Section2
강의내용
- WorkSpace, Modal 만들기
-
Gravatar [library]
-
소스예시
<ProfileImg src={gravatar.url(userData.email, { s: '28px', d: 'retro' })} alt={userData.nickname} ></ProfileImg> # gravatar.url() -
npmjs.com [reference]
typescript를 사용하는경우, 어떤 라이브러리를 npm install을 해야할지 모를때,
www.npmjs.com에서 해당 라이브러리가 typescript (ex. @type/~ ) 도 설치해야하는지 확인 할 수있다. -
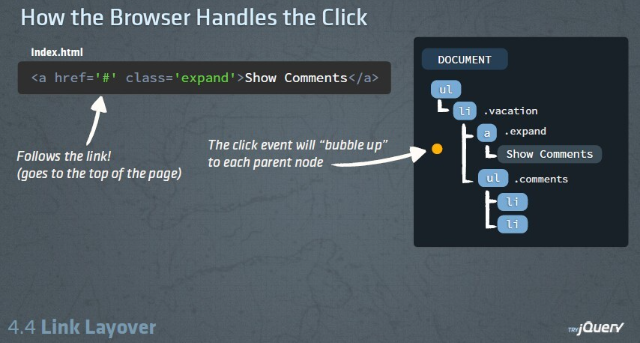
preventDefault / stopPropagation [source]
preventDefault : 브라우저 고유 동작을 중단시켜주는 역할을 한다.
stopPropagation : 부모 엘리멘트로 받은 이벤트 전달을 막아주는 역할을 한다.
buble up : 웹페이지 내부에서는 자식 뿐아니라 부모에게도 이벤트가 전달된다.

사용예제 :
const Menu : FC<Props>= ({children, style, show, onCloseModal, closeButton}) => {
const stopPropagation = useCallback((e) => {
e.stopPropagation();
},[])
if(!show) return null;
return (
<CreateMenu onClick={onCloseModal}>
<div style={style} onClick={stopPropagation}>
{closeButton && <CloseModalButton onClick={onCloseModal}>×</CloseModalButton>}
{children}
</div>
</CreateMenu>
);
};- input 태그 [tip]
input tag가 있는 경우, state가 바뀔때마다 리렌더링이 일어나기때문에, (state변경)
input 이 있으면, 컴포넌트를 분리하는게 좋다. - chapter2 에러해결 [error]
1) useCallback이 실행되지 않은경우,
1-1) 2번째 변수 (deps)에 외부변수를 넣어주지 않은경우
1-2) 캐싱되어 함수가 호출되지 않고 있었다.
2) useCallback에서 console.log가 안찍히는 이유
2-1) 비동기로 돌아가서 setState와 console.log의 값이 시점에 따라 달랐다.
- router 작성시 [reference]
router를 작성할때 /:{변수} 가 있는 경우 라우터 가장 마지막에 넣어주어야한다.
뒤에 아무거나 올수도 있기 때문에 먼저 실행된다. - Restful API [reference]