Web 구성 4요소
- HTML
- URL (주소)
- Web Browser와 Websever
- HTTP
HTTP
Hyper Text Transfer protocol
인터넷 데이터 통신 규약을 일컫는다.
등장배경
- Client (Web browser ) - Sever (Web Server)
Request 와 Resonponse 관계로 이루어져있다.
이는 HTML, CSS , JavaScript , image등 컨텐츠를 주고받기 위해 공통의 약속된 메시지가 있어야 하는데 이를 HTTP로써 통신하게 된다.
처음에는 단순한 통신규칙으로로 이루어져있었으나
Web의 폭발적인 성장으로 인해 성능, 보안, 안정성을 확보하는게 어려워짐.
이런문제를 해결하기위해 보다 풍부한 기능을 가진 프로토콜로 발전하게 되었다.
HTTP의 구조
- Header
- Body
- Header (Request / Response)
본문에 대한 정보를 담고있다. (다시말해, 제공하는 기능에 대한 최소한의 정보)
헤더를 구성할때는, 전송데이터 크기가 커져서 빠른 전송이 불가능해짐
- Header (Request / Response)
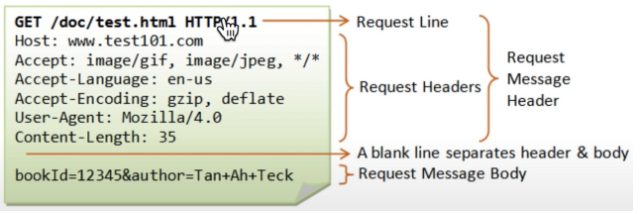
- 1-1. Request Header 구성
general Header (날짜 및 시간등 일반적 정보)
Request header (request line, Host)
Entity header (주고받는 컨텐츠와 관련된 http 본문에 대한 정보)

HTTP Method
- GET
- 요청하는 데이터가 Header URL 뒤에 담겨서 전송된다.
단점 :
요청 URL 길이에 제한이 있다.
보안이 필요한 데이터에 대해서는 데이터가 URL에 그대로 노출되기때문에 위험하다.
- POST
- 요청하는 데이터가 Body에 데이터가 담겨서 전송된다.
데이터 크기가 제한이 없고 Get보다는 보안면에서 조금 낫다.
근데 암호화하지 않으면 큰 차이는 없다.
차이점
Get의 경우 어떤 데이터를 가져와서 보여주는 용도지 서버의 값이나 상태를 바꾸는게 아니기 때문에 SELECT 적인 성향을 가지고있다.
POST의 경우 서버의 값이나 상태를 변경하기 위해 사용된다.
GET은 캐싱이 가능하다.
다른메서드
HEAD : GET과 같지만, 엔티티 본문 반환 없이 헤더만 반환
PUT : 서버가 요처으이 본문을 가지고 URI이름대로 새문서를 만들거나 수정할때 사용
DELETE : URI리소스를 삭제해도록 요청
TRACE : 자신이 보낸 메시지의 이상 유무를 파악하기 위해서 사용 (주로 진단)
OPTION : 서버에게 특정 리소스가 어떤 메서드를 지원하는지 물어볼때 사용
1-2. Response header
웹브라우저가 요청한 메시지에 대해서 성공했는지 여부(200, 404등), 메시지, 요청응답값을 body에 보낸다.

** 페이지 예시

http vs https
http로 통신을 하게되면, 해킹의 위험이 존재
secured 된 형태로 통신하도록
Client
Sever 간에 Public Key , Private Key의 교환으로 Symetric Key를 만든다.
ㄴSymetric Key 정보는 encrypt되었지만 중간자 어택이라는 경우가 있기때문에
3rd party certification 이 등장.
인증기관에서 받은 인증서 정보 또한 교환으로써 보다 안전한 네트워크가 가능하도록 발전