DOM 이란?
문서 객체 모델 (Document Object Model)은 HTML, XML 문서를 객체화한 것이다.
프로그래밍 언어가 해당 문서에 접근하여 읽고 수정할 수 있도록 API를 제공하는 일종의 인터페이스라고 할 수 있다.
자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게끔 연결 시켜주는 역할을 한다.
DOM 은 트리 형태의 자료구조를 가지고 있으며, DOM 을 구성하는 요소로는 요소 노드, 텍스트 노드, 속성 노드 등이 있다.
요소 노드는 <body> , <p> , <ul> 과 같은 일반적인 HTML 에서의 태그를 말하고, 텍스트 노드는 요소 노드 안에 들어있는 텍스트를 말한다.
DOM 의 생성 과정
DOM 은 브라우저가 HTML 문서를 읽어 들일 때 문서에 정의된 요소들을 해석하여 생성한다. 그리고 이러한 방식을 정적인 생성이라고 한다.
반대로 문서에는 정의되지 않았지만, 우리가 자바스크립트를 통해 직접 조작하여 생성하는 것을 동적 생성이라고 한다.
DOM 의 구조 및 특성
- HTML 문서의 태그들은
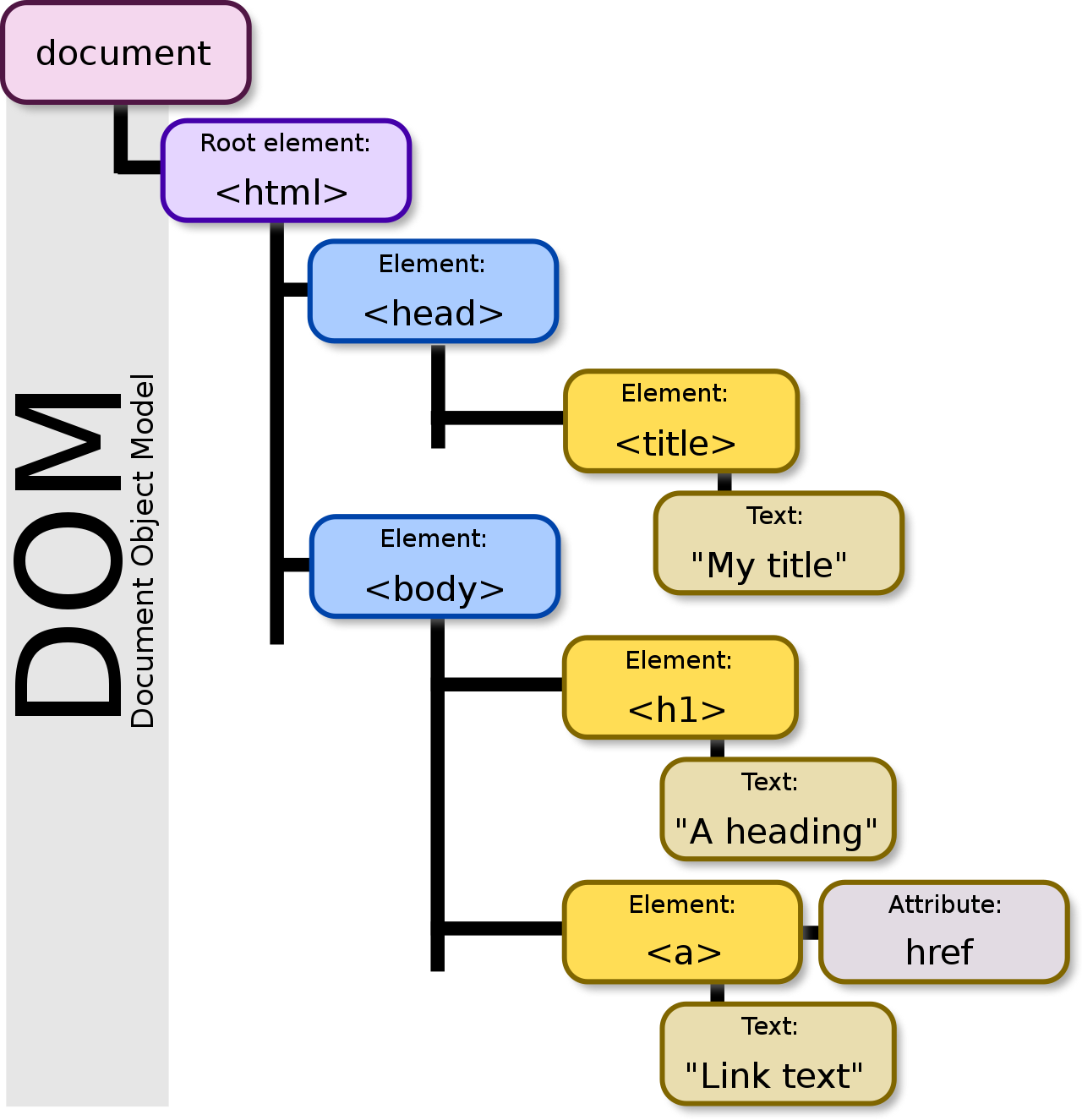
DOM에서 트리로 표현되는 계층적 구조를 갖는다. DOM트리의 최상위 노드는document(문서) 객체이다.document객체의documentElement프로퍼티는 문서의 최상위 원소를 표현하는<html>객체를 참조한다.document객체를 이용하면 문서의 모든 요소를 조작할 수 있다.
<!DOCTYPE html>
<html>
<head>
<title>My title</title>
</head>
<body>
<h1>A heading</h1>
<a href="">Link text</a>
</body>위 태그는 아래와 같은 노드 구조를 가진다.

DOM 객체 생성하기
<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function () {
const boldTag = document.createElement('b') ;
const text = document.createTextNode('this is text');
}
</script>
</head>
<body>
<h1>Dom</h1>
</body>
</html>
DOM 객체들은 문서와 관련된 객체들이므로 document 객체를 통해 조작한다.
createElement : 태그명으로 입력한 태그의 DOM 객체 생성
createTextNode : 입력한 텍스트 노드 생성
생성한 DOM 객체 노드 연결시키기
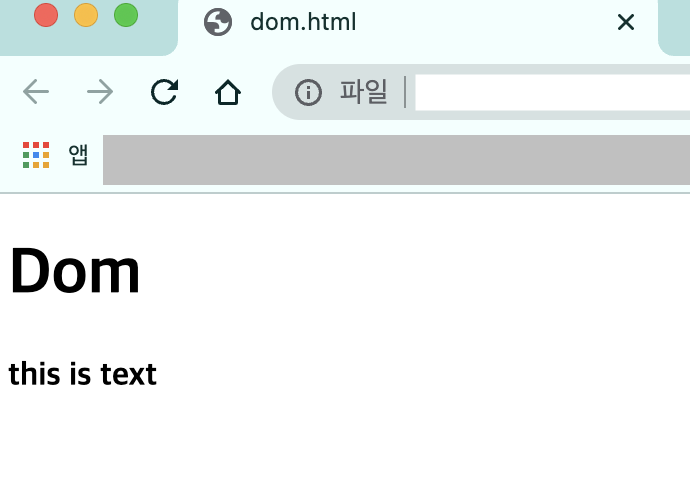
위의 예제를 실행시켜보면 아무것도 나타나지 않게 되는데, 이유는 DOM 객체를 생성만하고 document 하위에 연결 시켜주지 않았기 때문이다. 다음과 같이 <body> 태그의 하위에 연결해주면 실제로 해당 요소가 나타난다.
<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function () {
const boldTag = document.createElement('b') ;
const text = document.createTextNode('this is text');
boldTag.appendChild(text);
document.body.appendChild(boldTag);
}
</script>
</head>
<body>
<h1>Dom</h1>
</body>
</html> 대상 DOM 객체.rappendChild(추가할 DOM 객체) 함수는 대상 DOM 객체의 자식 노드로 추가할 DOM 객체를 연결한다. document.body 는 <body> 태그를 가리키는 DOM 객체이다. 따라서 이전 생성한 <b> 태그에 텍스트 노드를 연결하고 다시 <b> 태그를 <body> 태그에 연결 한 것