자바스크립트의 정의
자바스크립트는 웹페이지에 생동감을 불어넣기 위해 만들어진 프로그래밍 언어이다.
자바스크립트로 작성한 프로그램을 스크립트라고 부르고, 스크립트는 웹페이지의 HTML 안에 작성할 수 있는데, 웹페이지를 불러올 때 스크립트가 자동으로 실행된다.
스크립트는 특별한 준비나 컴파일 없이 보통의 문자 형태로 작성할 수 있고, 실행도 할 수 있다.
이런 관점에서 보면 자바스크립트는 타 프로그래밍 언어인 자바(Java)와는 매우 다른 언어라고 할 수 있다.
왜 자바스크립트인가?
처음LiveScript에서 자바스크립트로 이름을 바꿀 당시 자바의 인기가 아주 높은 상황이었고, 관련인들은 자바스크립트를 자바의 동생격인 언어로 홍보하면 도움이 될 것이라는 의사결정을 내리고 이름을 바꾸게 되었다고 한다.
이름은 자바에서 차용해왔지만, 자바스크립트는 자바와는 독자적인 언어이고, 꾸준히 발전을 거듭하면서 ECMAScript라는 고유한 명세를 갖춘 독립적인 언어가 되었다.
자바스크립트의 탄생
1995년 당시 90%의 시장 점유율로 웹 브라우저 시장을 지배하고 있던 넷스케이프 커뮤니케이션즈(Netscape comunications)는 정적인 HTML 문서를 동적으로 표현하기 위해 경량의 프로그래밍 언어를 도입하기로 결정했고, 그렇게 탄생한 것이 브렌던 아이크(Brendan Eich)가 개발한 자바스크립트이다.
자바스크립트는 1996년 3월 넷스케이프 커뮤니케이션즈의 웹 브라우저인 Netscape Navigator 2 에 탑재되었고, 초기 이름은 Mocha 로 명명되었다. 그 해 9월 LiveScript 로 이름이 변경되었고, 12월에는 현재 우리가 알고있는 Javascript 로 최종 명명되었다.
이렇게 탄생하게 된 자바스크립트는 현재 모든 브라우저의 표준 프로그래밍 언어가 되었다. 그러나 자바스크립트가 순탄하게 성장만 했던 것은 아니다. 자바스크립트가 탄생한 뒤 얼마 지나지 않아 자바스크립트의 파생 버전인 JScript가 출시되면서 자바스크립트는 위기를 맞게 되었었다.
자바스크립트의 파편화와 표준화
1996년 8월, 마이크로소프트는 자바스크립트의 파생 버전 JScript 를 인터넷 익스플로러 3.0에 탑재하였다. 그런데 문제는 JScript와 자바스크립트가 표준화되지 못하고 적당히 호환되었다는 것이다. 즉, 자사 브라우저의 시장 점유율을 점유하기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가하기 시작했다는 것이다. 이로 인해 브라우저에 따라 웹 페이지가 정상 동작하지 않는 크로스 브라우징 이슈가 발생하기 시작했고, 모든 브라우저에서 동작하는 웹 페이지를 개발하는 것은 무척 어려워졌다.
이에 자바스크립트의 파편화를 방지하고 모든 브라우저에서 동일하게 동작하는 표준화된 자바스크립트에 대한 필요성이 제기되기 시작하였다. 이를 위해 1996년 11월, 넷스케이프 커뮤니케이션즈는 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구인 ECMA 인터내셔널에 자바스크립트의 표준화를 요청했다.
1997년 7월, ECMA-262 라 불리는 표준화된 자바스크립트 초판(ECMAScript 1)의 명세가 완성되었고 상표권 문제로 자바스크립트는 ECMAScript 로 명명되었다. 이후 1999년 ECMAScript 3(ES3)이 공개되었고 10년만인 2009년 출시된 ECMAScript 5(ES5)는 HTML5와 함께 명세된 표준안이다.
2015년 ECMAScript 6(ECMAScript 2015)가 공개되었고, 범용 프로그래밍 언어로서 갖추어야 할 let , const , 화살표 함수, 클래스, 모듈 등과 같은 기능들이 대거 도입하는 큰 변화가 있었다. ES6 이후의 버전업은 작은 기능의 추가 레벨로 매년 공개할 것으로 예고하였다.
자바스크립트의 성장의 역사
초창기 자바스크립트는 웹 페이지의 보조적인 기능을 수행하기 위해 한정적인 용도로 사용되었다. 이 시기에 대부분 로직은 주로 웹 서버에서 실행되었고 브라우저는 서버로부터 전달받은 HTML 과 CSS 를 단순히 렌더링하는 수준이었다.
1999년, 자바스크립트를 이용해서 비동기적(Asynchronous)으로 서버와 브라우저가 데이터를 교환할 수 있는 통신 기능인 Ajax(Asynchronous JavaScript and XML)가 XMLHttpRequest이라는 이름으로 등장했다.
이전의 웹 페이지는 서버로부터 완전한 HTML을 전송 받아 웹 페이지 전체를 렌더링하는 방식으로 동작했다. 따라서 화면이 전환되면 서버로부터 새로운 HTML을 전송 받아 웹 페이지 전체를 처음부터 다시 렌더링하였다. 이는 변경이 없는 부분까지 포함된 HTML을 서버로부터 다시 전송 받기 때문에 불필요한 데이터 통신이 발생하고, 변경이 없는 부분까지 처음부터 다시 렌더링해야 하기 때문에 퍼포먼스 측면에서도 불리한 방식이다. 이로 인해 화면 전환이 일어나면 화면이 순간적으로 깜박이는 현상이 발생하고 이는 웹 애플리케이션의 한계로 받아들여 졌다.
Ajax의 등장은 이전의 패러다임을 획기적으로 전환했다. 웹 페이지의 변경이 필요 없는 부분은 다시 렌더링 하지 않고, 서버로부터 필요한 데이터만을 전송 받아 변경이 필요한 부분만을 한정적으로 렌더링하는 방식이 가능해진 것이다. 이로 인해 웹 브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 퍼포먼스와 부드러운 화면 전환이 가능하게 된 것이다.
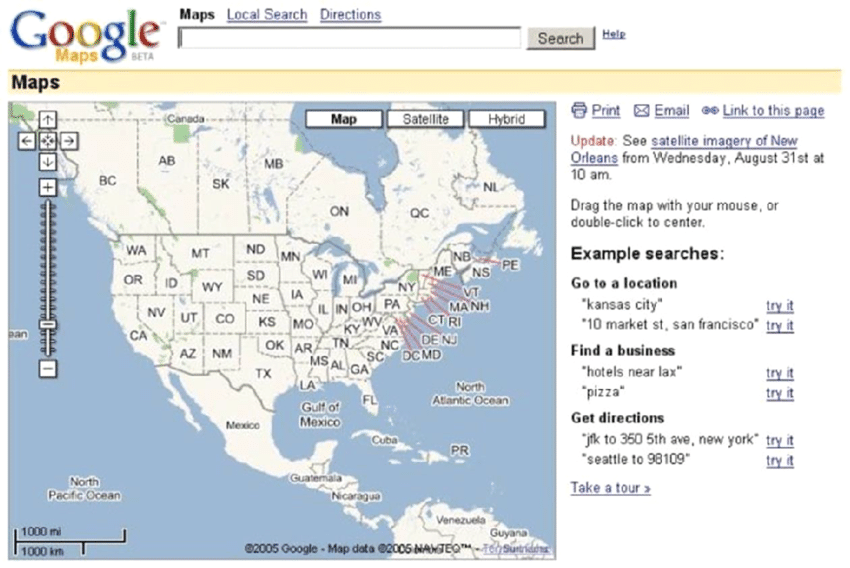
2005년, 구글이 발표한 구글 맵은 웹 애플리케이션 개발 프로그래밍 언어로서 자바스크립트의 가능성을 확인하는 계기를 마련했다. 웹 브라우저에서 자바스크립트와 Ajax를 기반으로 동작하는 구글 맵이 데스크톱 애플리케이션과 비교해 손색없을 정도의 퍼포먼스와 부드러운 화면 전환 효과를 보여준 것이다.

2006년, JQuery 의 등장으로 다소 번거롭고 논란이 있던 DOM 을 전보다 쉽게 제어할 수 있게 되었고, 크로스 브라우징 이슈도 어느 정도 해결되었다. JQuery는 넓은 사용자 층을 순식간에 확보했고, 당시 다소 까다로운 자바스크립트보다 배우기 쉽고 직관적인 JQuery를 선호하는 개발자가 양사되기도 하였다.

구글 맵을 통해 가능성을 확인한 자바스크립트로 웹 애플리케이션을 구축하려는 시도가 늘어나면서 보다 빠르게 동작하는 자바스크립트 엔진이 요구되었다. 2008년 등장한 구글의 V8 자바스크립트 엔진은 이러한 요구에 부합하는 빠른 성능을 보여주었다. V8 자바스크립트 엔진의 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 사용자 경험을 제공 할 수 있는 웹 애플리케이션 개발 프로그래밍 언어로 정착하게 되었다.
V8 엔진으로 촉발된 자바스크립트의 발전으로 과거 웹 서버에서 수행되던 역할들이 클라이언트(브라우저)로 이동하였고, 이로써 웹 애플리케이션에서 프론트엔드 영역이 주목받는 계기가 되었다.

2009년, 브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경인 Node.js 의 등장으로 자바스크립트는 웹 브라우저의 영역을 벗어나 서버 사이드 애플리케이션 개발에서도 사용되는 범용 프로그래밍 언어가 되었다. 웹 브라우저에서만 동작하는 반쪽짜리 프로그래밍 언어 취급을 받던 자바스크립트는 이제 프론트엔드 영역은 물론 백엔드 영역까지 아우르는 웹 프로그래밍 언어의 표준으로 자리잡고 있다.

자바스크립트는 크로스 플랫폼을 위한 가장 중요한 언어로 주목받고 있다. 자바스크립트는 웹은 물론 모바일 하이브리드 앱, 서버 사이드, 데스크톱, 머신 러닝, 로보틱스 프로그래밍 언어로서 세계에서 가장 인기있는 프로그래밍 언어이다.

웹 애플리케이션은 데스크톱 애플리케이션과 비교해도 손색없는 성능과 사용자 경험을 제공하는 것이 필수가 되었고, 개발 규모와 복잡도도 더불어 상승했다. 이전의 개발 방식으로는 복잡해진 개발 과정을 수행히가 어려워졌고, 이러한 필요에 따라 많은 패턴과 라이브러리가 출연하였다. 이는 개발에 많은 도움이 주었지만, 유연하면서 확장이 쉬운 애플리케이션 아키텍처 쿠축을 어렵게 하였고, 필연적으로 프레임워크가 등장하게 되었다.SPA(Single Page Application)가 대중화되면서 Angular , React , Vue.js 와 같은 다양한 SPA 프레임워크, 라이브러리 또한 많은 사용층을 확보하고 있다.
자바스크립트의 특징
자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다. 자바스크립트는 기존의 프로그래밍 언어에서 많은 영향을 받았다. 기본 문법은 C, Java와 유사하고 Self에서는 프로토타입 기반 상속을, Scheme에서는 일급 함수의 개념을 차용했다.
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어로, 대부분의 모던 자바스크립트 엔진은 인터프리터와 컴파일러의 장점을 결합하여 비교적 처리 속도가 느린 인터프리터의 단점을 해결했다. 인터프리터는 소스코드를 즉시 실행하고 컴파일러는 빠르게 동작하는 머신 코드를 생성하고 최적화한다. 이를 통해 컴파일 단계에서 추가적인 시간이 필요함에도 불구하고 보다 빠른 코드의 실행이 가능하다.
자바스크립트는 명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.
다른 객체지향 언어들과의 차이점에 대한 논쟁들이 있지만, 자바스크립트는 강력한 객체지향 프로그래밍 능력을 가지고 있다. 간혹 클래스(ES6에 새롭게 도입), 상속, 정보 은닉을 위한 키워드가 private 가 없어서 객체지향 언어가 아니라고 오해하는 경우도 있지만, 자바스크립트는 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어이다.
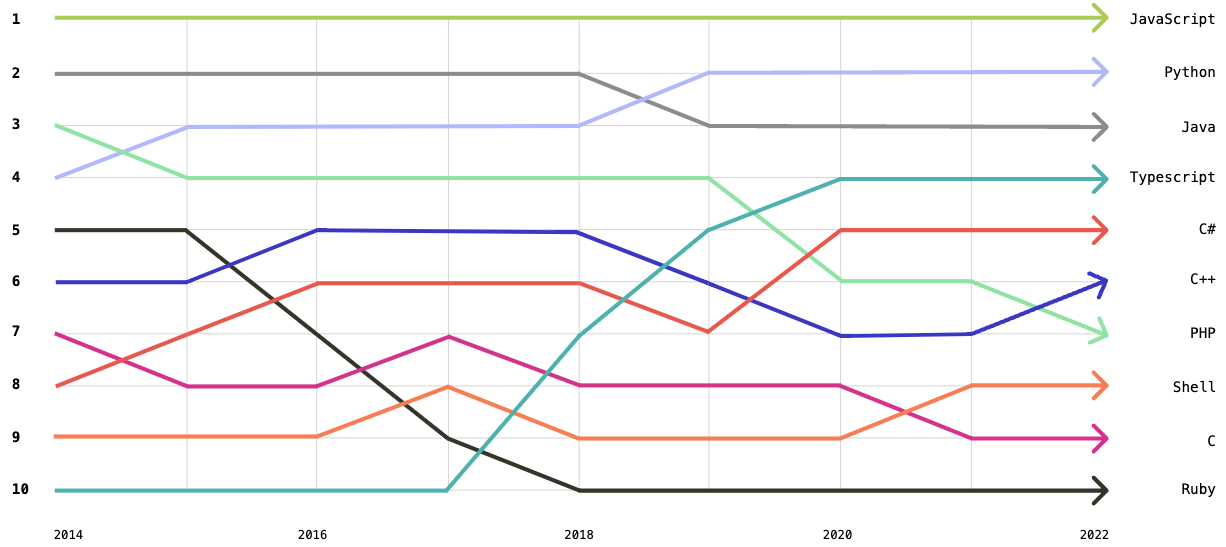
참고 문서 : https://octoverse.github.com/2022/top-programming-languages

잘 읽었습니다. 좋은 정보 감사드립니다.