WHAT
명확한 이름 + 중복 줄이기 + 코드 정리 + α
WHY USE
- 지뢰코드의 제거
지뢰 코드
- 흐름 파악이 어렵고
- 도메인 맥략 표현이 안 되어
- 동료에게 물어봐야 알 수 있는 코드
동료 A : 그 코드 제가 만질게요.. 손 떼세요
- 과거의 내가 짠 코드를 지금의 나, 동료가 빠르게 이해할 수 있도록
궁극적 사용 이유 : "유지보수 시간의 단축" (코드 파악, 디버깅, 코드 리뷰, ... )
타당한 과정 != 클린한 결과
대다수 개발은 "기존의 기능에 새로운 기능을 추가"하는 것이다.
나는 자연스럽게 기존의 코드에 새로운 코드를 추가해 나갔다.
"그러나 타당하다고 생각했던 기능 추가 코드 과정이 더티 코드가 될 가능성은 높다."
기능 추가 작업을 끝마친 내 코드를 살펴보자.
- 하나의 기능 코드를 파악하기 위해 함수 이곳저곳 다녀왔습니다.
- 하나의 목적을 가진 코드들은 응집되어 있어야 한다.
- 비슷한 일을 하는, 비슷한 이름의 함수들이 여러 개네요.
- 하나의 함수는 하나의 일을 해야 한다.
- 비슷한 일을 수행하는 함수들끼린 함수명의 위계를 맞춰야 한다.
함수명 위계 리팩토링
handleQuestionSubmit
handleMyExpertQuestionSubmit
⬇️
handleNewExpertQuestionSubmit
handleMyExpertQuestionSubmit
클린 코드 != 짧은 코드
클린 코드 == 원하는 로직을 빠르게 찾을 수 있는 코드"즉, 자기소개를 하고 있는 코드가 클린 코드다."
클린 코드의 대표적인 세 가지 조건
-
1 응집도 : 하나의 목적을 가진 코드를 응집
- 로직 파악에 필요한 핵심 데이터와 세부 구현 나누기
- ex) 선언적 프로그래밍

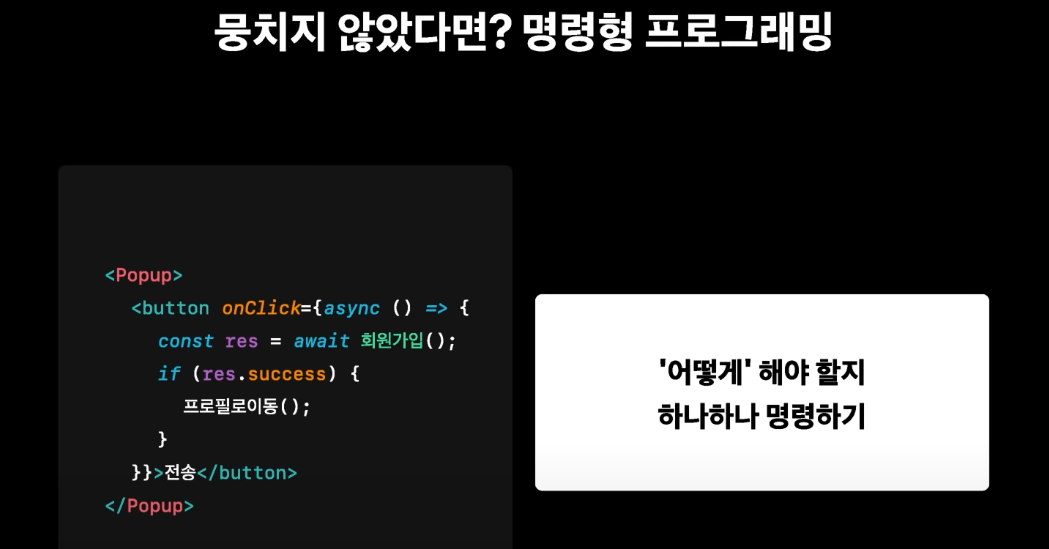
- 반대는?

- 명령형 프로그래밍이 나쁜 것이 아니다.
- 상황을 봐가며 적절히 사용해야 하는 것
-
2 단일 책임 : 1 Function has 1 task!
- "약관 체크 후 팝업 -> 질문 제출 -> 연결전문가 질문 제출" 하는 함수의 함수명을 지어보시오
(150점)
- "약관 체크 후 팝업 -> 질문 제출 -> 연결전문가 질문 제출" 하는 함수의 함수명을 지어보시오
-
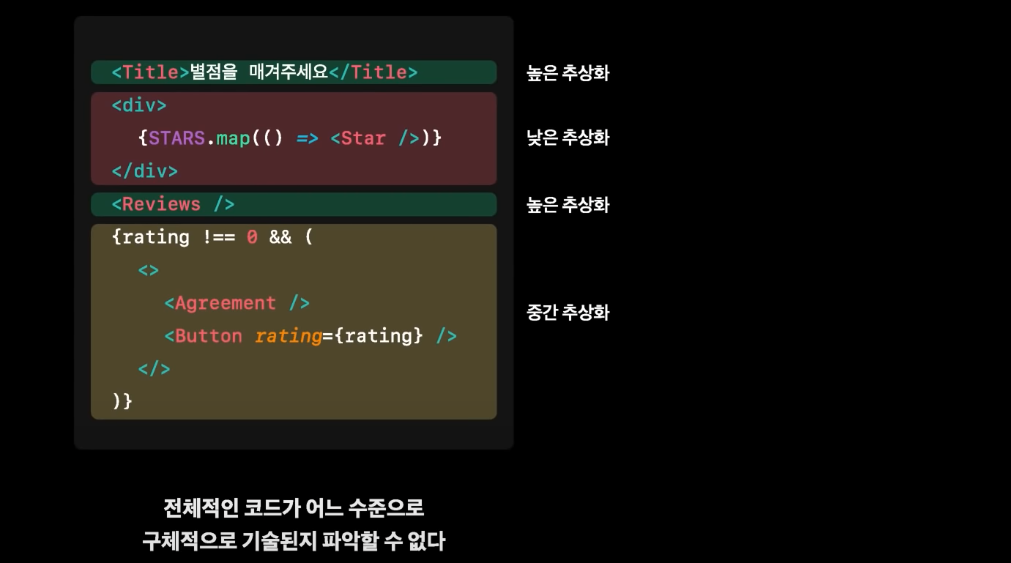
3 추상화 코드 파악에 필요한 만큼만 노출한다.

- 주의사항 : 추상화 수준이 섞여있다면 코드 파악이 어려워진다.

기억하자, 클린 코드란 "로직을 빠르게 찾을 수 있는 코드"다.
클린코드를 위하여
- 리팩토링을 두려워마라
- 기존 코드에 '코드 추가만' 계속하다가 유지보수 힘들어지는 것보다 오백배 낫다
- 과정은 클린하지만 결과는 더티할 수 있음을 기억하자
- 팀과 함께 공감대 형성하기
- 클린 코드의 기준은 팀원들과 의논을 통해 맞춰 나가야 하는 것
- 문서로 적어보기
- 체계적인 리팩토링
클린코드를 위한 6가지 팁
- 검색 가능한 코드
- 동사로 시작하는 함수명 + 하나의 동작을 하는 함수
- bool 값을 인자로 함수에 보내는 것 방지
- if-else가 발생하는 것은 좋지 않음.
- 함수는 하나의 동작만 하라 그랬잖아!
- 함수의 인자는 3개 이하가 적당
- 그 이상은 클래스 사용 추천
- 축약어 쓰지 마세요.
- 처음부터 클린코드로 쓰는 것은 힘들다. 구현 후 클린코드로 다듬기.