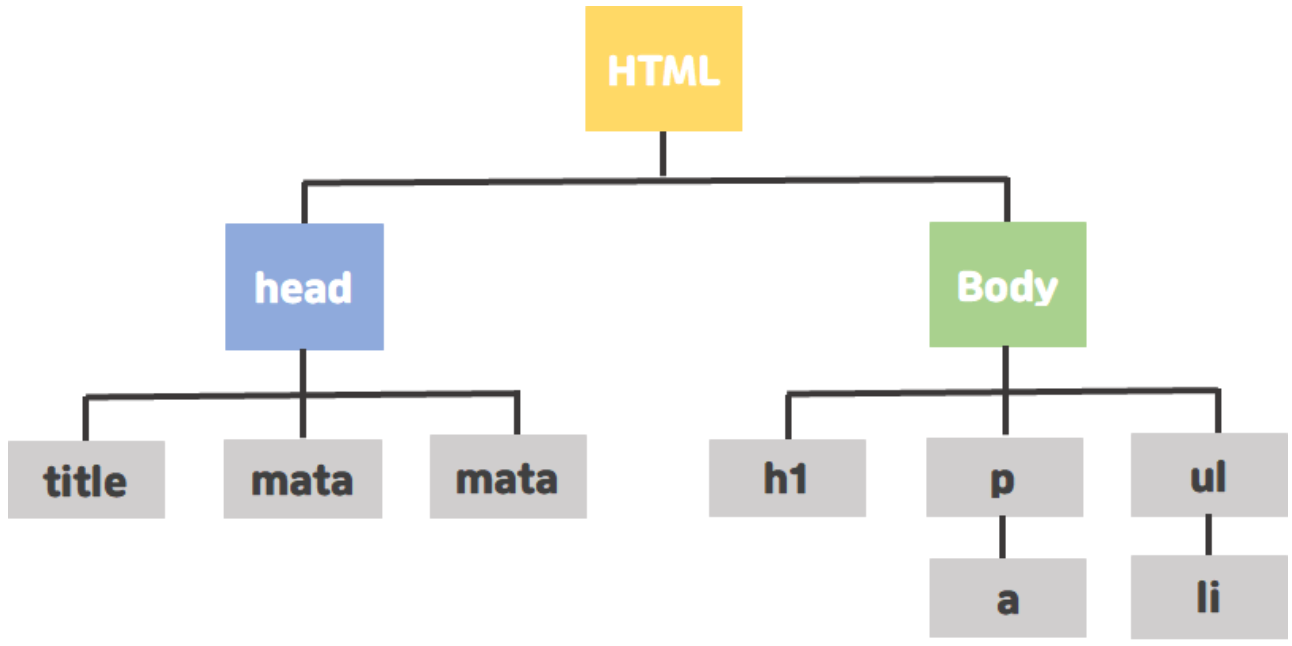
DOM (document object model)
웹 페이지를 구성하는 태그들을 자바스크립트에서 사용할 수 있도록 브라우저가 트리구조로 만든
객체 모델

가상 DOM
웹 페이지의 규모가 커지며 직접적인 DOM에 변화를 주었을때 성능 이슈가 발생하기 시작했다고 한다.
DOM이 느렸다기 보다 DOM의 변화를 브라우저가 렌더링하는 과정에서 시간이 걸리게 된것이다.
이런 속도, 효율을 개선하기위해 가상DOM이 등장했다.
가상DOM은 실제DOM에 접근해 조작하는 대신 이를 추상화한 자바스크립트 객체를 구성해 사용한다.
DOM의 상태를 메모리에 저장하고 변경 전, 변경 후의 상태를 비교(리액트에서는 재조정(Reconciliation이라고 함)해 변경 내용만 반영하는 기술이다.


리액트에서 재조정시에는 몇가지 전제를 합니다.
같은 계층 노드 수 변경 X
dirty라면 부분 수정 / 컴포넌트나 엘리먼트가 변했다면 하위 는 더 이상 보지 않고
모두 새로 교체
같은 계층 노드 수 변경 O
List형태로 이루어져 있을테고 key Prop을 이용해 비교16버전 부터는 Fiber를 도입해서 알고리즘을 개선했다고 한다.
Fiber은 기존의 Reconciliation을 보완한 것이다.
특히 애니메이션 부분을 개선시키겠다는 목표를 가지고
재귀적 동작에서 단방향 링크드 리스트로 보완했다.