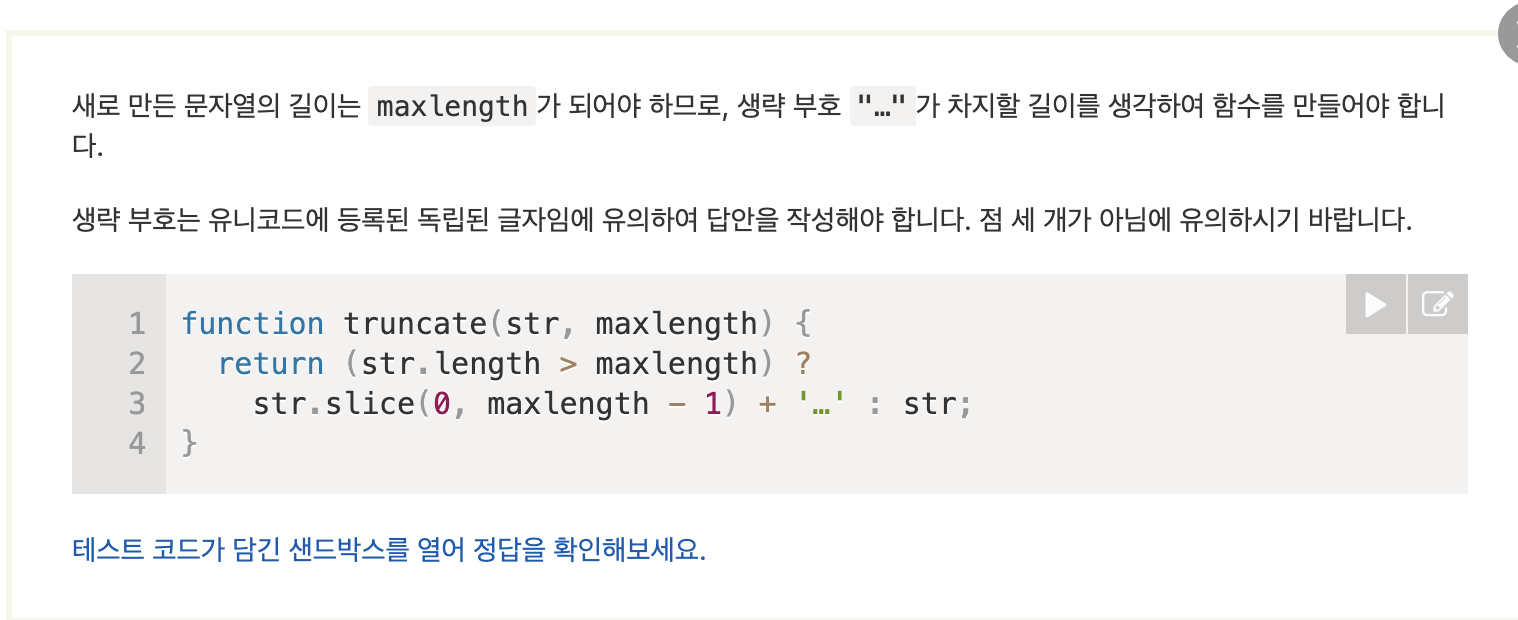
문자열 줄이기


이런 걸 보면 항상 if를 떠올리고 i 기준으로 limit를 잡고 그리고 뒤에는 '...'으로 바꿀 생각을 하는데 삼항이랑 slice로 간단하게 처리 가능하다.
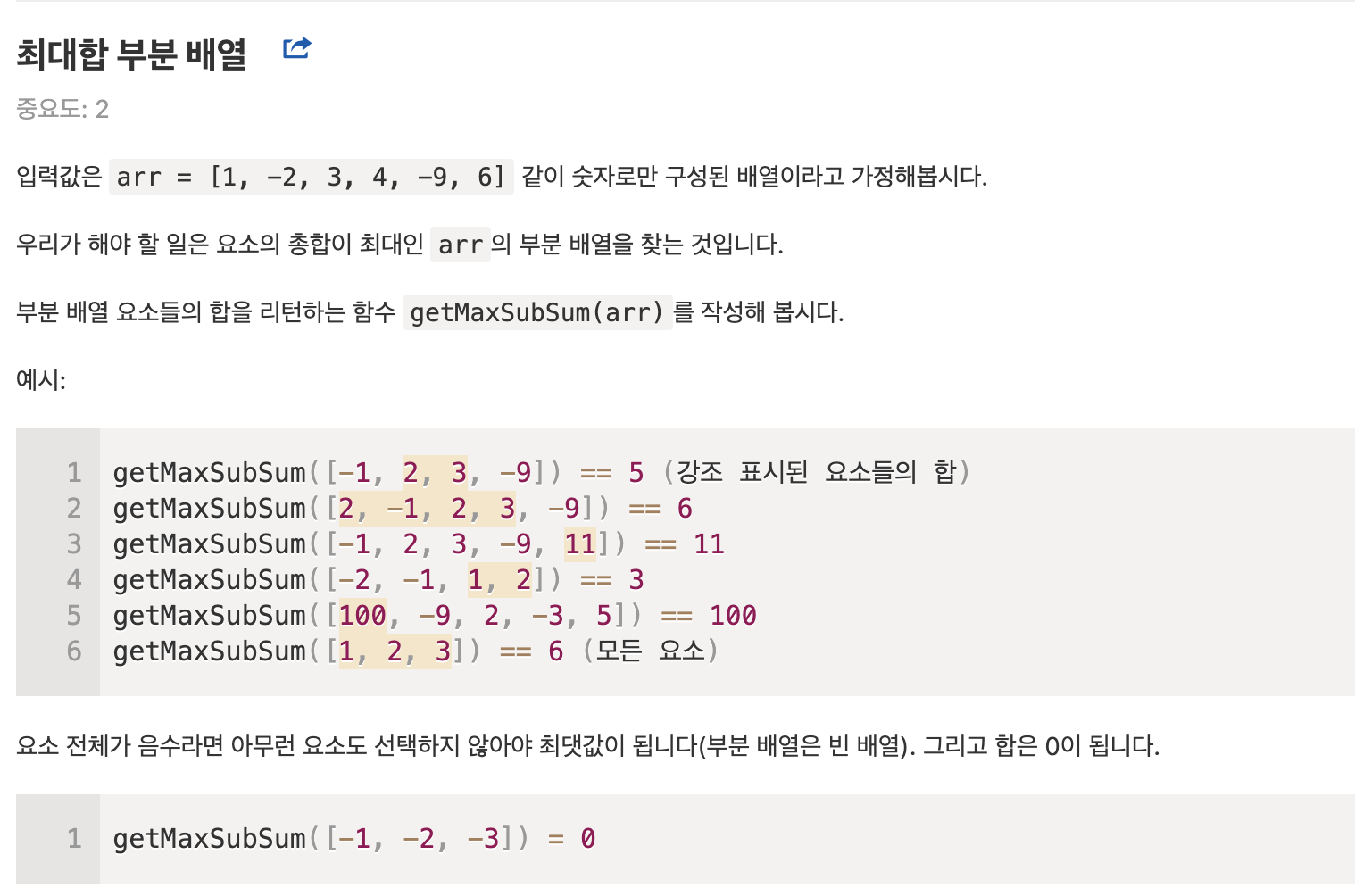
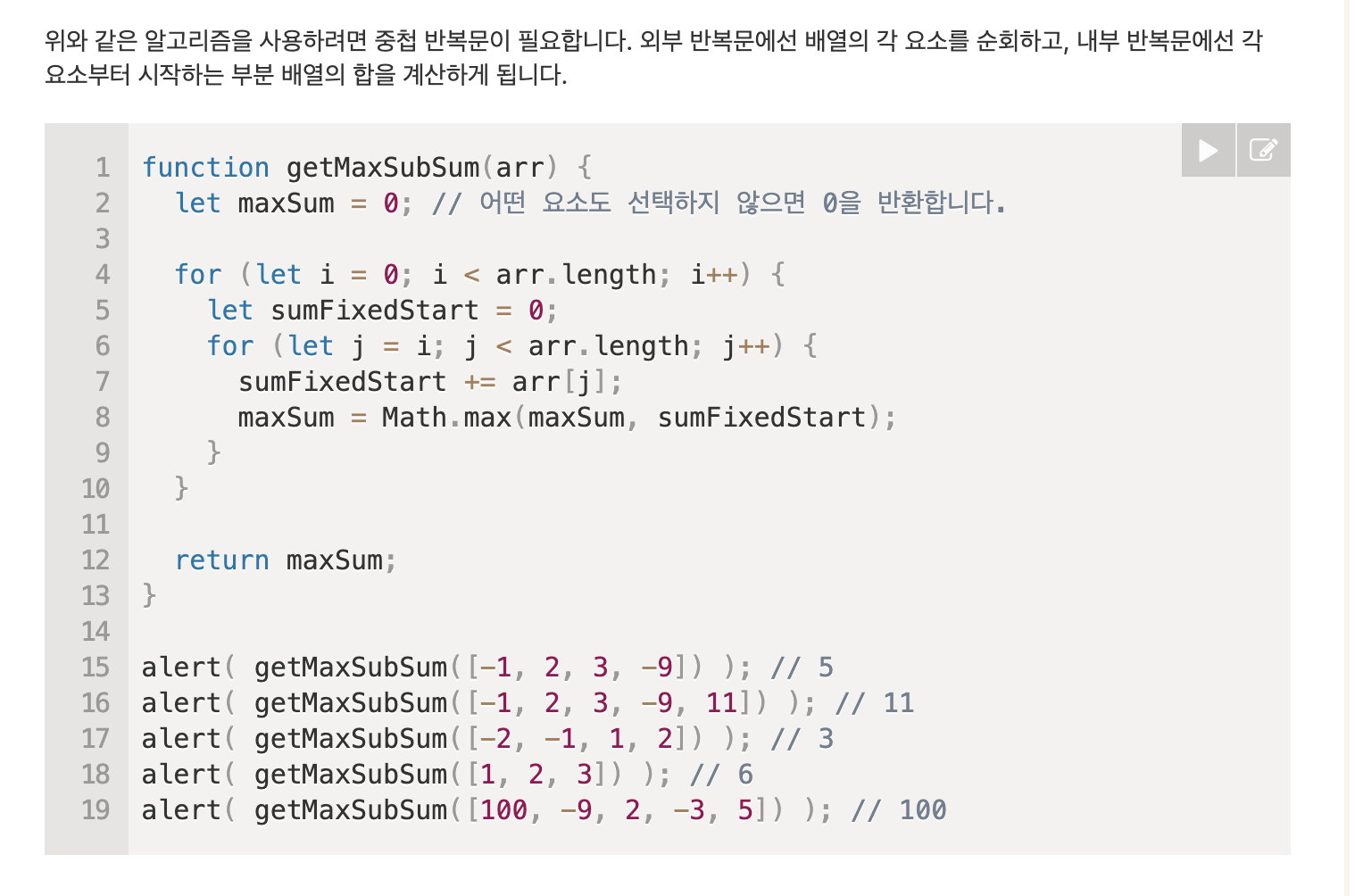
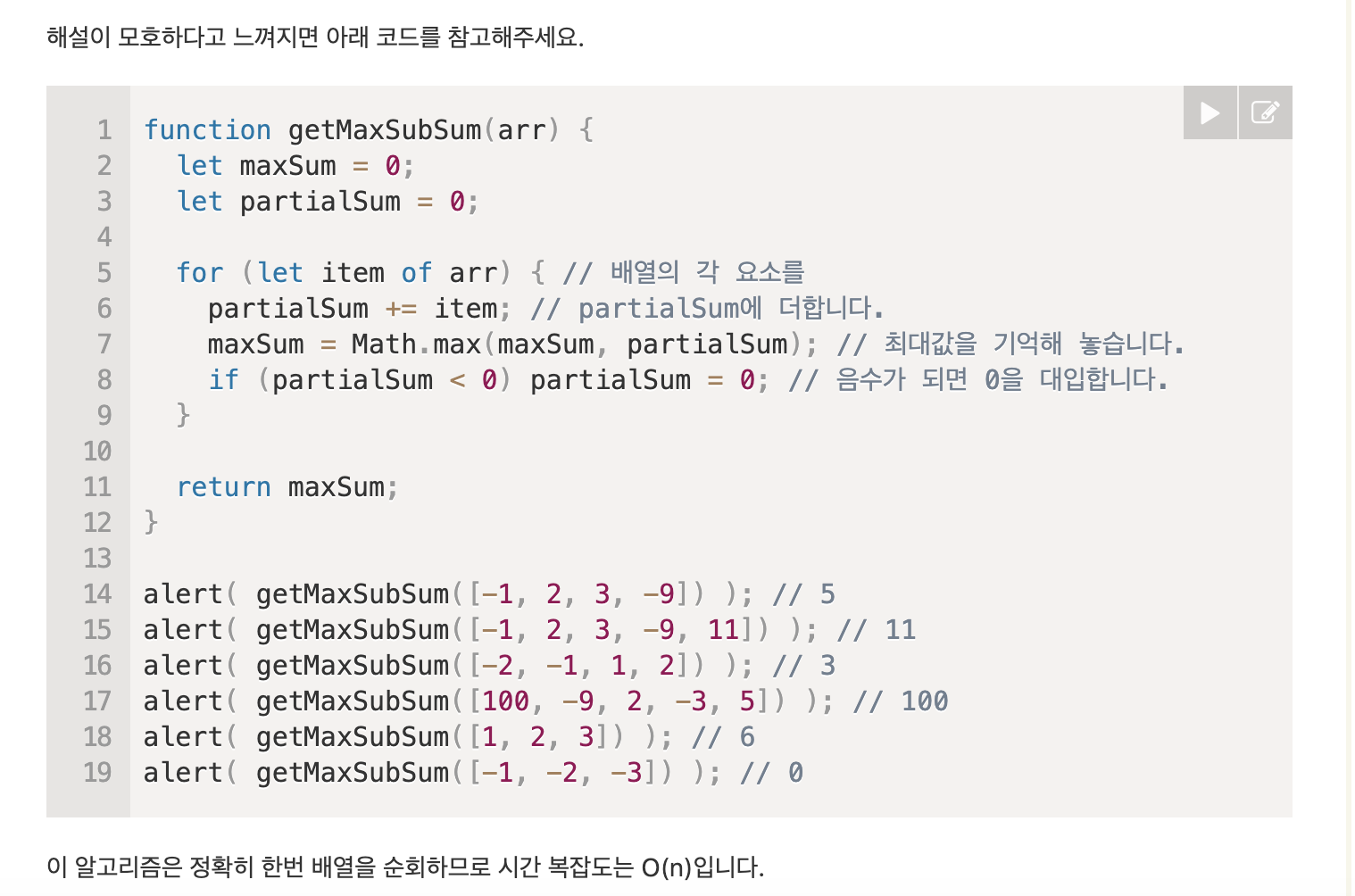
최대합 부분 배열

모든 요소를 다 찾아서 더해보고 가장 큰 값을 골라야 한다. 이중 for문에 Math.max를 하면 될 것이다. --> 성능 안 좋음

이런 걸 떠올리면 배열에 저장하고 [0]과 [1]을 비교해서 큰 수를 남기는 정렬 알고리즘이 생각나는데 그냥 변수를 정해두고 for문 사이클이 끝날 때마다 max값을 갱신해주면 된다.

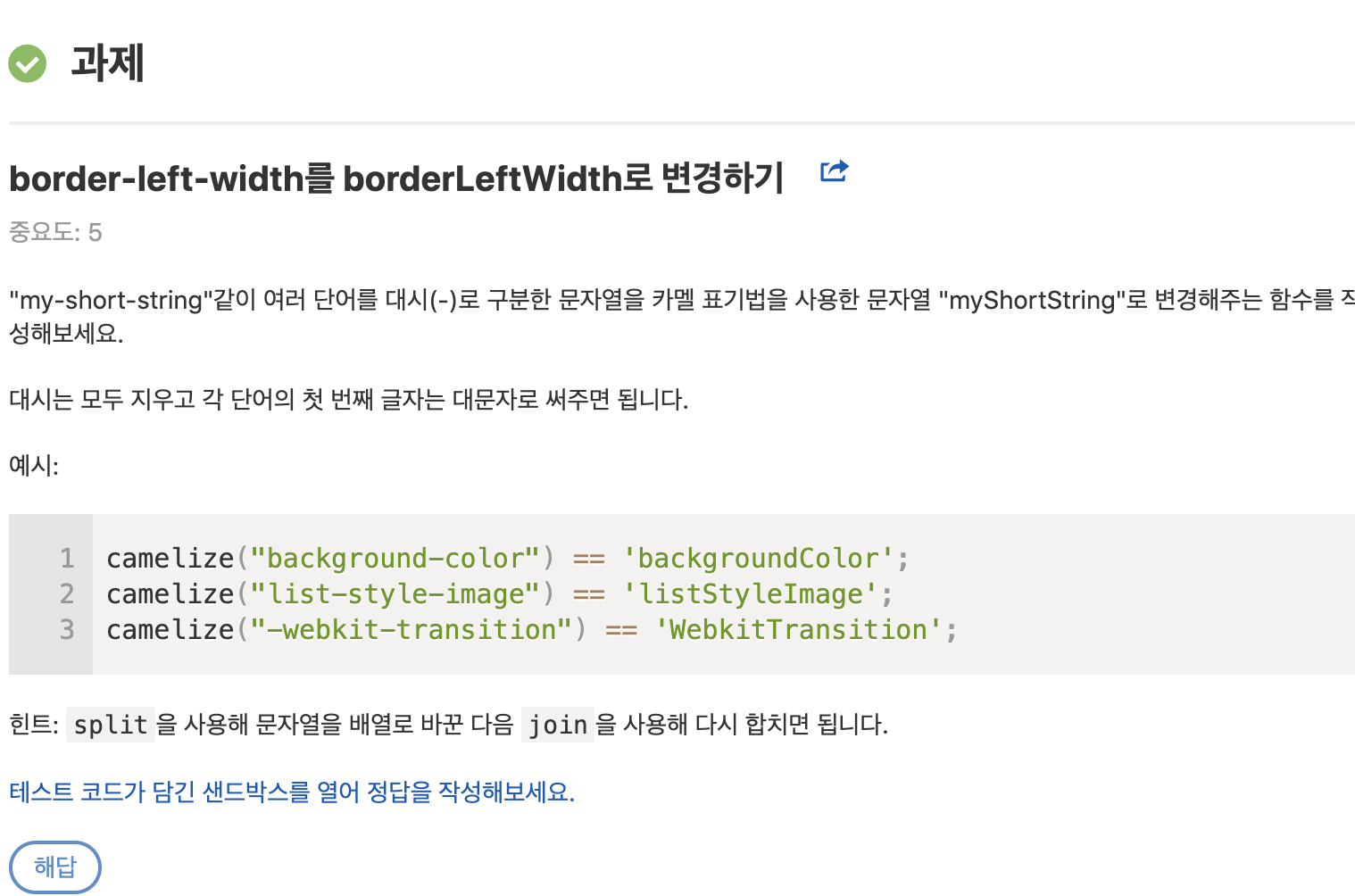
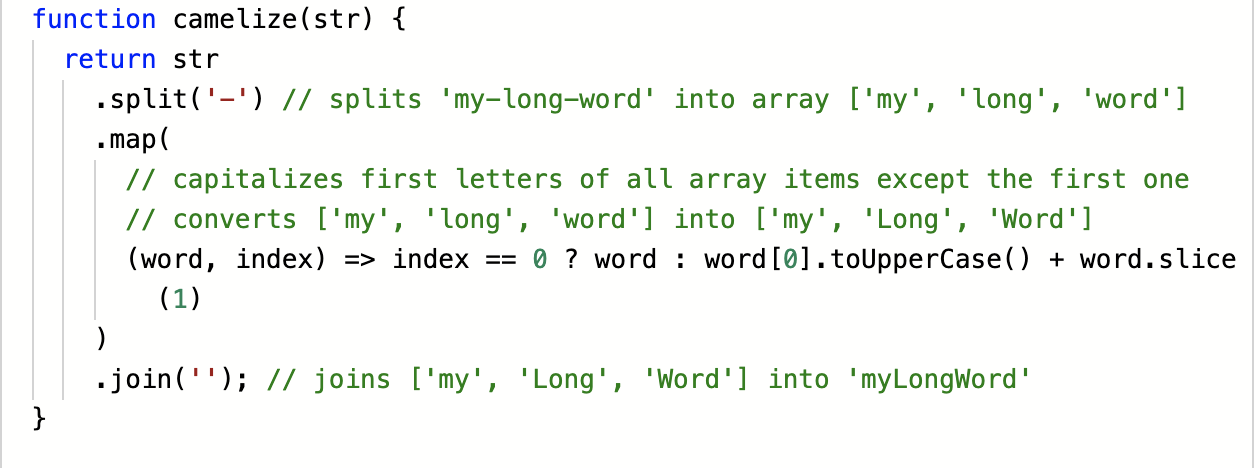
map으로 str변경하기

map은 쓸 때마다 헷갈려서 제대로 쓴 적이 없는 것 같다. 이것 역시 for문으로 검사해서 i+1를 바꾸려고 했는데 map을 쓰면 간편하다.

split으로 배열화하고 index를 이용해 각 배열의 첫 글자를 가져온다. 첫 글자는 살리고 index가 0이 아닌 것들, 즉 첫 글자 뒤에는 대문자로 바꾼 첫 글자와 합친다.
--> 0번째 배열의 0번째 글자는 안 바뀌지??
객체내 키값 중복 삭제
let arrayWithDuplicates = [
{"type":"LICENSE", "licenseNum": "12345", state:"AB"},
{"type":"LICENSE", "licenseNum": "A7846", state:"BC"},
{"type":"LICENSE", "licenseNum": "12345", state:"CD"},
{"type":"LICENSE", "licenseNum": "10849", state:"DE"},
{"type":"LICENSE", "licenseNum": "B7037", state:"EF"},
{"type":"LICENSE", "licenseNum": "12345", state:"FG"}
];
function removeDuplicates(originalArray, prop) {
var newArray = [];
var lookupObject = {};
for(var i in originalArray) {
lookupObject[originalArray[i][prop]] = originalArray[i];
}
console.log(lookupObject)
for(i in lookupObject) {
newArray.push(lookupObject[i]);
}
return newArray;
}
let uniqueArray = removeDuplicates(arrayWithDuplicates, "licenseNum");
console.log("uniqueArray is: " + JSON.stringify(uniqueArray));포인트는 두 번째 인자로 객체의 키값을 넘기는 것!