Retro_todo (ver.1) : Concept
1) 자료조사

Todo List의 컨셉을 잡기 까지 오랜 고민이 필요했는데, 디자인이 예쁘면서도 무난하지 않은, 개성있는 디자인을 추구하고 싶었기 때문이었다.
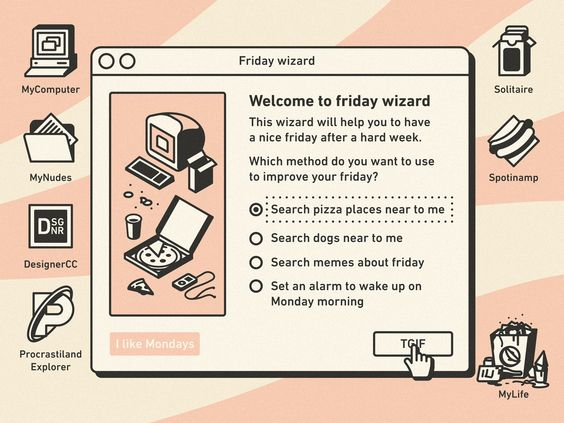
처음엔 불렛 저널 같은 심플한 디자인을 구상했다가, 구성이 너무 담백하고 흥미롭지 않아서 갈아엎었다. 그러다 핀터레스트에서 다음과 같은 일러스트를 발견했는데, 개인적으로 레트로풍에 관심이 있던 터라 '바로 이거다!' 싶었다.

출처 : Gustavo Zambelli
https://www.pinterest.co.kr/pin/406027722656020491/
일단 브라우저창이라는 컨셉과 극명한 흑백 대비, 그리고 개인적으로 끄트머리에 보이는 휴지통(my life)이 너무너무 마음에 들었다ㅎㅎ 위 일러스트의 라디오 버튼 디자인을 응용해서 체크리스트를 만들면 괜찮겠다 싶었다.
또 카테고리를 만들게 된다면 MyComputer 등과 같은 폴더 아이콘으로 귀엽고 심플하게 표현이 가능할 수 있겠다는 생각이 들었다.
2) 디자인 구현 (Figma)
웹 디자인을 위해 Adobe XD를 사용하고 싶었는데 코드스테이츠 수강을 위해 윈도우 우분투 듀얼 부팅을 사용하다보니 두 OS를 왔다갔다하는게 여간 번거로운 게 아니었다. 그러던 중 XD의 기능을 웹에서 구현할 수 있도록 지원하는 Figma라는 툴을 알게 되어 처음 사용해보았다.

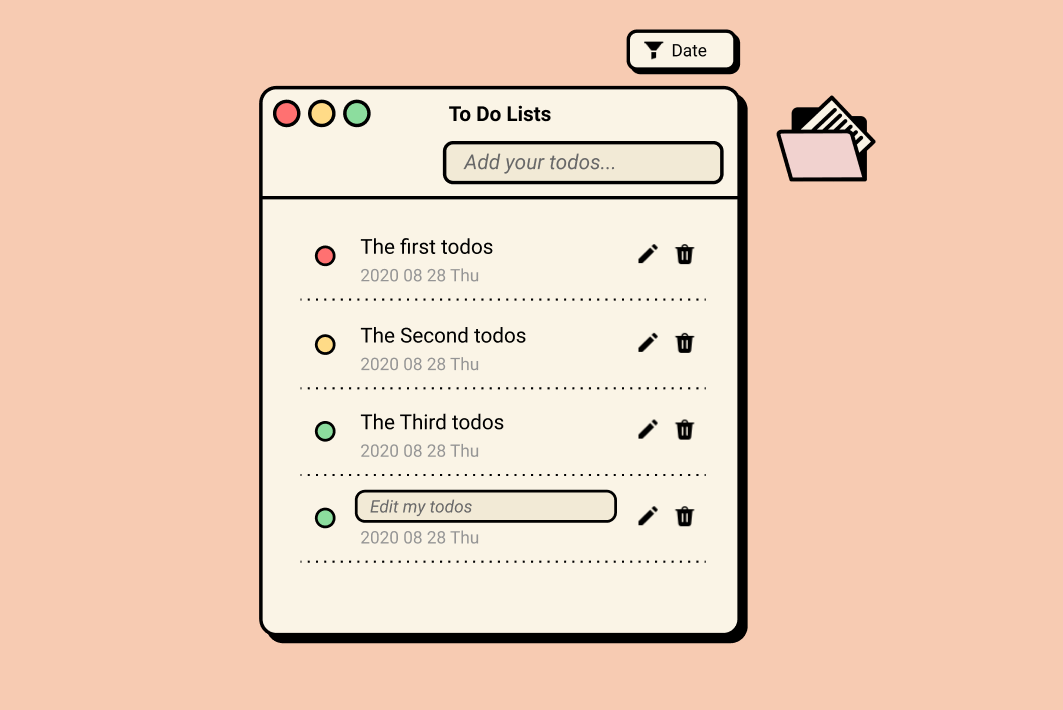
맥북 특유의 동그란 버튼과 색감을 가장 기초적인 컨셉으로 잡았다.
각각의 색깔 역시 투두리스트의 진행도를 시각적으로 표현할 수 있겠다는 생각을 해서 각 리스트마다 체크박스 대신 동그란 버튼을 부여해주었고, 맨 위의 버튼을 필터 기능으로 활용할 수 있게 했다.
그러나 컨셉이 뚜렷하다보니 오히려 유연한 디자인이 어려웠다.
투두 리스트에 카테고리를 추가하고 싶었는데 예쁘게 추가하기가 어려워서 결국 포기했고,
날짜별 필터 버튼을 어디에 두어야 할지 방황하다가 맨 위에 새로운 버튼을 만들어 붙여두었다.
얼추 완성을 했을 때 든 생각은, '이 디자인으로 업그레이드 버전을 만들기는 굉장히 힘들겠구나' 였다. 왜 다들 심플하고 직관적인 디자인을 사용하는 지 알 것 같은..ㅠㅠ
Related Posts
Retro_todo 프로젝트에 대한 블로깅 순서는 이렇다.
[Project] Retro_todo (ver.1) : Preview
[Project] Retro_todo (ver.1) : Concept << now here!
[Project] Retro_todo (ver.1) : Mock up (HTML, CSS)
[Project] Retro_todo (ver.1) : CRUD, Data, Sort (DOM, Local Storage)
