float
웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성
주요 속성
- inherit: 부모 요소에서 상속
- left: 왼쪽에 부유하는 블록 박스를 생성.
페이지 내용은 박스 오른쪽에 위치, 위에서 아래로 흐름. - right: 오른쪽에 부유하는 블록 박스를 생성.
페이지 내용은 박스 왼쪽에 위치, 위에서 아래로 흐름 - none - 요소를 부유시키지 않음
사용법
div{ float: left; }레이아웃에서의 float
float 속성은 레이아웃용으로 많이 사용중
div 태그를 float 속성 및 width, height 속성 등을 이용하여 레이아웃을 배치하는 방식
예제
<html>
<head>
<style>
.ex-layout{ height: 310px }
.menu{
width: 300px;
height: 40px;
border: 2px solid #09c;
background-color: #d7f5ff;
}
.main .left-menu{
float: left;
width: 50px;
height: 254px;
border: 2px solid red;
background-color: #ffe7d5;
}
.main .content{
float: left;
width: 250px;
height: 250px;
}
.main .content .article{
height: 200px;
border: 2px solid blue;
background-color: #e2e9ff;
}
.main .content .comment{
height: 50px;
border: 2px solid purple;
background-color: #ffddff;
}
</style>
</head>
<body>
<div class="ex-layout">
<div class="menu">global menu</div>
<div class="main">
<div class="left-menu">left menu</div>
<div class="content">
<div class="article">article</div>
<div class="comment">comment</div>
</div>
</div>
</div>
</body>
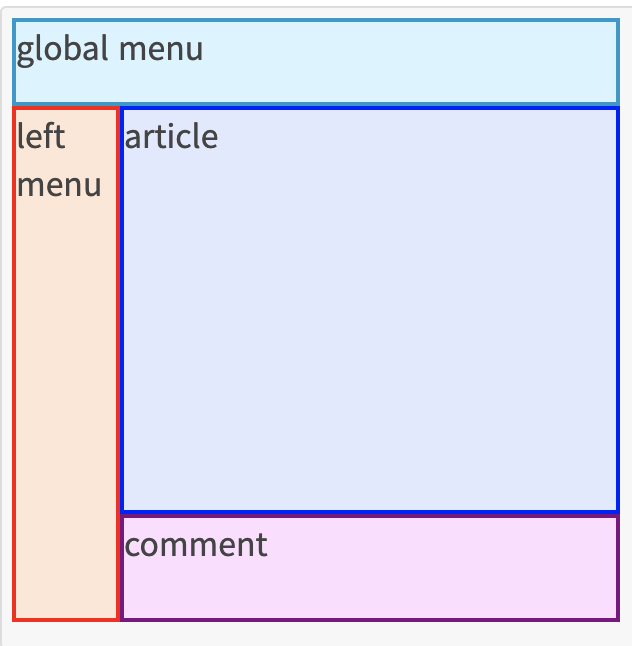
</html>출력 결과