
자바스크립트 흔한 메서드 (1)
pop() , push() , shift() , unshift()
자주 쓰지만 확실히 알아놓지 않으면 헤깔릴 수 있는 메서드 4가지,
한번 머리에 제대로 각인시켜 놓자! 🧐
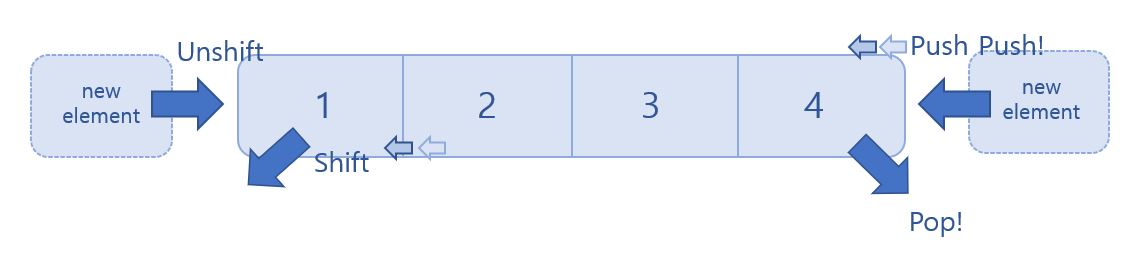
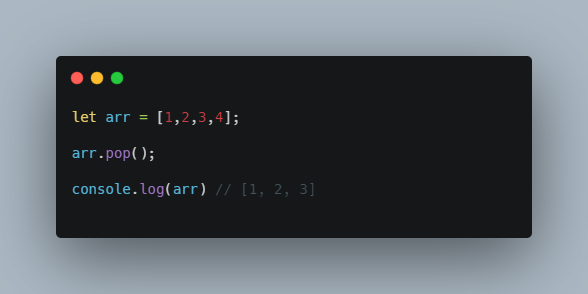
pop()
- 배열의 마지막 요소를 제거한다.
( 맨 뒤가 팝! 하고 삭제된다. )

push(arg)
-
입력한 값을 배열의 마지막 부분에 요소로 추가한다.
( 앞의 요소들을 꾹꾹 밀어 뒤에 하나 추가. ).png)
shift()
-
배열의 맨 앞부분 요소를 제거한다.
( 첫번째 요소를 제거하고 두번째 요소부터 모든 요소들을 한 칸씩 앞의 인덱스로 땡겨(Shift)온다. )
.png)
unshift(arg)
-
입력한 값을 배열의 맨 앞부분에 요소로 추가한다.
( shift의 반대로 추가하고 밀어낸다. )
.png)
🤏 초큼 더, 추가로 알아놓기
- 위의 4개 메서드는 따로 리턴 값이 없다.
- 요소를 더하거나 빼거나 수행한 내용은 기존의 배열
arr에 반영된다.
마치며..
공부에 좀 더 시간을 쓰겠다는 핑계로 미루고 미루어왔던 첫번째 포스팅,
많이 부족하지만 나름 성공적.
시작은 미약하지만 그 끝은 창대하길!
