- 요즘 개발에서 단위 테스트는 필수 조건이다. 그렇기에 테스트 코드에 대해서 짚고 넘어 가고자 한다.
테스트 코드 소개
- TDD와 단위 테스트(Unit Test)는 다르다.
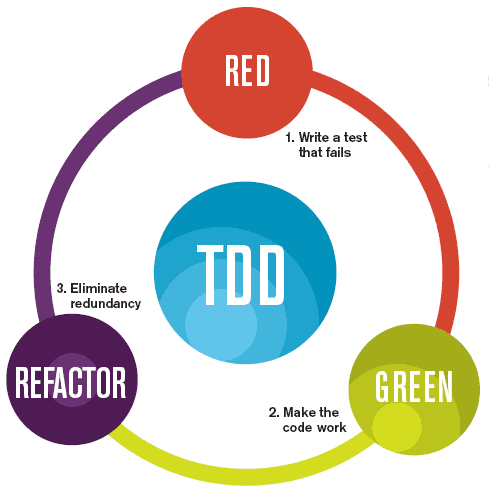
- TDD는 테스트가 주도하는 개발(Test Driven Development)이다.
- 테스트 코드를 먼저 작성하는 것부터 시작한다.

- 항상 실패하는 테스트를 먼저 작성하고 : Red
- 테스트가 통과하는 프로덕션 코드를 작성하고 : Green
- 테스트가 통과하면 프로덕션 코드를 리팩토링한다. : Refactor
단위 테스트 이점
- 개발 초기에 문제를 발견하게 도와준다.
- 개발자가 나중에 리팩토링 하거나 라이브러리를 업그레이드 등에 서 기존 기능이 올바르게 작동하는지 확인할 수 있다.
- 단위 테스트는 시스템에 대한 실제 문서를 제공한다.
- 시스템에 대한 실제 문서를 제공한다. 단위 테스트 자체가 문서로 사용할수 있다.
- 기존의 빌드하고 sout으로 찍힌 출력을 보면서 빌드 시간에 허무하게 날린 시간을 아낄 수 있다.
HelloController Test Code
- Controller
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello() {
return "hello";
}
}@RestController
- 컨트롤러를 JSON으로 반환하는 컨트롤러를 만들어준다.
- @ResponseBody 를 한 번에 처리한다.
@GetMappping
- Get 요청을 받는다
@RunWith(SpringRunner.class)
@WebMvcTest(controllers = HelloController.class,
excludeFilters = {
@ComponentScan.Filter(type = FilterType.ASSIGNABLE_TYPE, classes = SecurityConfig.class)
}
)
public class HelloControllerTest {
@Autowired
private MockMvc mvc;
...
@WithMockUser(roles="USER")
@Test
public void hello가_리턴된다() throws Exception {
String hello = "hello";
mvc.perform(get("/hello"))
.andExpect(status().isOk())
.andExpect(content().string(hello));
}- @RunWith(SpringRunner.class)
- 스프링 부트 테스트와 Junit사이 연결자 역할 - @WebMvcTest
- 여러 스프링 테스트 어노테이션 중 Web에 집중 할 수 있게 해준다.
- 선언할 경우 @Controller, @ControllerAdvice 사용 가능
- @Service, @Component, @Repository 사용 불가
- 여기서는 컨트롤러만 사용하니까 사용
- @AutoWired
- 스프링이 관리하는 빈(Bean)을 주입받는다.
- private MockMvc mvc
- 웹 API를 테스트할 때 사용
- 스프링 MVC 테스트 시작점
- 이 클래스를 통해 HTTP GET, POST 등에 대한 API 테스트 가능
- mvc.perform(get("/hello"))
- MockMvc를 통해 /hello 주소로 HTTP GET 요청
- 체이닝이 지원되어 아래와 같이 여러 검증 기능을 이어서 선언할 수 있다.
- .andExpect(status().isOk())
- mvc.perform 결과 입증
- Http Header의 Status 검증 : 200, 400, 500...
- Ok이므로 200인지 검증
- .andExpect(content().string(hello))
- mvc.perform 결과 입증
- 응답 본문의 내용 검증
- controller 값과 "hello" 같은지 검증
브라우저 결과 확인

- 테스트 코드는 꼭 작성하도록 하자!
깃허브 실습 코드