어, 이번에 안드로이드 UI 예쁘게 바뀌었네요
안드로이드, 웹 개발을 접해보지 않은 이들도 UI에 대해서 들어 본 적 있을 것이다. 보통 android, ios O/S의 업데이트 시 사람들은 UI가 직관적이다! 아니면.. 이전보다 더 안 좋아졌다! 등등의 평가를 내리곤 한다. 이 무언가.. 디자인을 얘기하는 듯한데, UI란 무엇을 의미하는지 한 번 알아보고 더 나아가 UX까지 알아보자.

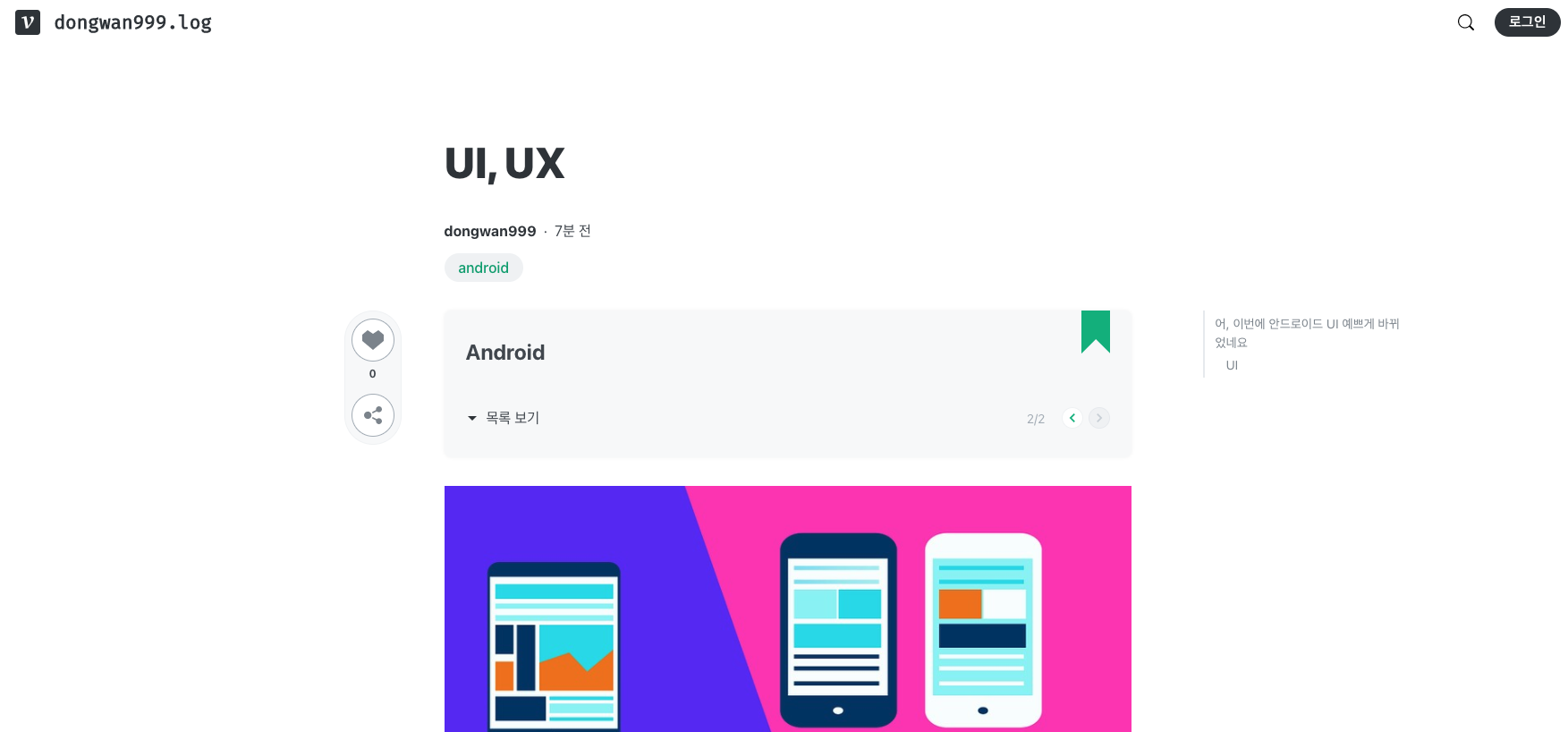
자, 이 글을 클릭했다면 이 화면, 즉 velog 페이지를 보게 된다.
질문을 하나 던지겠다.
뭐가 보이는가?
왼쪽 상단의 dongwan999.log를 누르면 필자의 벨로그 메인 홈으로 이동할 수 있다. 조금 내려와 왼쪽 중단을 보면 하트가 보인다. 하트를 누르면 이 글의 좋아요 수가 올라가나 보다. 그 밑에는 공유 버튼이 보인다. 그 외 검색 창, 로그인 버튼 등등이 보인다. 이 모든 것들은
UI
"User Interface"이다. velog 페이지는 이 UI를 통해 당신과 소통하고 있다. 이 정도면 UI를 정의할 수 있을 것 같다.
UI란 사용자와 제품/서비스의 사이에 위치하여 상호작용을 위해 존재하고 있는 시각적인 디자인(화면) 이다.
중요한 질문을 하나 더 던지겠다.
당신은 지금 사용하고 있는 velog 페이지가 만족스러운가?
좋아요 버튼의 위치, 백그라운드의 색상, 검색창의 위치, 오른쪽의 목차 표시 기능, 그 어떠한 것에 만족도를 측정하더라도 괜찮다. 당신은 velog에 만족했는가?
UX
방금은 UX에 관련된 질문이었다. UX는 "User Experience", 즉 사용자 경험이다.
UX란 사용자 제품/서비스를 사용하면서 느낄 수 있는 종합적 만족이다.
UI/UX design
우리는 이제 UI 디자인과 UX 디자인의 차이를 알 수 있다.
| - | 사용자가 서비스와 상호작용할 수 있도록 시각적 디자인되었는가? | 사용자의 경험/만족도가 고려되었는가? |
|---|---|---|
| UI Design | O | X |
| UX Design | O | O |
Android Material design GuideLine
Android users expect your app to look and behave in a way that's consistent with the platform. Not only should you follow material design guidelines for visual and navigation patterns, but you should also follow quality guidelines for compatibility, performance, security, and more.
UI 디자인 가이드라인이다. 해당 가이드라인을 무조건 따라야해야 하진 않지만, 해당 가이드라인을 따름으로써 얻을 수 있는 이점들이 존재하는 것 같다.

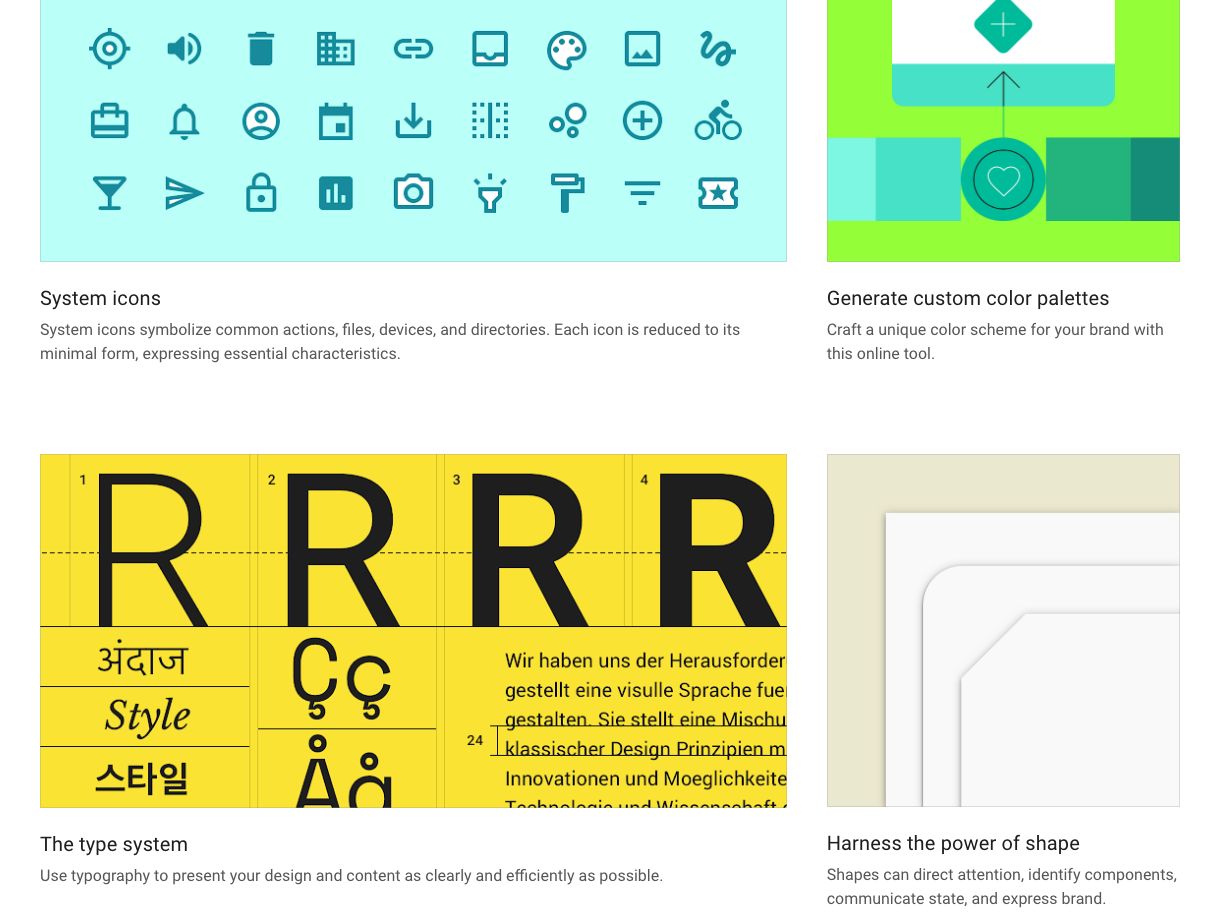
UI 디자인에 대한 가이드라인답게 incons, color, typography, shape 등에 대한 가이드라인이 있다.
이 머터리얼 디자인의 출처는
Matarial design
이다. 머티리얼 디자인(Material Design)이란 플랫 디자인의 장점을 살리면서도 빛에 따른 종이의 그림자 효과를 이용하여 입체감을 살리는 디자인 방식을 말한다. 2014년 구글이 안드로이드 스마트폰에 적용하면서 널리 퍼지기 시작했다. 플랫 디자인과 마찬가지로 최소한의 요소만을 사용하여 대상의 본질을 표현하는 디자인 기법인 미니멀리즘을 추구한다.
일단 Components 가이드라인이다. 가장 도움이 될 것 같다.
Material icons이다. 해당 아이콘들은 android studio에서 바로 사용할 수 있으니 참고할 필요는 없을 것 같다.
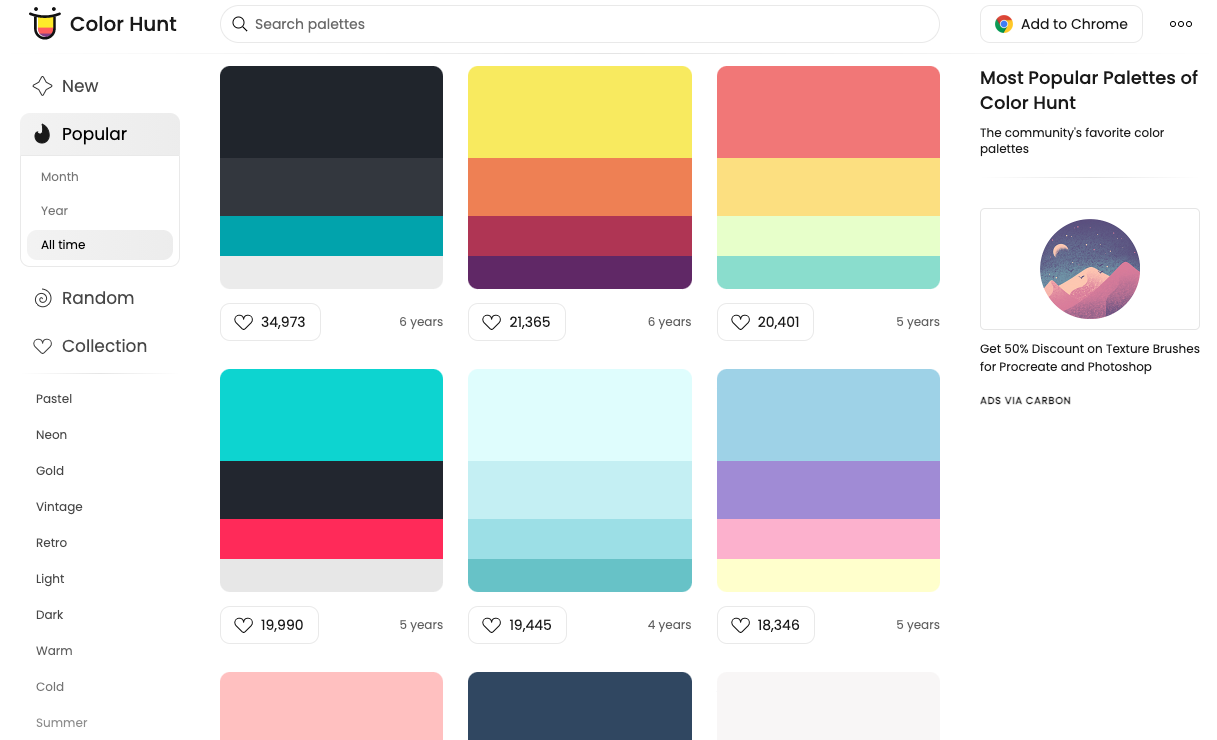
The color system 컬러에 대한 이슈도 있다. 여기서는 한 번 쭉 훑어보고, 실제 색조합을 사용할 땐 Color Hunt를 사용하면 될 것 같다.

카테고리별 색 조합을 제공한다.