
프로그래밍 사고 => '프로그램을 어떻게 만들겠다'하고 순서도를 그린뒤에 코드로 구현한다.
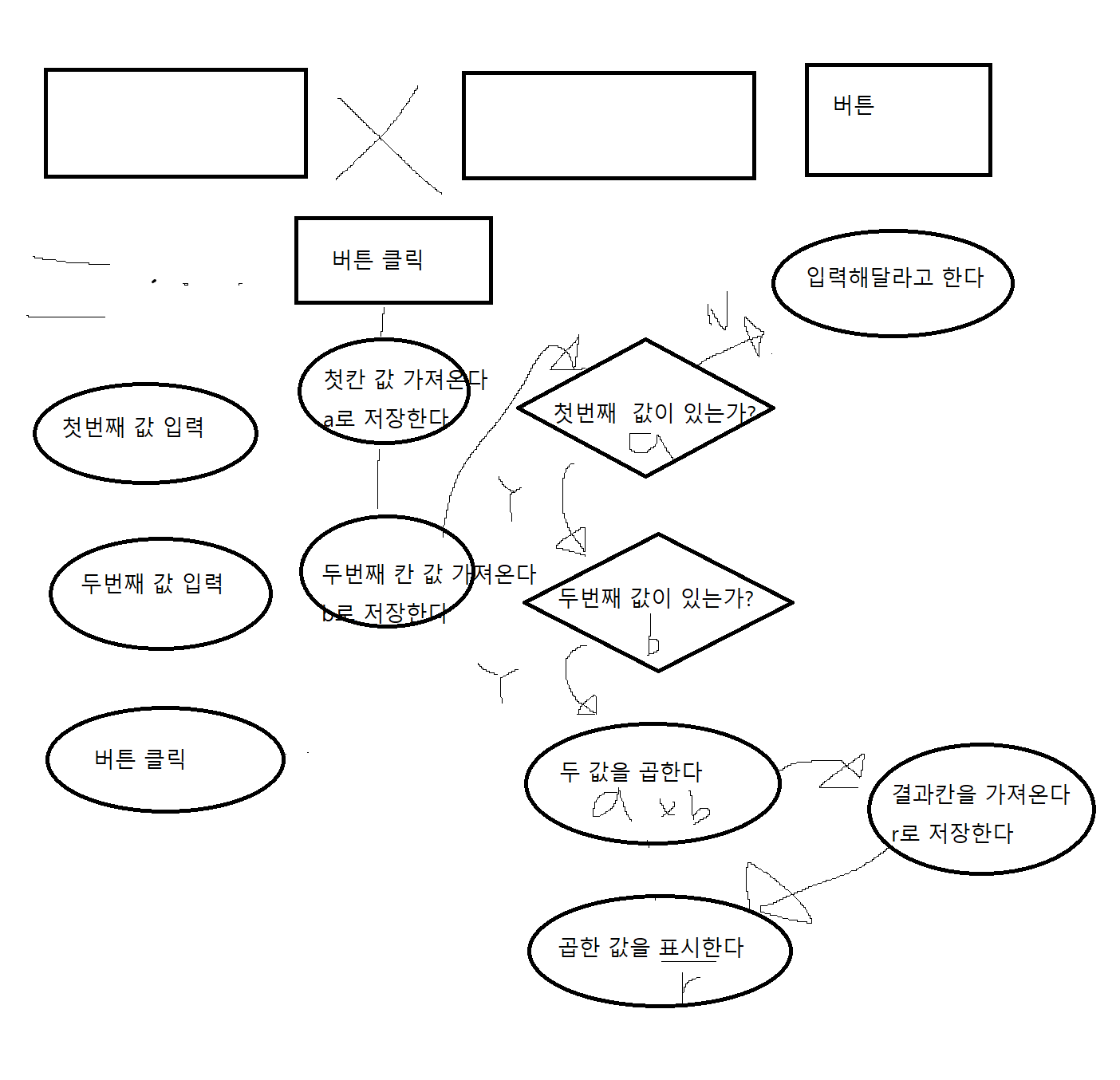
곱셈 순서도 그리기

순서도를 그릴때 항상 조건들을 합치지 않고 최소한으로 나누어서 그리도록 한다.
<html>
<head>
</head>
<body>
<div>
<input id="first" type="number" />
<span>X</span>
<input id="second" type="number" />
<button id="click">실행</button>
</div>
<div>
<span>=</span>
<span id="result"></span>
</div>
<script src="./index.js"></script>
</body>
</html>script src => 외부스크립트 파일의 URL을 가져오는것 (이때 외부스크립트 파일에 script요소가 포함되어 있으면 안된다.
input id="first" type="number
input태그는 사용자가 다양한 폼태그를 입력할 수 있는 공간을 만들어 준다.
즉, id가 first에 숫자를 쓸수 있는 공간을 만든다.
div 태그는 사각형박스모양으로 구역을 지정하여 CSS스타일을 지정할 때 사용한다.
span태그는 문장단위로 CSS스타일을 지정할때 사용.
ex) 오늘 저녁은 삽겹살이다. 에서 삼겹살의 단어의 스타일을 바꾸고다면
오늘 저녁은 span style="font-size:32pt;>삼겹살</span이다. 로 바꾸게 되는것.
const는 변수를 지정할때 사용한다.
const a = document.querytSelector('#first').value
=> document.querySelector('#first')의 value 값을 a라고 지정한다.
document.querySelector('#click').addEventListener('click', () => {
const a = document.querySelector('#first').value
const b = document.querySelector('#second').value
const r = document.querySelector('#result')
if (a) {
if (b) {
const c = a * b
r.textContent = c
} else {
r.textContent = '두 번째 값 입력해'
}
} else {
r.textContent = '첫 번째 값 입력해'
}
})첫번째 값을 a로 저장하고 두번째 값을 b로 저장 결과값을 r로 저장한뒤
a값이 없다면 '첫번째 값 입력해'
a값은 있으나 b가 없다면 '두번째 값 입력해'
a와 b모두 있으면 a*b를 계산하여 결과값 r을 textContent c로 나타낸다.
addEventListener('click', () => {}
button이라는 것을 클릭했을때 {}의 이벤트가 발생하도록 만드는것.
const 변수를 지정할때는 항상 그 변수를 지정하여 사용할 블럭 바로 위에 적는다.
