명령형 프로그래밍 vs 반응형 프로그래밍
명령형 프로그래밍
명령형 프로그래밍은 말 그대로 명령하는 것이다. 지금 반응형 프로그래밍에 대해 여러 예제와 정보들을 찾아다녔는데, 반응형 프로그래밍을 모르는 사람은 지금까지 명령형 프로그래밍을 해왔다고 이해해도 되겠다. 명령형 프로그래밍은 컴퓨터한테 명령하는 프로그래밍이다. 어이 없는 설명인 듯해도 정확하다. 콘솔에 1과 2를 출력해보자.
println(1)
println(2)컴퓨터에게 1과 2를 출력하라고 순차적으로 "명령"(print())했다. 지금까지 우리가 코드를 짜는 것과 동일한 방식이다. 그렇다면 반응형 프로그래밍은?
반응형 프로그래밍
반응형 프로그래밍은 '이벤트가 발생했을 때 특정 로직이 실행되도록 프로그래밍' 하는 것으로 이해하면 좋을 것 같다. 다양한 글들을 둘러보고 나서, 필자와 같은 생초보들은 어떻게 이해하는 것이 좋을까에 대한 답이다. 일단 사용하는 것부터 보자.
<1>
val = publisher : PublishSubject<Int> = PublishSubject.create()
<2>
publisher.subscribe{ it ->
println(it)
}
<3>
publiser.onNext(1)
publiser.onNext(2)명령형 프로그래밍과 반응형 프로그래밍을 이해하기 위해 당연히 출력 결과는 동일하게 했다. 각 과정을 살펴보자. 먼저 반응형 프로그래밍에선
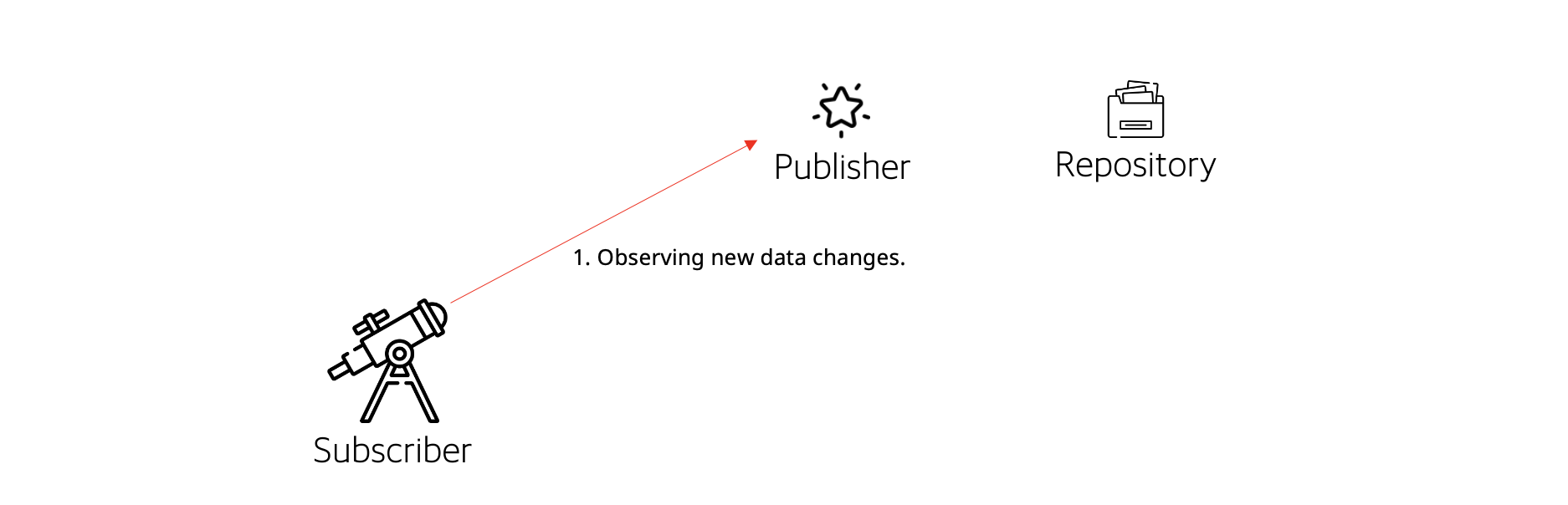
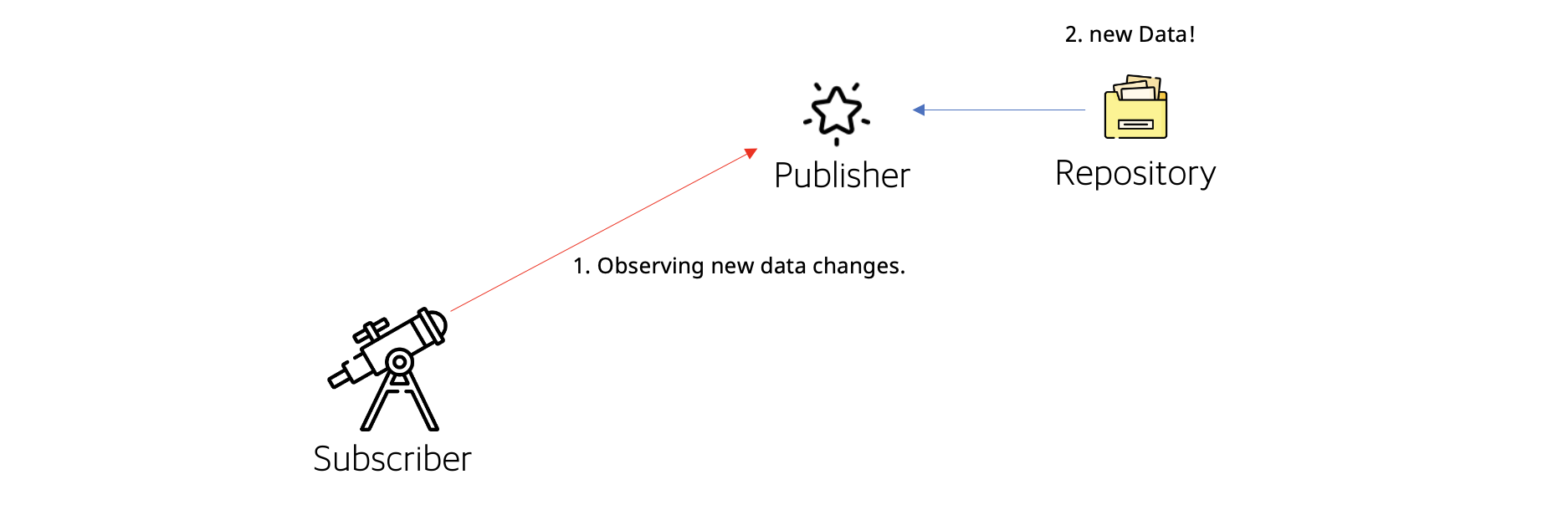
- publisher : 데이터를 발행하는 발행자 (데이터 스트림)
- subscriber : publisher를 구독 및 관찰하며, publisher가 발행하는 데이터를 사용하는 구독자
<1>
이후 데이터를 발행할 publisher를 생성했다.
<2>
subscriber가 publisher를 구독하는 코드이다. 현재 코드에서 subscriber는 발행된 데이터를 출력하는 작업(println(it))을 하기로 했다.
<3>
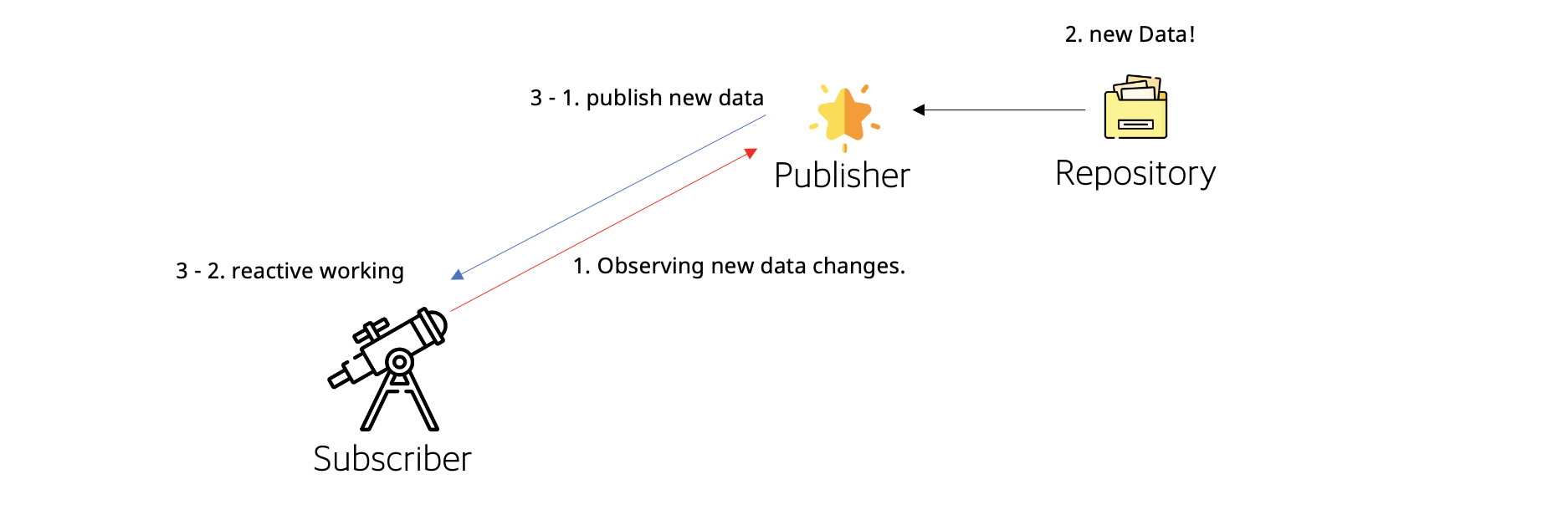
publisher가 새로운 데이터를 발행한다(onNext()). 발행하는 순간 subscriber는 해당 데이터들을 출력한다.
명령형 프로그래밍과 다른 점은 무엇인가? 명령형 프로그래밍은 직접 데이터를 출력하려 명령을 했지만, 반응형 프로그래밍은 직접 명령을 하지 않는다. subscriber는 publisher가 데이터를 발행하면 그 때 해당 데이터를 사용하여 작업을 진행하고, publisher는 데이터를 발행하는 역할을 수행한다. 이것이 기초적인 반응형 프로그래밍 코드이다. 이 시점에서 반응형 프로그래밍의 정의를 보자.
Reactive programming is programming with asynchronous data streams.
반응형 프로그래밍은 비동기 데이터 스트림을 이용한 프로그래밍이라고 한다. 왜 이런 정의를 내렸을까. 앞서 코드에서 subscriber는 publisher를 관찰하며, publisher가 발행하는 데이터를 사용했다. 즉, 시간에 따라 진행 중인 데이터의 흐름(위 코드에서 1, 2)를 비동기적으로 관찰하며, 관찰되면 해당 데이터를 사용하는 프로그래밍 기법인 것이다. 비동기 데이터 스트림이 안된다면 android에서 View.OnClickListner를 떠올려보자. 이 녀석은 '비동기 이벤트 스트림'을 사용하는 대표적인 예이다. 시간에 따라 진행 중인 클릭 이벤트의 흐름을 비동기적으로 관찰하다가, 관찰되면 콜백 메서드의 작업을 수행하는 케이스이다. 이 정도로 반응형 프로그래밍을 이해할 수 있었으면 좋겠다. 그렇다면 대체 왜 반응형 프로그래밍을 사용할까? 사용 이유도 모르고 사용하는 것은 의미가 없다.
반응형 프로그래밍을 사용하는 이유
1. UI 프로그램에서 코드 유지보수성
각 버튼에 OnClickListner를 set해주고, 특정 작업을 수행해준다고 생각해보자.
- 명령형 프로그래밍
//관리 포인트 1
button1.setOnClickListner{
특정작업()
}
//관리 포인트 2
button2.setOnClickListner{
특정작업()
}
//관리 포인트 3
button3.setOnClickListner{
특정작업()
}
//관리포인트 3개- 반응형 프로그래밍
button1.setOnClickListner{
publisher.onNext(BUTTON_CLICK_EVENT)
}
button2.setOnClickListner{
publisher.onNext(BUTTON_CLICK_EVENT)
}
button3.setOnClickListner{
publisher.onNext(BUTTON_CLICK_EVENT)
}
//관리 포인트 1
publisher.subscribe{ it ->
if(it == BUTTON_CLICK_EVENT){
특정작업()
}
}
//관리포인트 1개, 구독자의 동작만 관리하면 된다.반응형 프로그래밍으로 버튼의 클릭이벤트 처리 코드를 작성했을 때, 관리 포인트가 줄어드는 것을 보았다. 이처럼 반응형 프로그래밍은 UI 프로그램에서 향상된 코드 유지보수성을 제공한다.
2. 유연한 비동기적 데이터 처리
반응형 프로그래밍은 앞서 보았 듯이, 이벤트나 변화(클릭 이벤트 뿐만아니라 변수, 유저 입력, 캐시 등 다양한 것에 대해 데이터 흐름 생성 가능)에 반응하기 위한 비동기적 데이터 처리 및 흐름 기반 프로그래밍 패러다임이다. 따라서 동기식 데이터 처리로 인한 병목현상을 해결하고, 생산성이 증대될 수 있다. 따라서 비동기적 데이터 처리를 많이 해야한다면 반응형 프로그래밍을 도입해, 유연한 데이터 처리를 기대해볼 수 있겠다.(일일히 명령 코드 작성 X)
3. 왜 유연하다고 하는가
콜백을 사용하지 않아도 된다. 기존 비동기 작업 처리를 할 때, 작업이 끝나면 콜백 인터페이스(onFailure, onResponse)를 통해 통신 결과를 전달 받고 이를 처리해주는 과정을 거쳐야 했다. 하지만 Rx 라이브러리를 사용하면 콜백 없이 유연한 비동기 처리가 가능해진다.
기존 명령형 프로그래밍에선 데이터의 소비자는 데이터를 요청한 후 받은 결과값을 일회성으로 수신한다. 하지만 이러한 방식은 데이터가 필요할 때마다 결과값을 매번 요청해야 한다는 점에서 비효율적이다. 리액티브 프로그래밍에선 '새로운 데이터가 들어오면 발행자가 데이터의 소비자에게 해당 데이터를 발행해준다(지속적으로)'라는 점에서 '새 데이터가 발행(관찰)되면 갱신'하는 단순한 패러다임으로 해당 문제를 해결할 수 있다.
4. 함수형 프로그래밍에 적합
반응형 프로그래밍은 비동기적 작업들을 유연하게 다룰 수 있게 해준다. 비동기적인 작업의 경우 여러 스레드를 사용하겠다는 뜻으로 해석될 수 있는데, 이에 함수형 프로그래밍은 좋은 솔루션이 되어 준다.
반응형 프로그래밍의 단점
반응형 프로그래밍에서 subscriber는 비동기적 동작으로 publisher의 데이터 변경을 관찰한다. 관찰로 인해 데이터 변동에 유연하고 탄력적인 추가 작업을 수행할 수 있지만, 장점이 있다면 단점이 존재하기 마련이다. 데이터 변동이 일어날 수 있는 변수들을 일일히 추적(관찰)하다보니 성능 저하가 발생할 수 있게 된다.
참고 : Kotlin World님 블로그
rx