Welcome to issues!

근데.. 누구세요..?
github 원격 레포지토리에 issues라는 녀석이 있다. 반갑다고 하는데, 누구세요.. 한 번 알아보자. 그리고, 오늘 알아볼 issue tracker라는 녀석과도 연관이 있을 것만 같다. github는 issue라는 녀석을 어떻게 소개했을까?
Issues are used to track todos, bugs, feature requests, and more. As issues are created, they’ll appear here in a searchable and filterable list. To get started, you should create an issue.
issues는 todos, bugs, feature 등, 프로젝트 개발과 관련된 다양한 issue를 추적하는데 사용된다고 한다. 다양한 issue들에 대해 공유 및 협업하는 장이 issues인 듯 하다.
그리고 상단을 보면 Label issues and pull requests for new contributors 문구가 보인다.
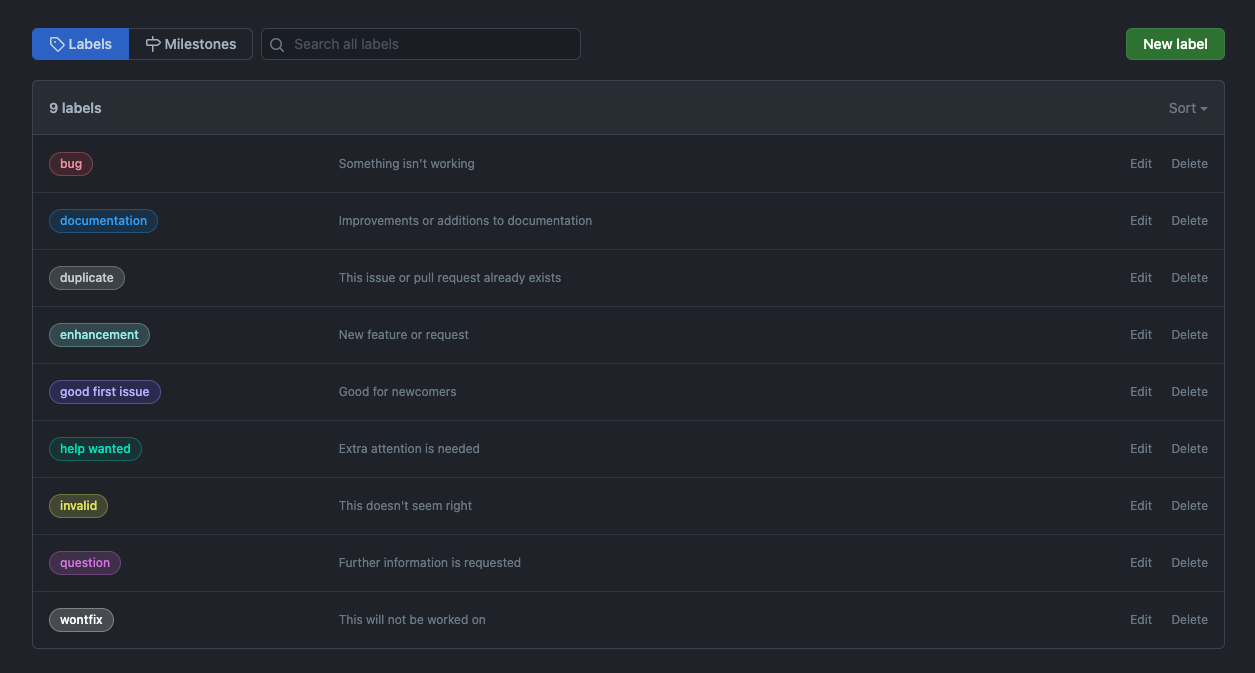
새로운 기여자를 위한 Label issues와 pull request? pull request처럼 issue 또한 오픈 소스에 기여할 수 있는 성격을 가지고 있는 것 같다. Labels가 보인다. 한 번 눌러볼까.

- bug
Something isn't working - documentation
Improvements or additions to documentation - duplicate
This issue or pull request already exists - enhancement
New feature or request - good first issue
Good for newcomers - help wanted
Extra attention is needed - invalid
This doesn't seem right - question
Further information is requested - wontfix
This will not be worked on
보아하니 이슈에 라벨을 붙일 수 있는 것 같다.
라벨은 각 이슈가 "어떤 종류의 이슈인지 쉽게 알려주기 위한" 도구인듯 하다.
new label이라는 버튼이 보인다. 사용자정의 라벨을 만들어 사용할 수 있나보다.
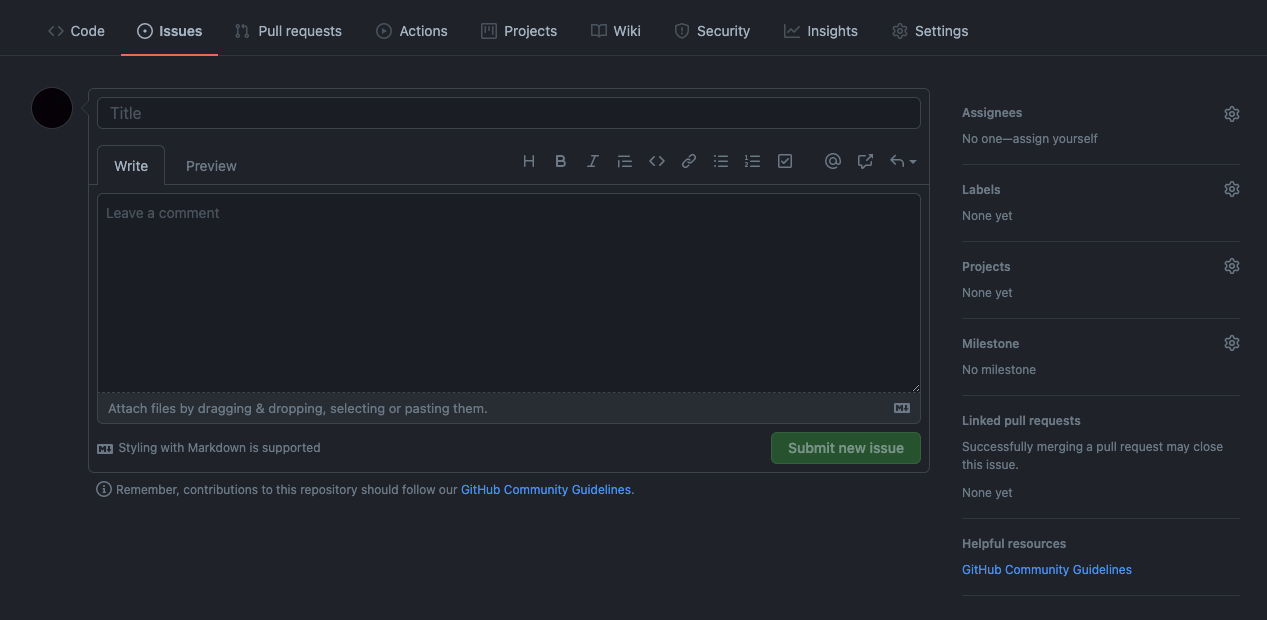
막무가내로 new issue를 눌러보자.

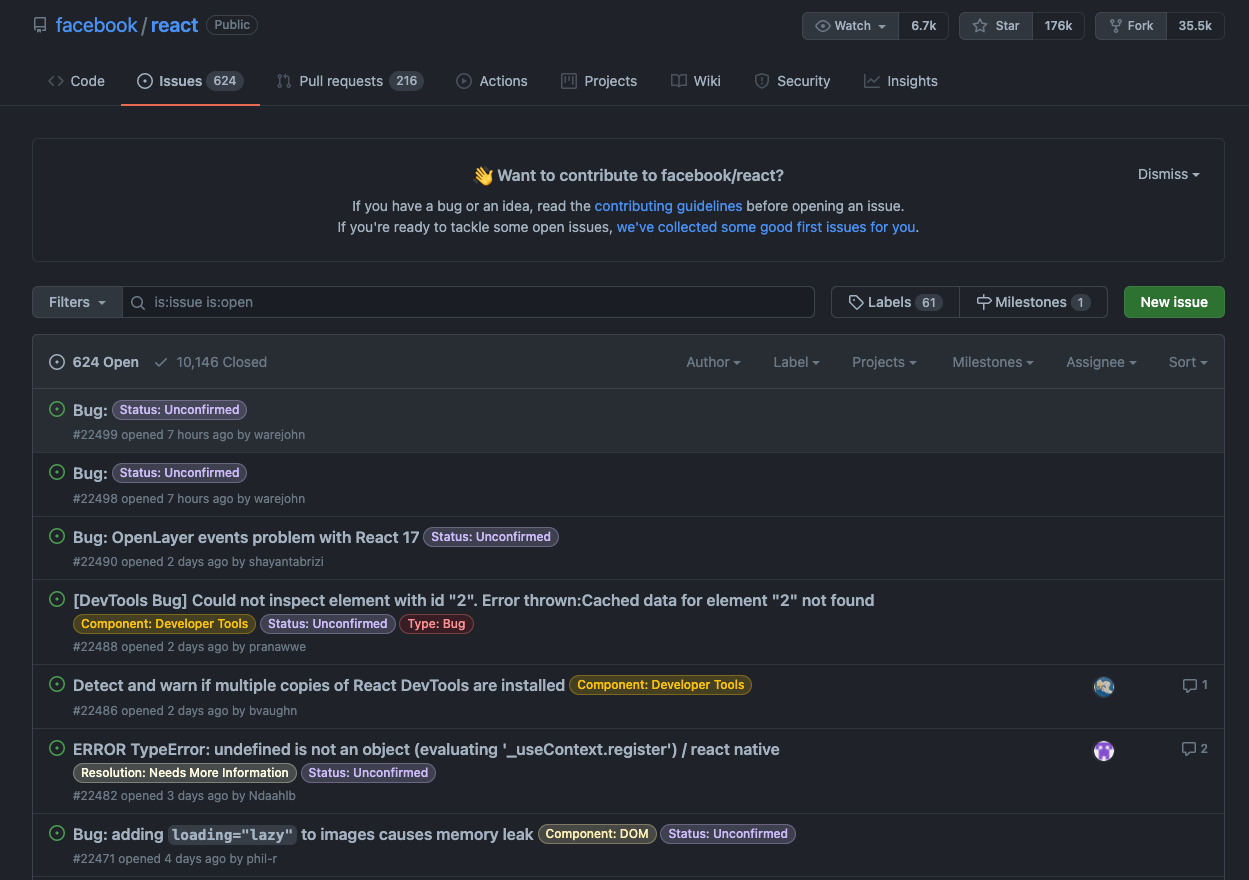
음, 제목과 본문을 작성하는 칸이 있다. mark down으로 작성되는 듯 하다. 우측에는 pull request와 비슷한 여러 가지 입력 사항들이 보인다. 물론 pull request의 reviewers 항목은 보이지 않는다. 실제로 issues가 어떻게 사용되는지 알기 위해 facebook/react 레포지토리의 issues를 찾아가봤다.

- 위의 목록에 보이는 수많은 이슈, 이슈란 프로젝트 안에서 벌어질 수 있는 가장 작은 단위의 ‘사건’이다.
- 페이스북/리엑트와 같은 오픈 소스 프로젝트에는 수많은 기여자들이 프로그램의 버그나 개선점을 제보하러 찾아온다.
- 프로젝트의 관리자에게 질문하거나 요청하고 싶을 때 기여자는 ‘이슈를 오픈’한다.
- 오른쪽 상단의 ‘New Issue’를 통해서. 한 번 눌러보자.

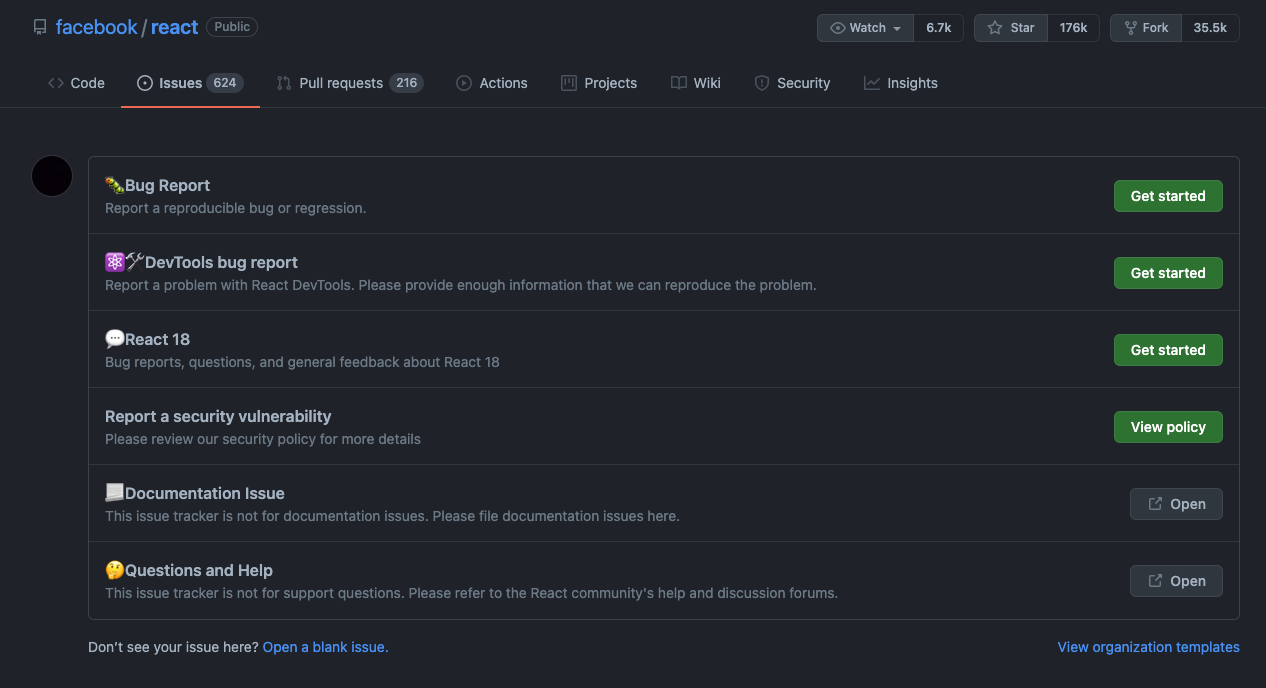
- react가 issue를 오픈할 수 있도록 잘 만들어놓았다.
- bug를 제보하려고 react의 issue를 찾았다고 가정하고, Bug Report를 get started해보자.

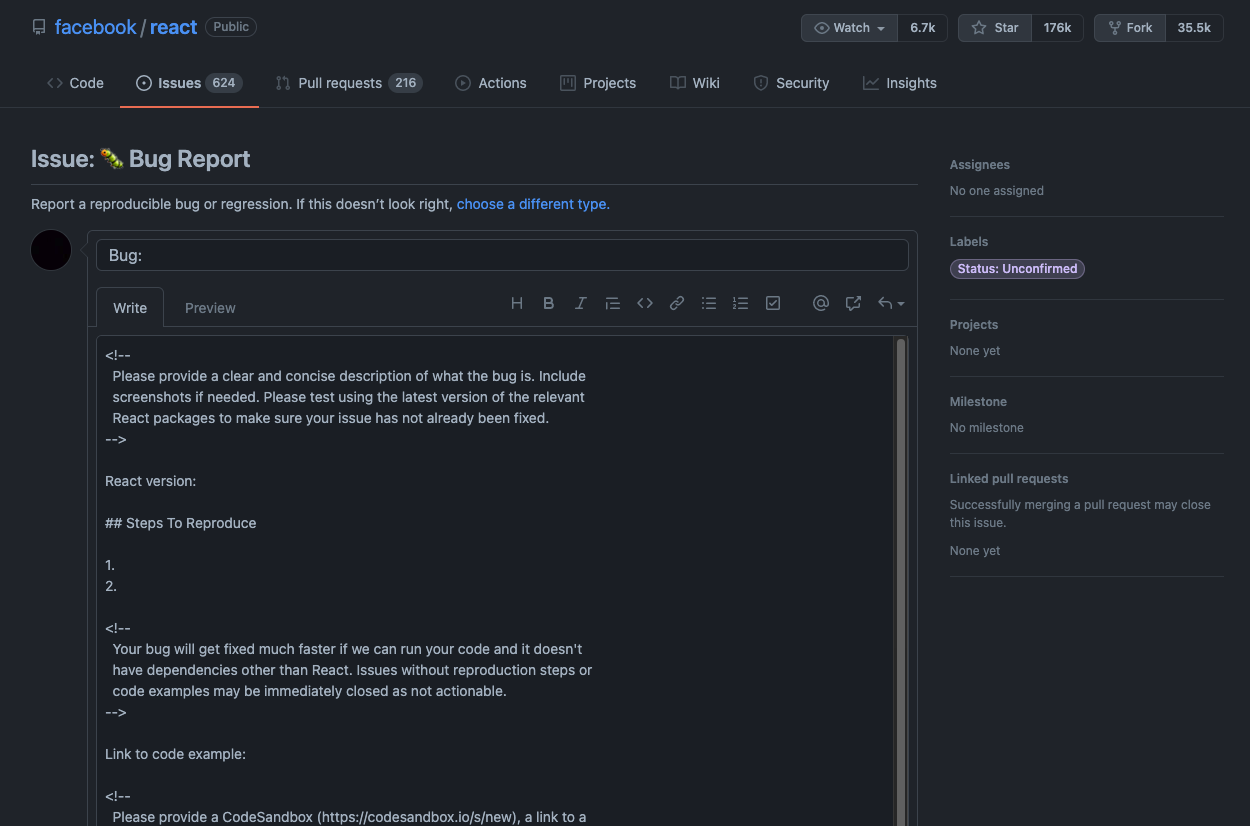
- Bug Report 형식을 준비해놓았나 보다. 해당 형식에 맞춰 레포트를 작성하고

- 를 눌러주면 내 이슈가 생성(오픈)된다.
- 관리자는 내 이슈에 답변을 해주거나, 다음 릴리즈 때 해결해주기로 약속하는 등, 내 이슈에 대한 처리를 해준다.
- 그럼 내 이슈는 언제 close되는 걸까?
- 나중에 문제가 해결되면 관리자는 해당 이슈를 닫는다.
- 이미 close된 다른 사람의 이슈를 한 번 들어가보자.

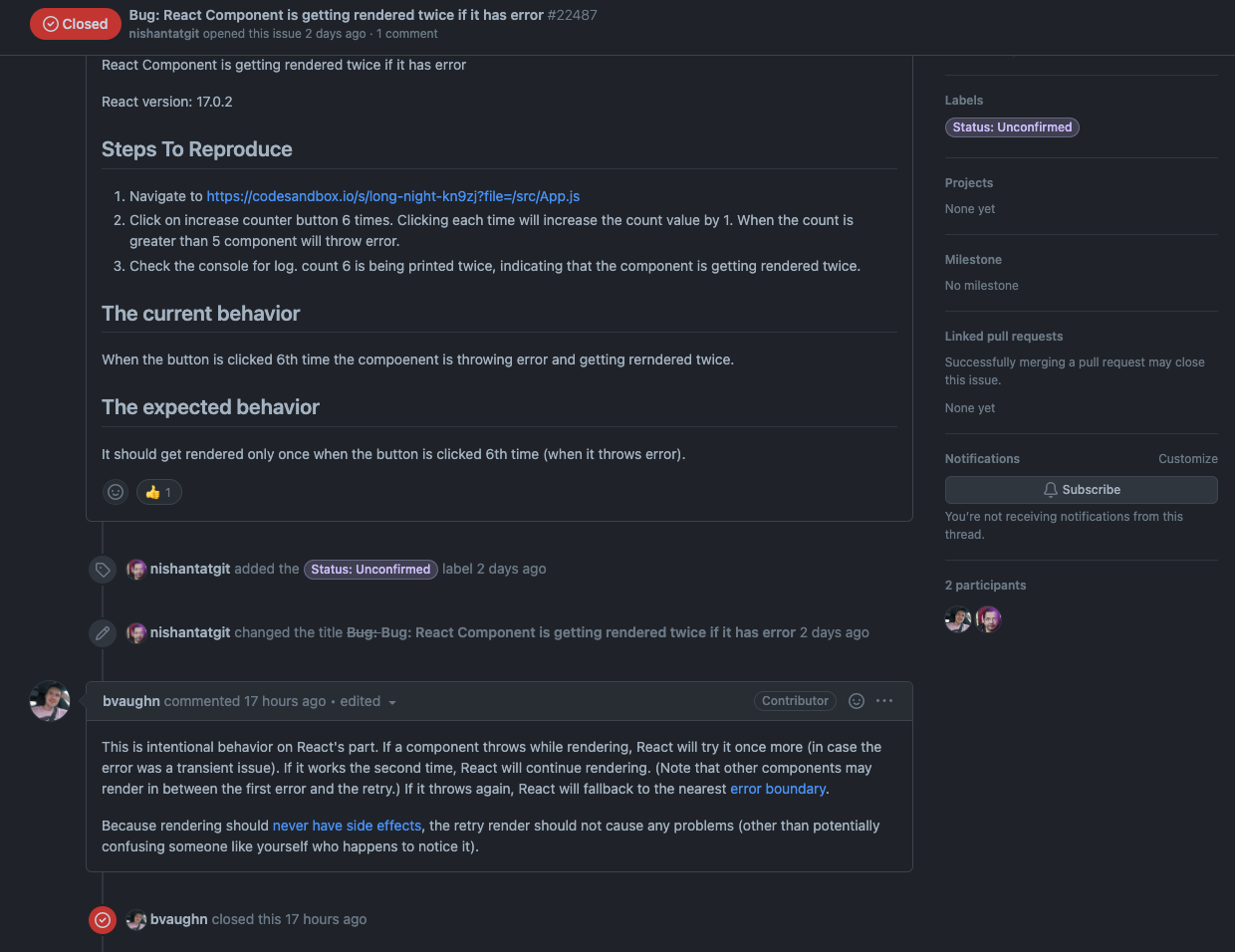
- Facebook/react의 #22487 issue이다.
- 기여자는 에러가 있는 경우 리엑트 컴포넌트가 두 번 랜더링되는 것으로 bug issuef를 작성했다.
- 이후 관리자 braughn이, '이는 react 측의 의도적 처리였음'을 답변해주고 해당 issue를 닫은 것을 볼 수 있다.
- 다른 예시도 한 번 살펴보자.

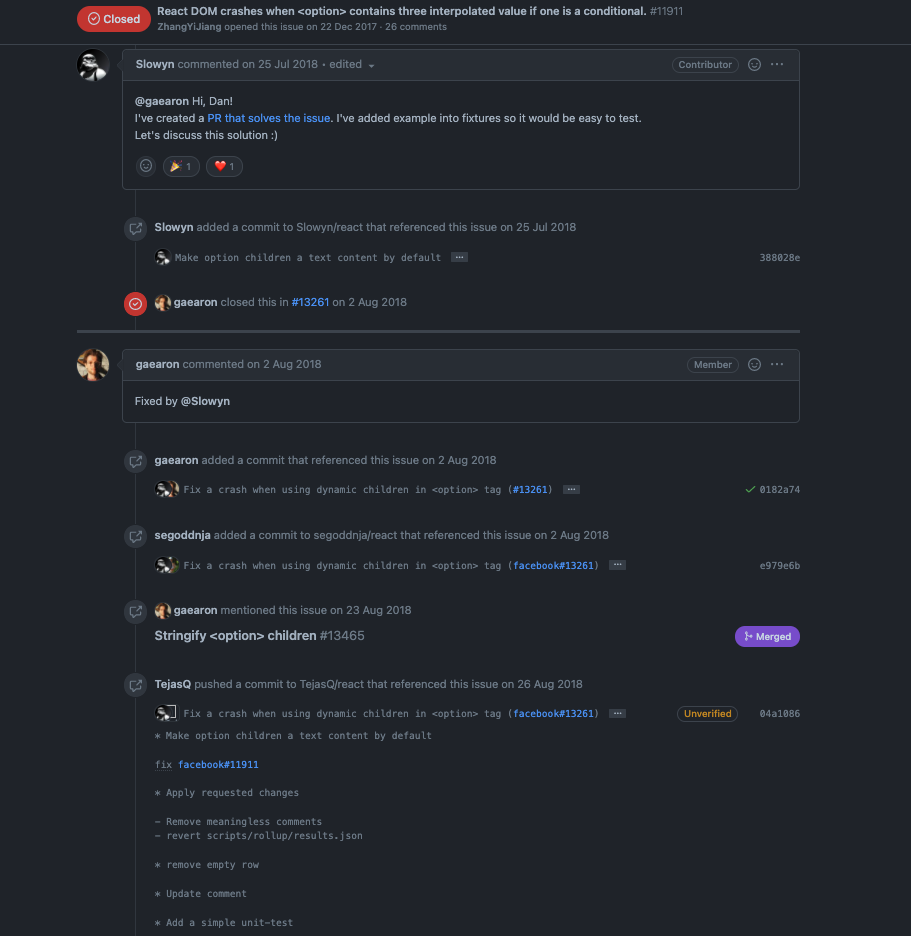
- Facebook/react의 #11911 issue이다.
- 위의 예시는 누군가 버그를 제보하자 'Slowyn' 기여자가 이를 해결한 코드를 올리고 'gaearon' 관리자가 최종 승인하는 과정이다.
- 마지막 커밋 메세지를 보자.
fix facebook#11911issue tracker
- 커밋 메시지에 이슈 번호(11911)를 적어서 저장소에 올리면 github은 그 커밋을 이슈 페이지에 추가해준다.
- 이 기능 덕분에 이슈 페이지에는 버그가 제보되고 해결된 코드의 커밋이 올라온 뒤
- 관리자가 "코드를 승인하고 이슈를 닫는 과정이 타임라인 형식으로 완벽하게 기록된다"
Issue-based version management workflow.
- 이슈 기반 버전 관리는 github이 제공하는 이슈 트래커를 개발 프로세스의 핵심 축으로 이용하는 버전 관리 방법이다.
- 이슈를 만들고 해결하는 과정을 반복한다.
- 그렇게 하기만 해도 github은 프로젝트가 발전되는 과정을 알아서 정리해준다는 것.
이슈 트래커를 활용한 "이슈 기반 버전 관리 워크플로우"
- 새로운 이슈를 열고 번호를 확인한다.
- 로컬 저장소에 새로운 브랜치를 생성한다. 형식은 “이슈 번호-설명”
- 이슈에 적어둔 목표를 해결한다. (오직 이슈에 적힌 내용만 작업한다)
- 작업을 테스트하여 제대로 완료됐는지 확인한다.
- 수정 사항을 커밋하고 푸시한다. (github이 커밋을 추적할 수 있도록 커밋 메시지 안에 이슈 번호를 적어야 한다)
- 작업이 잘 완료됐다면 작업 브랜치를 메인 브랜치에 병합(merge)한다.
- 이슈에 모든 내용이 잘 기록됐는지 확인하고 이슈를 닫는다.
기존 GitFlow의 feature branch를 이처럼 활용하면 좋을 것 같다는 생각이 든다.

