아웃라이너란?
- 사이트의 웹 페이지의 구조 개념을 나타낸다. 시멘틱 태그를 사용하여 아래와 같이 간단하게 웹사이트의 구조를 나누어보았다.
<header>
<h1>사이트1</h1>
</header>
<nav>
<h2>사이트1 전체 메뉴</h2>
</nav>
<article>
<h2>사이트1 서브 타이틀</h2>
</article>
<main>
<section>
<h2>사이트1 컨텐츠</h2>
<section>
<h3>사이트1 왼쪽 컨텐츠</h3>
<article><h4>사이트1 왼쪽 컨텐츠1</h4></article>
<article><h4>사이트1 왼쪽 컨텐츠2</h4></article>
<article><h4>사이트1 왼쪽 컨텐츠3</h4></article>
</section>
<section>
<h3>사이트1 가운데 컨텐츠</h3>
<article><h4>사이트1 가운데 컨텐츠1</h4></article>
<article><h4>사이트1 가운데 컨텐츠2</h4></article>
<article><h4>사이트1 가운데 컨텐츠3</h4></article>
</section>
<section>
<h3>사이트1 오른쪽 컨텐츠</h3>
<article><h4>사이트1 오른쪽 컨텐츠1</h4></article>
<article><h4>사이트1 오른쪽 컨텐츠2</h4></article>
<article><h4>사이트1 오른쪽 컨텐츠3</h4></article>
</section>
</section>
</main>
<footer>
<h2>사이트1 푸터</h2>
</footer>-
아래 링크는 내가 짠 html 코드가 구조에 잘 맞게 짜여졌는지 확인해주는 'html5 outliner' 라는 사이트이다.
-
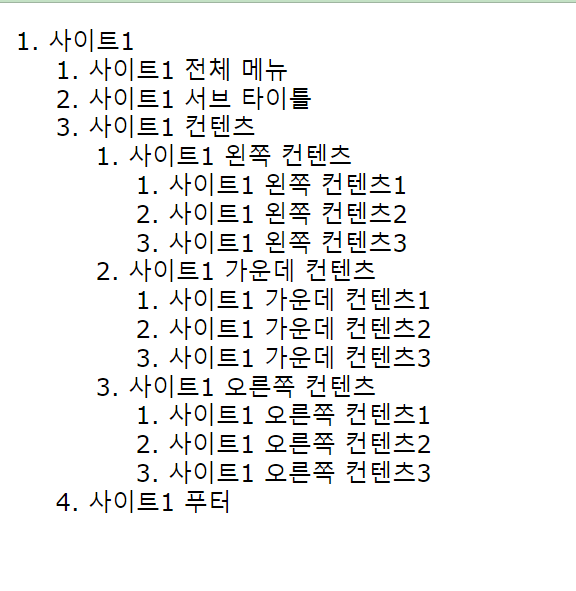
해당 링크에 들어가 작업하고 있는 웹페이지의 도메인을 입력하면 아래 이미지와 같이 구조가 나오게 된다.

-
네이트 사이트의 사이트 구조를 확인해보았다.

-
위의 이미지를 확인해 보면 웹사이트 구조가 잘 짜여있는 것을 볼 수 있다.
공부를 하며 개념을 익히고 여러가지 사이트를 클론코딩 해보면서 웹사이트의 겉 부분도 중요하지만 사이트의 뼈대인 HTML로 레이아웃을 잘 잡는게 제일 중요하다고 느꼈다.
