Fast load times - Intro
Intro
페이지의 전환이 빨라야 한다.
로딩이 빨라야 한다.
-
Modern Web 로딩은 과거와 달리 단순히 웹이 켜지는 한 순간만을 의미하는게 아니다.
큰 단계는 총 4가지로,
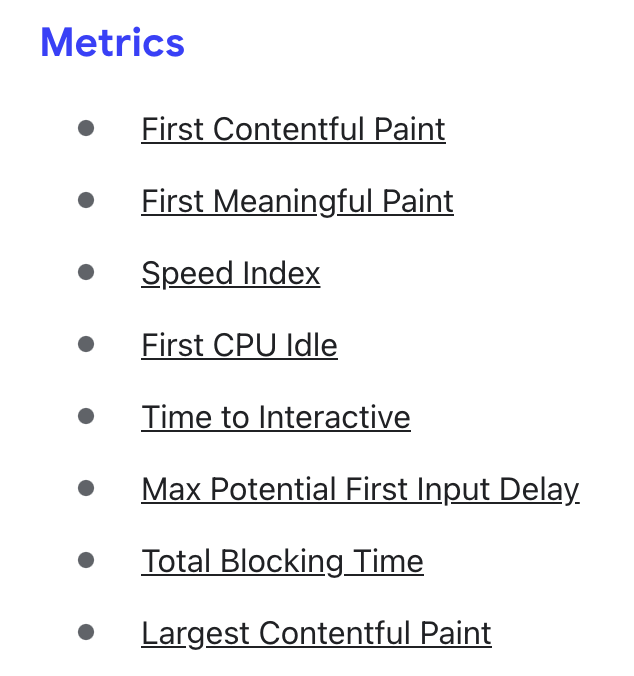
1. Is it happening?
First Paint, First Contentful Paint = Navigation start, call responded 상태 metric
2. Is it useful?
First Meaningful Paint = Enough content rendered metric
3. Is it usable?
Time to Interactive = Can users interact with the page metric
4. Is it delightful?
등의 상태로 구분할 수 있다.

Reference : LightHouse performance metrics
속도는 어떻게 측정할 수 있는가?
Data
- Lab Data : 사전에 설정된 기기와 특정 네트워크 세팅을 통해 실험하듯 수집할 수 있다.
- Field Data : real-world loading을 통해 수집할 수 있다. => CX 와 밀접하다.
Tool (from Google)
- Lab Data => LightHouse 등
- Field Data => CrUX(Chrome User Experience Report) 등
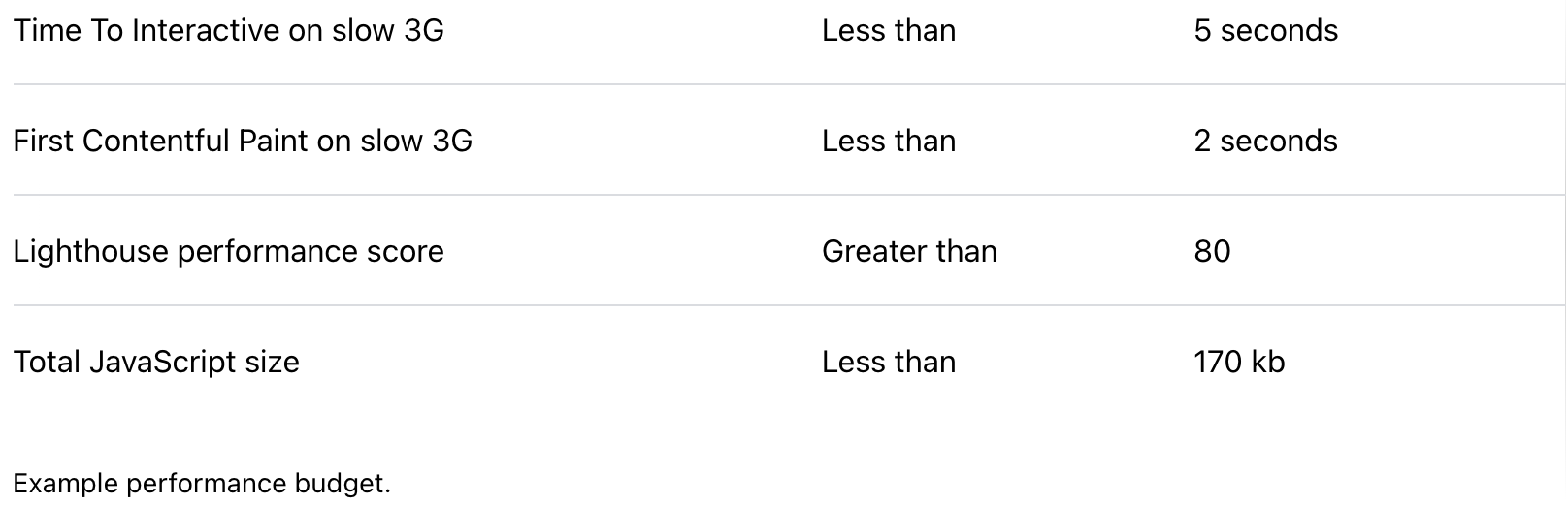
Performance Budget : Load Speed Metrics
-
Set Examples

Reference : How to stay fast
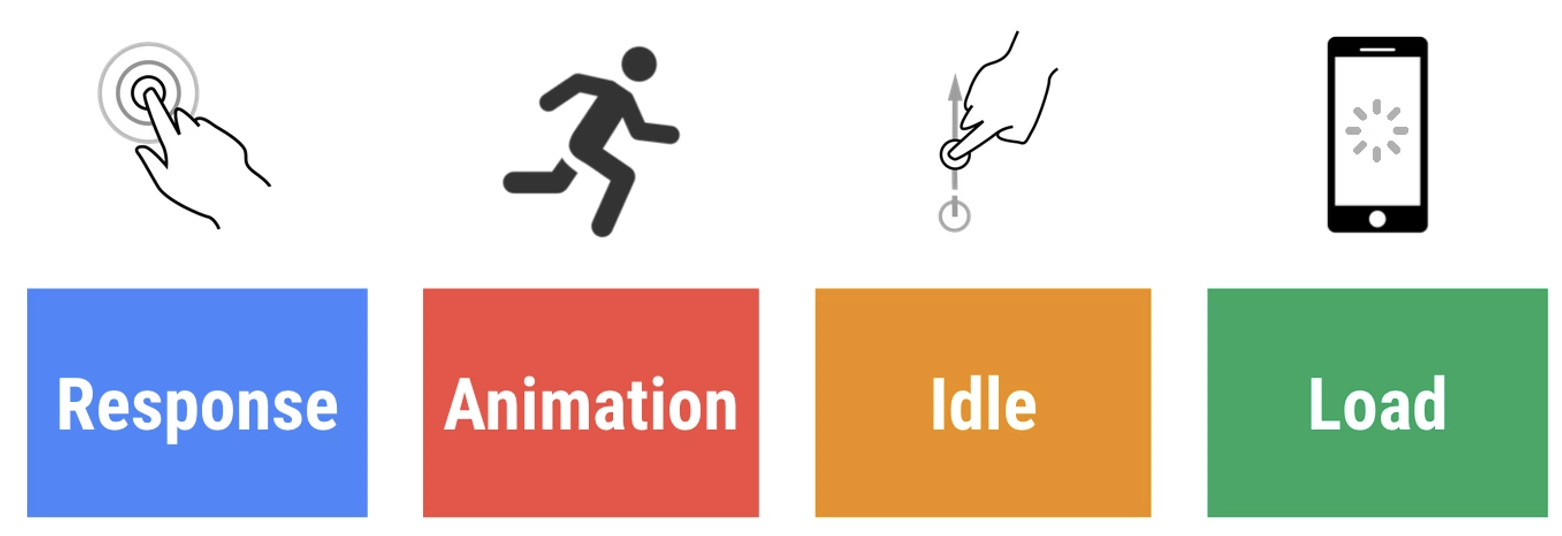
RAIL
-
Web App life-cycle four aspects
-

Reference : RAIL
-
전반적으로 100ms 이내의 reaction 속도를 가질 경우, 유저는 상당히 만족할 수 있습니다.
100 ms 이후에는 특정 interaction이 깨질 수 있으나, 대부분의 Web은 100 ms ~ 1 sec 정도의 속도로 움직입니다.
1 sec가 넘어갈 경우, 유저의 집중이 분산될 수 있는 상태가 되며, 10 sec가 넘어가면 특정 task에 대해 낙담하거나, 불쾌해할 수 있습니다.
-
그러나 유저가 스스로 환경에 대한 인지를 하고 있다면 약간 다른 문제가 됩니다.
예를 들어, 5G or 4G, 아주 빠른 인터넷을 사용하고 있고, 하이 퀄리티의 device를 사용한다면 나열된 시간대와 일치하는 user focus를 관찰할 수 있습니다.
반면 3G 환경에 모바일 기기를 사용하는 유저라면 약간 더 인내심이 생길 수 밖에 없겠죠.
이 때는 보통 5 sec 정도의 conversion에도 만족할 수 있을겁니다.
그래서 위 RAIL 각 모델별로 목표하는 최선을 살펴보면
Response : under 50 ms
현실적으로 불가능하면, Response의 경우 User를 방해하지 않는 선에서 100ms까지는 괜찮을 수 있습니다.
Input handling이 예시입니다. 단순히 생각했을 때, 실제로 input handling은 50 ms 정도의 속도를 가집니다.
다만, 다음 입력을 queue에 저장함으로 유저를 방해하지 않는 선에서 100 ms 정도의 속도로 real-world에서 동작합니다.
Animation : under 10 ms
단순합니다. 60 frames 정도 되는 Animation을 구현하면 16ms 정도인데, 그 이하로 떨어뜨릴 경우 더 좋다는 말이 됩니다.
위 Animation은 모든 Animation에 해당합니다. Visual 뿐 아니라, Scroll, Dragging, etc. 전부 말입니다.
그러나 목표와는 달리, 60 frames 정도의 퀄리티로 구현하는 것을 최우선으로 하면 됩니다.
Idle : maximize idle time
응답 유효시간을 최대로 하여 user input을 50 ms 이내로 처리하는 것이 목표입니다.
Conversion, first load 당시 전부를 Load 하는게 아니라, lazy를 걸어 순차적으로 50ms 이내에 load하게 하는 것 또한 maximaize idle time을 준수한 하나의 방법입니다.
Load : 그래도 under 5 sec ( target : 3G network & mid range mobile device)
사실 첫인상과도 같습니다. 그러니 optimize code를 최대한 적용하든, image를 작게 하든, 어떤 방법을 사용해서든 first loads time을 줄이는게 좋습니다.
이는 Conversion 또한 예외는 아닙니다.
해당 target의 추가적인 load는 2 sec under speed를 준수하는 것이 좋습니다.
- 추가 정보

Reference : RAIL
