스레드(thread)란?
스레드(thread)란 프로세스(process) 내에서 실제로 작업을 수행하는 주체를 의미한다.
모든 프로세스는 한가지 이상의 스레드가 존재하여 작업을 수행하는데,
두개 이상의 스레드를 가지고 있는 프로세스를 멀티 스레드 프로세스(multi-threaded process)라고 한다.
프로세스(process)란?
실행 중인 프로그램이라고 할 수 있을 것 같다.
사용자가 작성한 프로그램이 운영체제에 의해 메모리 공간을 할당받아 실행 중인 것을 말한다.
이러한 프로세스는 프로그램에 사용되는 데이터와 메모리 등의 자원, 스레드로 구성된다.
자바스크립트는 싱글 스레드라고 알려져있다. 보통 싱글 스레드라고 함은 한번에 하나의 작업만 수행 할 수 있다고 하는데... 자바스크립트를 주로 사용하는 웹 사이트에선 어떻게 한번에 여러 요청을 받을 수 있을까?
그리고 여러 요청이 오갈 수 있는 자바스크립트는 왜 싱글 스레드라고 부르는 것일까?
자바스크립트는 정말 싱글 스레드인가?
정확하게 말하자면 자바스크립트의 메인 스레드인 Event Loop가 싱글 스레드이다. 그래서 자바스크립트는 싱글 스레드라고 불리는 것이기도 하다.
하지만 이벤트 루프만 독립적으로 실행되지 않고 웹 브라우저나 NodeJS 같은 멀티 스레드 환경에서 실행된다. 즉,
자바스크립트 자체는 싱글 스레드가 맞지만, 자바스크립트의 런타임은 싱글 스레드라고 할 수 없다.
싱글 스레드로 어떻게 여러 요청을 한번에 처리할까?
동기와 비동기의 차이이다. 기존 동기식 요청은 차례대로 코드를 실행한다. 그래서 하나의 작업에 걸리는 시간에 관계없이 첫번째 코드가 실행 된 뒤 다음 코드가 실행된다. 이렇게 되면 앞선 코드의 작업시간이 길어질수록 시간 및 자원의 낭비가 심해진다. 하나의 요청이 완료될 때 까지 기다리지 않고 동시에 다른 작업을 실행하는 비동기 호출로 극복 할 수 있다.
그렇다면 자바스크립트는 싱글 스레드로 동작하며 어떻게 한번에 여러 요청을 처리 할 수 있을까?
비동기 작업을 통해 여러 요청들을 처리하게 된다. 그렇다면 비동기 작업은 어떻게 동작할까?
자바스크립트 동기/비동기 런타임
자바스크립트의 런타임 환경에 대해 알아야 동기, 비동기 코드의 동작 방식을 이해 할 수 있다.

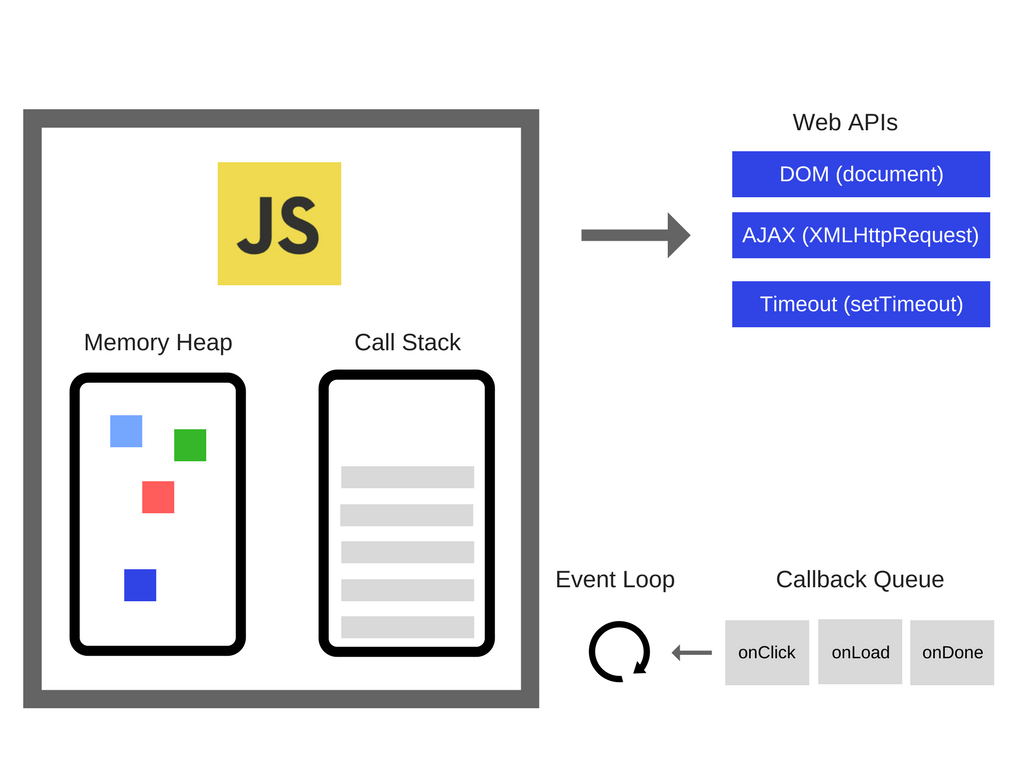
자바스크립트가 실행될 때, 다음과 같은 요소들이 실행을 도와준다.
- Call Stack : 자바스크립트에서 수행해야 할 함수들을 순차적으로 스택에 담아 처리
- Web API : 웹 브라우저에서 제공하는 API로 AJAX나 Timeout등의 비동기 작업을 실행
- Task Queue : Callback Queue라고도 하며 Web API에서 넘겨받은 Callback함수를 저장
- Event Loop : Call Stack이 비어있다면 Task Queue의 작업을 Call Stack으로 옮김
setTimeout(() => console.log("I'm first!"));
console.log("I'm second")
// I'm second
// I'm first!위에 설명과 예시에서 보듯, 비동기 코드는 동기 코드보다 앞선 위치에 있더라도 동기 코드보다 먼저 출력 될 수 없다.
이유가 뭘까?
setTimeout() 함수가 실행되며 정상적으로 콜 스텍에 우선적으로 추가하게 된다.
하지만 setTimeout() 함수는 자바스크립트 엔진이 처리하지 않고, Web API가 처리하기 때문에 콜 스텍에서 Web API로 옮겨지게 되고, Web API의 Timeout 작업을 요청한 시간이 지나게 되면, Task Queue로 인자로 받은 callback 함수를 전달한다.
그러고 두번째 라인에 작성한 console.log("I'm second") 가 콜 스텍에 추가되고, 바로 console.log("I'm second") 가 실행되어 콘솔에 I'm second 라는 문자열이 출력되게 된다.
이 때 자바스크립트의 이벤트 루프는 콜 스텍이 비어있는지 확인하고, 비어있다면 Task Queue에 있던 callback 함수를 콜 스텍에 옮겨 작업을 수행하게 된다.
이러한 방식으로 동기, 비동기 작업이 진행되게 된다.
자바스크립트는 왜 싱글 스레드일까?
과정 자체의 이해는 가지만, 왜 자바스크립트가 싱글 스레드인지에 대한 의문은 풀리지 않았다.
하지만 이유는 단순하다. 쉽기 때문이다. 만약 자바스크립트가 멀티 스레드로 실행되는 언어였다면, 웹페이지에서 발생하는 동시성 문제에 대해 해결해야 할 것이다. 실제로 멀티 스레드로 구현된 서비스들에선 이 동시성 문제에 대해 정말 많은 신경을 쓰게 된다. 하지만 자바스크립트는 단일 스레드로 실행되므로써 교착 상태와 다중 스레드 환경에서 발생 할 수 있는 복잡한 시나리오에 대해 신경 쓸 필요가 없어지게되며, 비동기 처리를 통해 쉽고 간편하게 여러 요청을 처리 할 수 있다.
실제로 구글의 Chrome 브라우저 마저 기존 웹 페이지에서 엄청난 동시성 문제를 일으킬 수 있다는 이유로 단일 웹 사이트 페이지의 자바스크립트 코드가 동시에 실행되는 것을 허용하지 않는다.
결론
- 자바스크립트는 싱글 스레드가 맞다.
- 브라우저가 멀티 스레드 환경처럼 꾸며줘서 불편함은 없다.
- 쉽고 단순한 구조 때문에 자바스크립트는 싱글 스레드를 선택했다.
