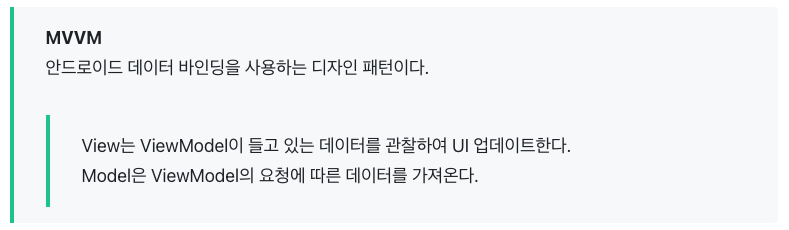
앞서 Android Architecture Pattern에 대해 공부했을 때, MVVM 패턴에서 데이터 바인딩이 언급됐다. 그 때의 설명을 그대로 들고 와보자.


MVVM 패턴의 키포인트는 View가 Model의 데이터 변화를 관찰하여 UI를 업데이트해준다는 것이다. 이건 스포다! 해당 설명이 데이터 바인딩의 7할은 설명하고 있다. userName이란 데이터를 받아서 textView UI를 업데이트하는 코드를 작성해보자. 기존의 방식으론
//MainActivity.kt
findViewById<TextView>(R.id.sample_text).apply {
text = viewModel.userName
}
로 작성했을 것이다. 물론 kotlin을 사용하면 findViewById를 해줄 필요가 없으니
//MainActivity.kt
R.id.sample_text.setText(viewModel.userName)이 정도로 끝낼 수 있었겠다. 물론 한 줄이다. 하지만 코드의 길이가 중요한 것이 아니다!
//main_activity.xml
<TextView
android:text="@{viewmodel.userName}" />데이터 바인딩을 사용하면 UI에 데이터를 바인딩하는 코드를 xml 파일에 구현할 수 있다. 말이 조금 이상하다. 데이터 바인딩을 할 수 있게 해주는 것이 데이터 바인딩이다..? 이렇게 표현할 수 있는 이유는, 일반적인 데이터 바인딩과 안드로이드에서의 데이터 바인딩이 의미하는 바가 다르기 때문이다. 알아보고 가자.
In computer programming, data binding
- 데이터 바인딩(data binding)은 제공자와 소비자로부터 데이터 소스를 묶어 동기화하는 기법이다.
- 보통 XML 데이터 바인딩과 UI 데이터 바인딩에서처럼 서로 다른 언어를 사용하는 두 개의 데이터/정보 소스로 이루어진다.
- UI 데이터 바인딩에서는 언어와 다른 로직 함수의 데이터 및 정보 객체가 서로 결합된다.(예: 자바 UI 요소를 자바 객체와 묶는 것)
In Android develope, data binding
- The Data Binding Library is a support library that allows you to bind UI components in your layouts to data sources in your app using a declarative format rather than programmatically.
- Layouts are often defined in activities with code that calls UI framework methods. For example, the code below calls findViewById() to find a TextView widget and bind it to the userName property of the viewModel variable:
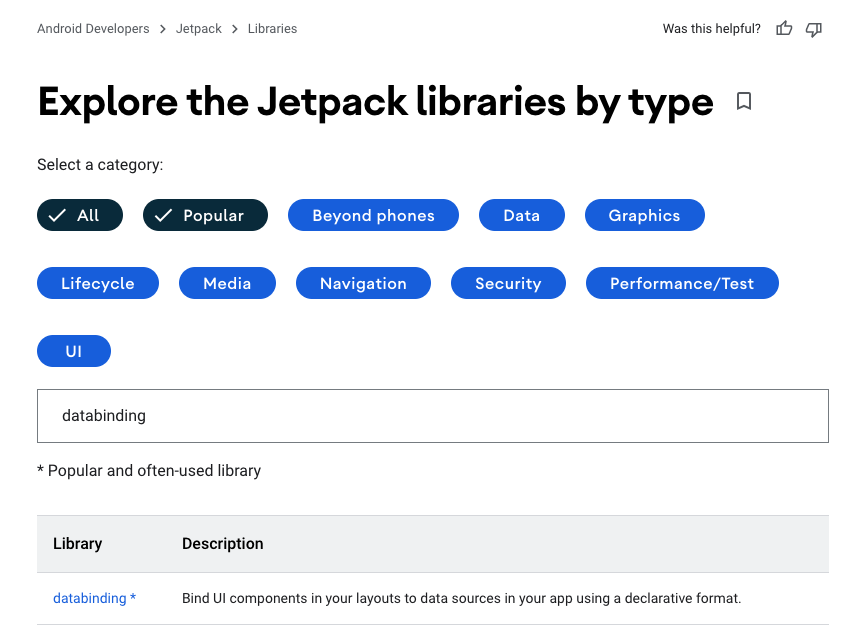
데이터 바인딩은 android jetpack의 라이브러리라고 한다.
따라서 Android Developers > Jetpack > Libraries에서 찾아볼 수 있었고, 문서는 데이터 바인딩을 한 줄로 소개하기 위해 "Bind UI components in your layouts to data sources in your app using a declarative format." 라는 문구를 채택했다.
선언 형식을 사용해 레이아웃 UI 컴포넌트를 앱 데이터 소스에 바인드해준다고 한다.데이터 바인딩에 대한 정리
- 아 그래. 데이터 바인딩 라이브러리를 사용하면
- 기존 Activity/Fragment 파일에서 programmatical하게 데이터를 바인드해주는 것과 달리,
- XML 파일에서 declarative format으로 데이터를 바인드하게 해줄 수 있다는 것은 알겠다.
- 그래서, 뭐가 좋아지는데?
데이터 바인딩을 사용하는 진짜 이유
- App 로직과 레이아웃을 바인딩 시 필요한 글루 코드 최소화
글루코드
프로그램의 요구사항 구현에는 기여하지 않지만, 본래 호환성이 없는 부분끼리 결합하기 위해 작동하는 코드
- 액티비티에서 findViewById를 작성하지 않아도 자동으로 view을 생성해준다.
- data가 변경되면 자동으로 View를 업데이트한다.
- 변경된 모델(데이터)은 코드로 View에 알릴 필요 없이, 자동으로 View에 전달이 된다.
- 따라서 프로그래머는 기본 데이터 소스가 변경될 때 UI 새로고침에 대해 전혀 신경쓰지 않아도 된다.
- 이러한 이유로 MVVM에서 UI TEST에서 용이해진다고 하는 것인 것 같다.
- 이러한 이유로 보통 MVVM 패턴을 구현 할 때 LiveData와 함께 거의 필수적으로 사용한다.
- 무엇보다 가장 좋은 것은 MVVM을 적용할 수 있다는 것
- recyclerView의 setItem 작업을 자동으로 해준다.
- xml 리소스만 보고도 View에 어떤 데이터가 들어가는지 파악 가능하다.
- 코드 가독성이 좋아진다.
- 데이터 바인딩을 사용하면 클래스 파일 수가 증가한다거나, 빌드 속도가 느려질 수 있는 단점들도 존재하지만
- MVP 또는 MVVM 아키텍처와 함께 사용함으로써 높은 테스트 용이성, 유지보수성들을 제공 받을 수 있다.
StackOverflow - What are the pros and cons of android data-binding?
Two-way Data Binding
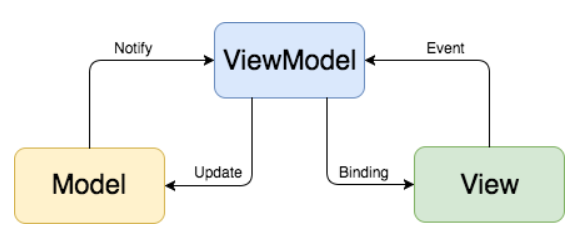
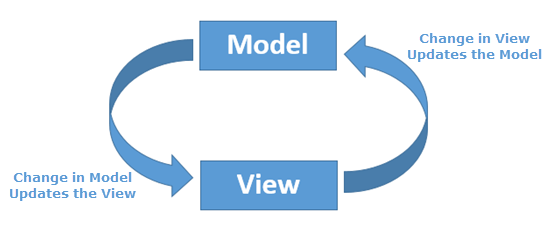
지금까지 UI컴포넌트를 데이터 소스에 바인드하는, 단방향 데이터 바인딩에 대해 살펴봤다. Model의 데이터의 변경이 View로(단방향) 전달되는 바인딩을 봤던 것이다. 음, 양방향 데이터 바인딩도 대충 감이 잡힐 것 같다. 아마 View의 데이터 변경도 Model로 전달되는 데이터 바인딩이 아닐까 싶다. 추론은 이쯤해두고 알아보자.
Two-way Data Binding

지금까지 우리가 알아본 One-way Data Binding은 좌측 화살표 과정을 해주는 것이었다. Model의 변경사항을 View로 전달해 업데이트해주는 것. 이번 Two-way Data Binding은 역방향, 즉 우측 화살표도 추가되었다. 기존 단방향 데이터 바인딩이 역방향인 View의 변경사항을 Model에 전달해 업데이트까지 해주는 바인딩이라고 한다.
Android Develope - 양방향 데이터 바인딩
정리
- 양방향 데이터 바인딩은 기존 단방향 데이터 바인딩된 프로세스를 더욱 데이터 바인딩스러운 프로세스로 만들어준다
ㅋㅋㅋ - 왜 사용하는지에 대한 이유는 충분히 알았다.
- 나에게 남은 것은 MVVM의 적용된 App을 구현해보며 이해하는 과정이 남은 것 같다.
- ViewModel 데이터 홀드 클래스과 관련 있어보이는 LiveData
- 데이터 바인딩을 가능하게해주는 Jetpack 라이브러리인 Data Binding
- 등등 코드를 구현하며 제대로 글을 작성하겠다.
글을 작성할 여유조차 없을지도 모르겠다. - 이번 글은 MVVM 패턴과 직접적 관련이 있는 데이터 바인딩 적용의 의의에 대해 알아보았다.