
인터넷과 웹
Internet
정의
전 세계의 컴퓨터가 서로 연결되어 정보를 교환할 수 있는 하나의 거대한 컴퓨터 통신망, 즉 컴퓨터 네트워크를 의미
탄생
-
1960년대, 인터넷의 탄생
- 1950 -
모뎀(Modem) - 1969 -
아르파넷(ARPAnet) - 1983 -
TCP/IP & 인터넷(Internet)
- 1950 -
-
1990년, 웹의 탄생
인터넷이 등장하고 30년 뒤인 1990년에웹이 등장인터넷이라는 네트워크 기능 안에웹이라는 서비스가 존재- 1990년
웹이 출현하며 인터넷 통신이 대중적으로 사용 되기 시작
웹의 발전
1세대 웹
정적인 웹
- 단순한 정보 제공 위주
- 기능이 많지 않음
- User Interaction 요구 없음
- 로직(동적) 없음
- HTML, CSS 자체가 정적
- 서버가 HTML 페이지 전체를 클라이언트에게 전송
2세대 웹
동적인 웹
- 웹서비스의 발전
- 단순한 정적 페이지가 아닌 다이나믹한 요소들이 요구
- 웹 기반의 언어 자바스크립트의 출현
- 동적인 2세대 웹 서비스의 출현
- 서버와 클라이언트가 HTML 페이지와 JavaScript 로직을 통해 필요한 데이터를 주고 받으며 User Interaction 구현
- 자바스크립트의 역할 증대
- 아직 프/백 구분 없이 동일한 서버
- JavaScript 는 일부분에서만 사용
- 동일한 서버에서 HTML, CSS, Javascript, 그리고 Data 전부가 클라이언트로 전송되는 형태
- 프론트엔드 / 백엔드 구분 없음
3세대 웹
SPA (Single Page Application) 방식 등장
- 단일의 HTML 페이지로 전체 웹 서비스 구현
- 단일 HTML 페이지에 메인 Javascript 파일이 포함
- JavaScript 가 HTML 요소 생성부터 모든 페이지 및 기능을 동적으로 처리
- 웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
- 그 이후로는 서버ㅁ와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성
- 단일의 HTML 페이지로 전체 웹 서비스 구현
- 단일 HTML 페이지에 메인 Javascript 파일이 포함
- JavaScript 가 HTML 요소 생성부터 모든 페이지 및 기능을 동적으로 처리
- 웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
- 그 이후로는 서버ㅁ와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성
프론트엔드와 백엔드가 분리
- 기존에는 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data)를 매번 전송
- SPA 의 등장 (FE)
- 웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
- 그 이후로는 서버와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성
- 자연스럽게 웹 브라우저가 필요한 서버와의 통신은 데이터 전송 및 연산 작업이 대부분이됨 (BE)
- 서버의 분리 & 업무의 분리
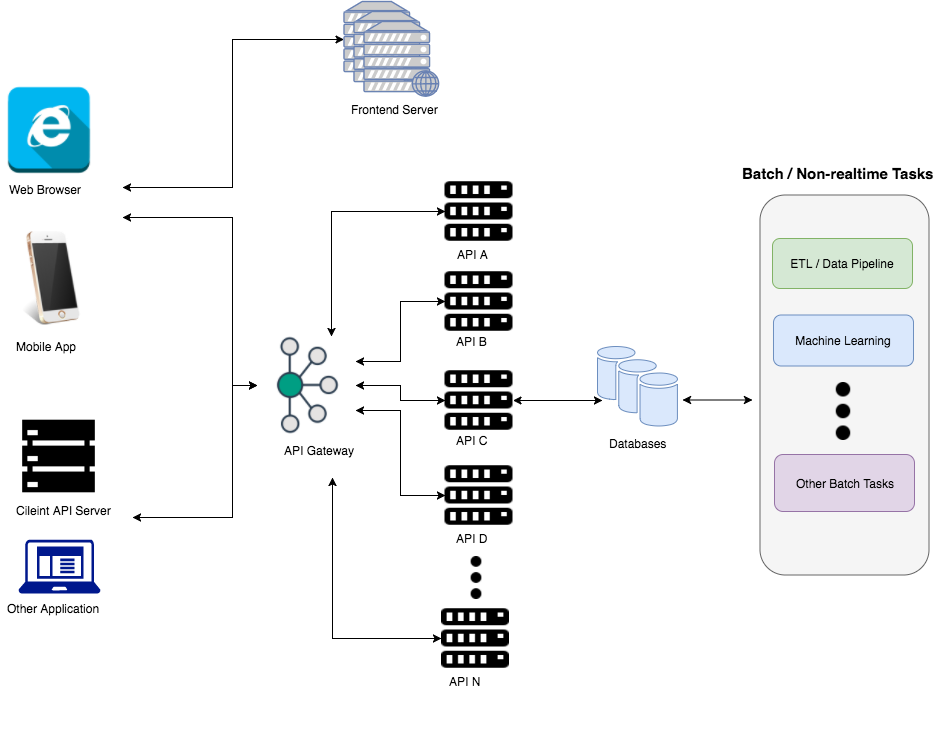
모던 웹 아키텍처의 구성

- Modern Web (3세대 웹)
- 웹서비스의 복잡성 증가
- User Interaction 의 중요성 증가
- 사용자 수
- 데이터의 양 증가
- 이전에 겪지 못한 두 가지 문제
- 1) 동시 접속자 수
- 2) 데이터의 양
- System Architecture 발전
- FE 서버 / BE 서버 분리
- BE API 서버의 세분화
- 데이터 요청 분산 처리 (API Gateway)
- 웹서비스의 복잡성 증가

