메모장
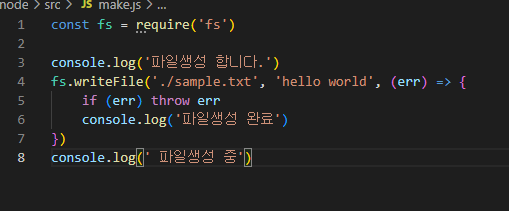
1.메모장) 비동기

소스코드의 작동 순서가 위에서 아래로 순차대로 실행되지 않는 것을, 비동기라고 합니다.까먹을까봐 적어 놓기로 함.https://blog.naver.com/PostView.naver?blogId=izure&logNo=222065940618&categoryNo=5
2.REST API 란 뭘까..

api를 제공해주면 그걸 사용을 해보기만 했지 api를 만든 경험은 없다.회사에 다니면서 이번에 api를 만들어야 하는 과제가 생겼는데, 나처럼 아는 것 없는 개발자는 뭔가 항상 두렵다.때문에 두렵지 않기 위해선 공부를 해야한다..rest api가 무엇인지 검색을 해보
3.테이블명세서 쿼리

프로젝트가 끝나고 문서를 작성하고 있다.사실 처음 작성해본다.형식이 어떻고 저떻고 구글링하면서 찾아보면서 작성중이다.DB명세서를 작성하는 도중 테이블정보를 얻기 위한 쿼리가 필요했다.앞으로도 유용할 것 같아 메모를 해두자SELECT ORDINAL_POSITION ' C
4.윈도우 port 3000

nuxt.js 로 혼자 연습을 하고 있는데, npm run dev로 페이지를 열었다.근데 어느 순간 갑자기 localhost:3000이 먹히고 다른 이상한 5만번대 6만번대 포트가 열리지 않는가....현재 window에서 나의 3000번 포트를 잡고 있는 녀석을 찾고
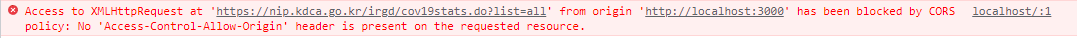
5.Nuxt로 공공기관 open api xml을 json으로 사용하기!

메모장일수도있고.. 아무쪼록 긴 글이 될 것 같다.먼저 나는 스스로 공부하기 위해서 open api를 이용하기로 했다.공공기관 open api는 친숙한 json도 있었지만 xml이란 것도 있었다.공공기관은 default로 return 데이터 형식이 xml 이였고 선택사
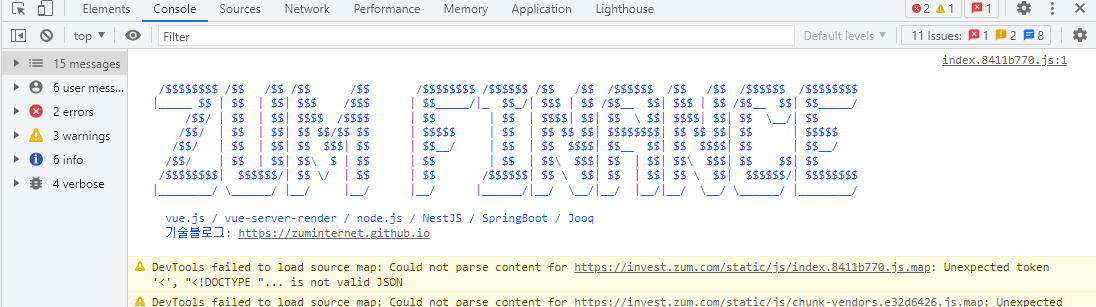
6. 콘솔창을 꾸며보자??

내가 즐겨 보는 곳은 zum 증권이다...생긴지는 얼마 안됐는데 뭐랄까.. 멋진 웹사이트 랄까?나도 저렇게 만들 수 있는 개발자가 되고 싶었고 또 어떻게 협업을 했을까 궁금하기도 하다.그래서 괜히 개발자 도구도 열어보고 했는데? 띠용콘솔창에 뭔 멋진게 하나 띄워져있다.
7.nuxt bootstrap

nuxt.js 로 새롭게 create 하여서 공부를 하고 있었다.원래 하던 프로젝트가 있었는데 이슈가 생겨서 다른 컨텐츠로 변경하면서, create도 새롭게 만들어서 진행했었는데 이전 프로젝트의 템플릿을 가져다가 사용하면서 이슈가 발생했다!vue-bootstrap을 이
8.git config useremail, name 변경

github 로 소스관리를 하기 위해서 github의 계정과 연동시키기 위해현재 디렉토리의 git config 정보를 확인을 하던 중username, useremail을 변경 또는 등록을 해야 되는 경우가 생겼다.매번 찾아 보기 귀찮아서 적어보려고 함.나는 global
9.git push 시 permission denied(publickey) 에러

github의 리포지토리와 계정정보를 push 하고자 하는 서버 디렉토리에서 git 설정을 다 맞춰 놓고선 push를 진행 하니 permission denied(publickey) 에러가 나왔다.이 부분은 처음 겪어 보는 것이라.. 블로그를 통해 해결을 했지만 앞으로
10.mysql dump

primary backup 개념으로 서버를 구축하다보면 db의 싱크도 맞춰야 할 때가 있다.물론 각각 서버에서 프로세스가 잘 돌아서 싱크가 맞으면 좋겠지만은...primary만 신경쓰다보면 backup이 어떤일이 일어나는지 체크를 못할 경우도 있다.뭐 위와 같은 경우
11.centos 환경에서 APM 설치 후 외부접속

centos7에서 apm 설치해서 웹서버 열고 외부에서 접속하는걸 시도해봤는데,내가 잘못알고있었나.. 아님 놓치고 있던게 있었나 잘 되지 않아서 몇일동안 삽질하였다..https://power-girl0-0.tistory.com/151이 블로그를 보면서 시도시도
12.php db connector

나는 php로 개발을 할때 DB연결을 해야 할때가 있다.DB정보는 비공개로 진행을 해야 하기 때문에 보통 config 파일에 저장을 한다.config.php위 와 같이 config에서 DB 연결을 하고 다른 php 파일에서 위 config 파일을 inclue 하고 사용
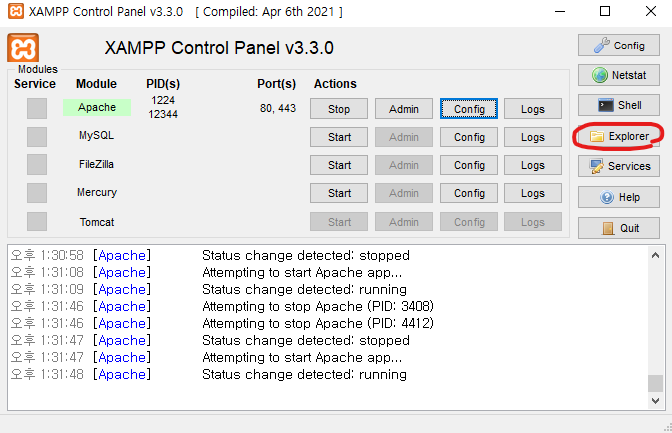
13.xampp virtualhost localhost 2개 이상의 프로젝트 하고 싶을 때

xampp로 공부할때나 협업할때 local에서 사용을 하는데,처음 httpd.conf 파일에서 DocumentRoot를 당장의 프로젝트 경로로 서버를 열고 localhost로 작업을 해었다. 근데 2개 이상의 프로젝트를 관리를 하게 될때는 어떻게 해야 되는지 잘 몰랐었