
문제요약
- 서버 단에서 텍스트와 오디오를 스트림 방식으로 응답받아서 클라이언트 단에서 응답받는대로 실시간 스트리밍 해주는 기능 구현도중 문제발생
- 오디오 스트리밍 중 마지막 구간에서 오디오가 끊기는 현상 발생
오디오 스트리밍 마지막 청크 누락 이슈
if (data.audio) {
const binaryData = hexToBinary(data.audio);
console.log("Received audio chunk:", binaryData);
setAudioData((prevData: Uint8Array[]) => [
...(prevData || []),
binaryData,
]);
}useEffect(() => {
console.log("Received audio data:", audioData);
if (mediaSourceOpened.current && audioData.length > 0) {
const newAudioData = audioData.filter((data) => {
const dataString = Array.from(data).join(",");
if (!audioSet.has(dataString)) {
audioSet.add(dataString);
return true;
}
return false;
});
queueRef.current.push(...newAudioData);
appendToBuffer();
}
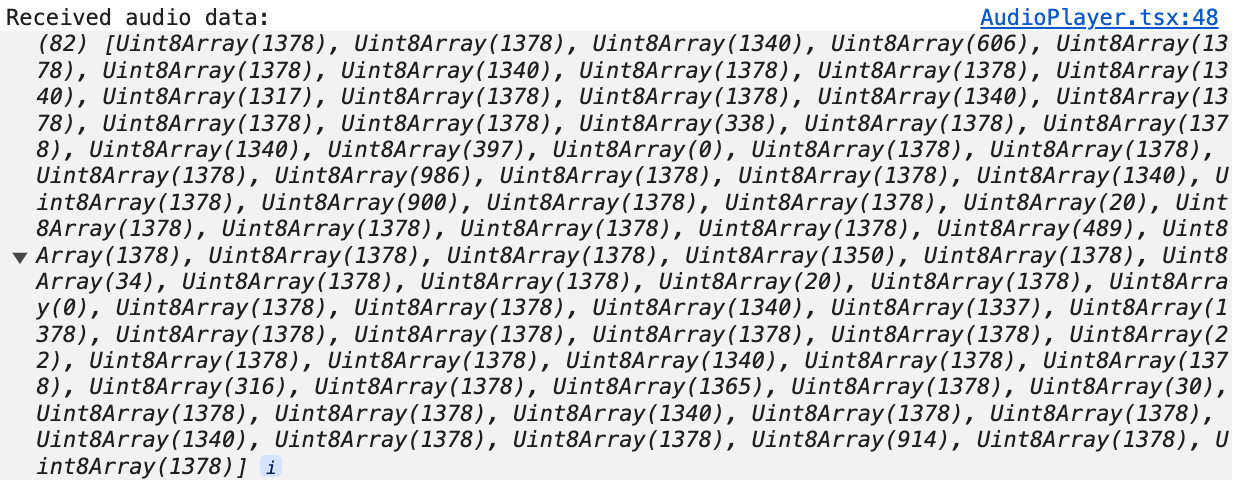
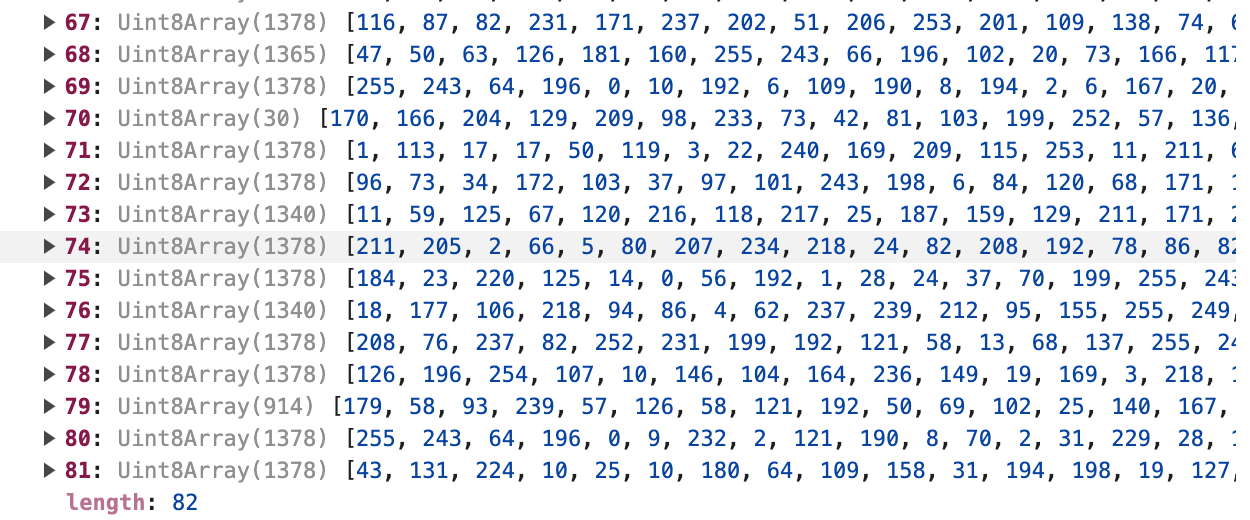
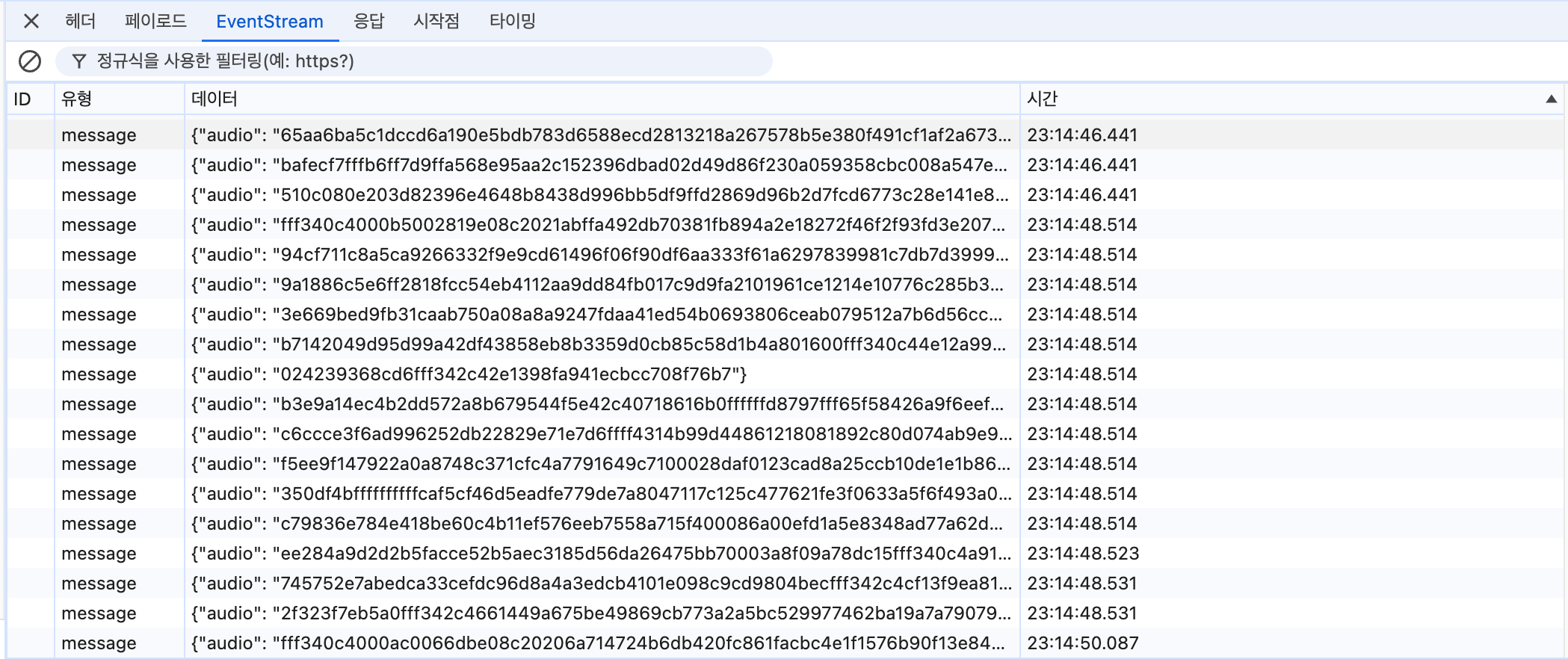
}, [audioData]);각 청크의 데이터와 실제 오디오플레이어 컴포넌트에 전달되고 있는 오디오 데이터를 로그로 찍어서 비교해보았다.


오디오플레이어 컴포넌트에 찍힌 데이터는 82개 이다.

하지만 실제 응답받은 오디오 데이터 청크는 31개였다.
그렇다면 오디오데이터가 초기화 되지 않아서 데이터가 누락된것일까..
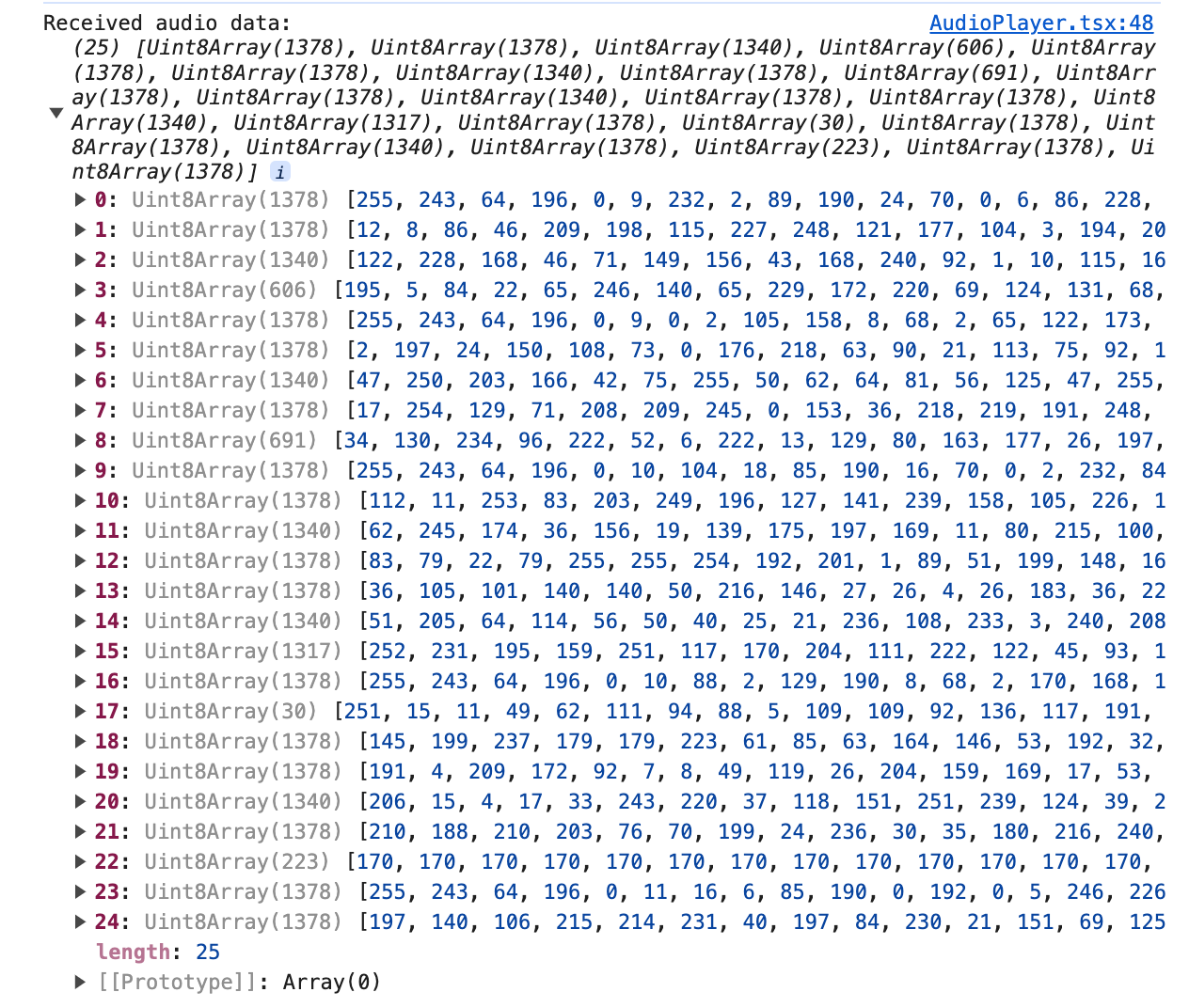
setAudioData(() => []);위의 코드를 추가하여 새로 스트림 응답을 요청할 때 초기화 하도록 해주고 다시 로그를 보았다.

오디오 플레이어 컴포넌트에 25개의 데이터가 도착했다.

실제 응답받은 오디오 청크도 25개 이다.
오디오데이터 초기화 문제는 아닌듯 하다..
서버에서 받은 데이터를 모두 합친 뒤 재생하면 끝까지 정상적으로 작동하는 것을 보면 스트림데이터 자체에는 문제가 없어보이는데 뭐가 문제일까..
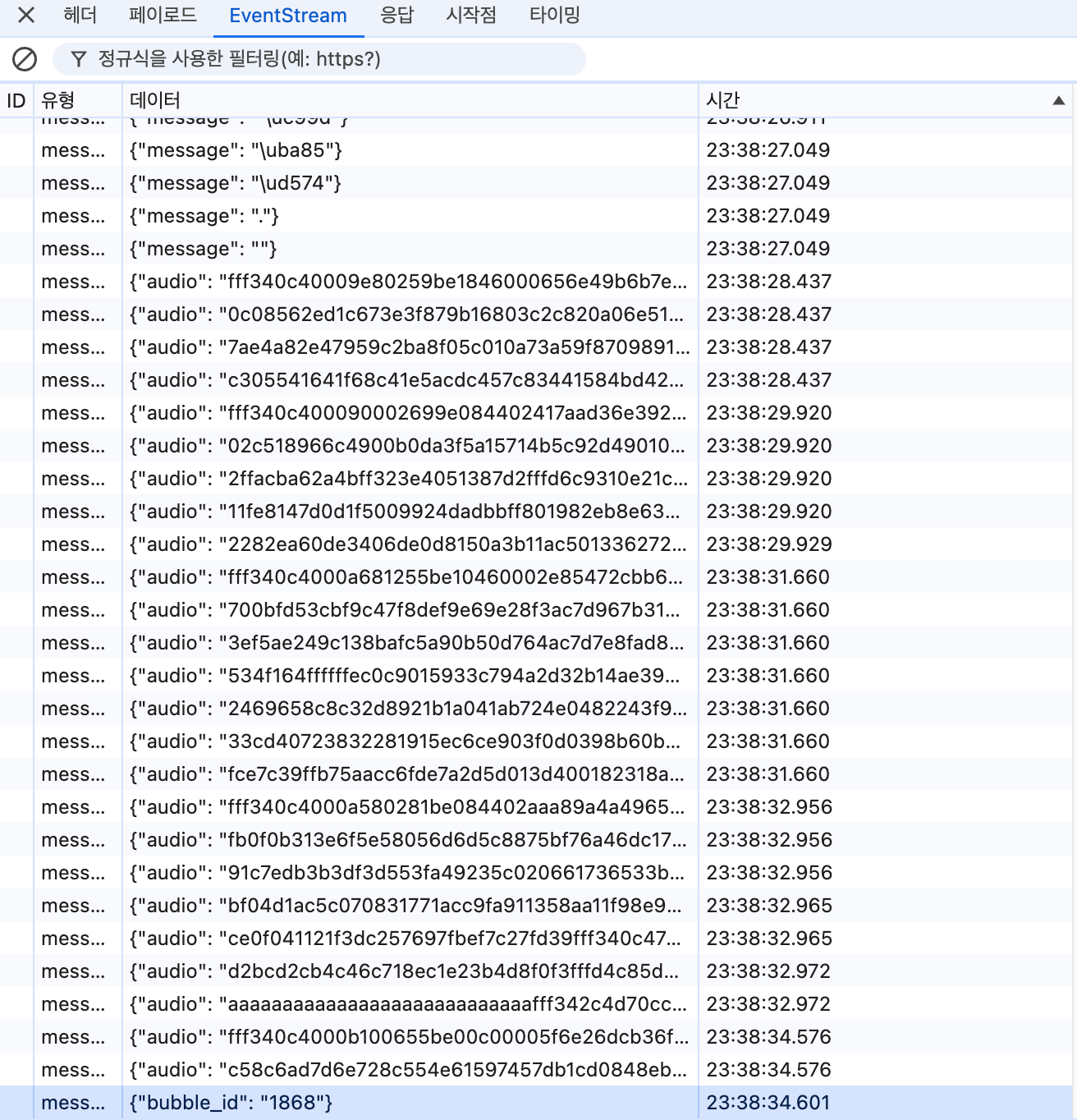
청크데이터를 자세히 보니 마지막 오디오 청크의 형식이 다른 청크의 데이터와 다르게 aaaaaaa반복되는 문자열이 빠져있는 것을 확인하고 백엔드 팀원에게 전달하고 백엔드 로직을 수정하여 문제가 해결되었다.
