Swagger 설명
사용 용도
- 다른 개발팀과 협업을 진행할 경우 API 문서로 활용
- 이미 구축되어 있는 프로젝트에 대한 유지보수를 진행할 경우
- 백엔드의 API를 호출하는 프론트엔드 프로그램을 제작하는 경우
- Web Front, Android, IOS ... 등등 전부
장점
- API 정보 현행화 가능
- API를 통해 Parameter, 응답 정보, 예제 등 Spec 정보 전달이 용이하다.
- 실제 사용되는 Parameter로 테스트 가능
- 따로 로그인 필요 없다.
- 실무에서는 추가 보안을 위해 jwt 등 토큰을 발급받아 로그인하여 사용하게끔 사용한다.
단계
- 빌드 관리 도구에 Swagger 추가
- Swagger Configuration 클래스 추가
- Controller 및 DTO에 설명 추가
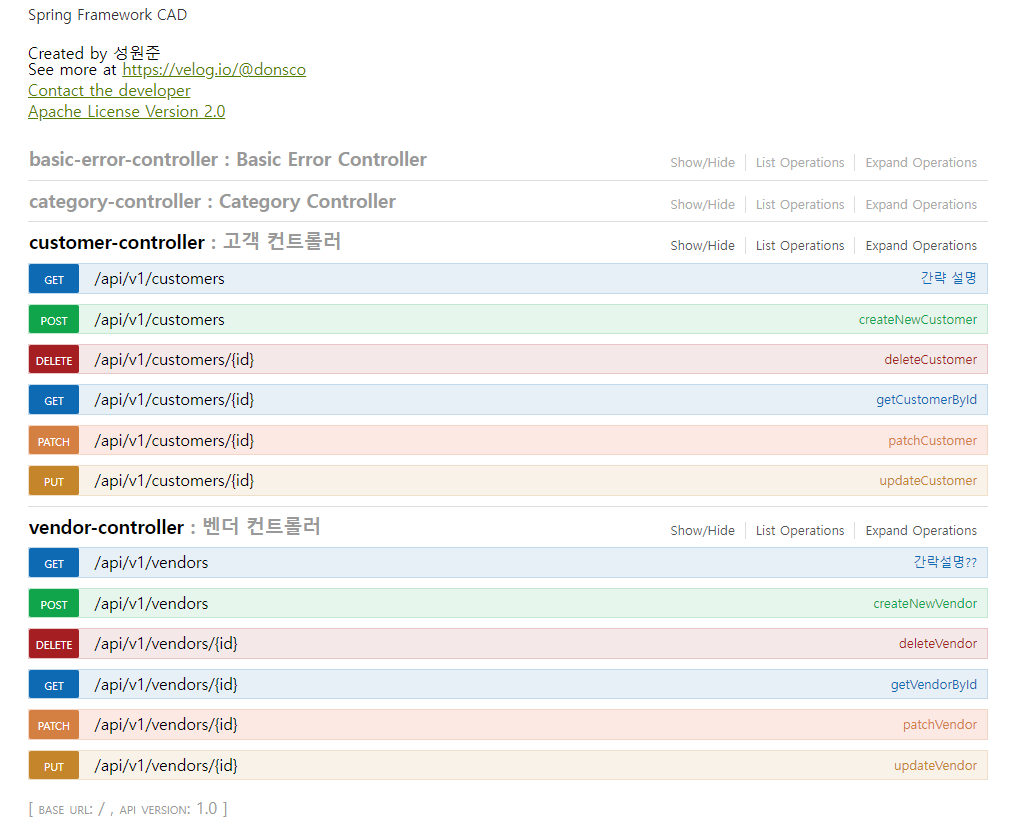
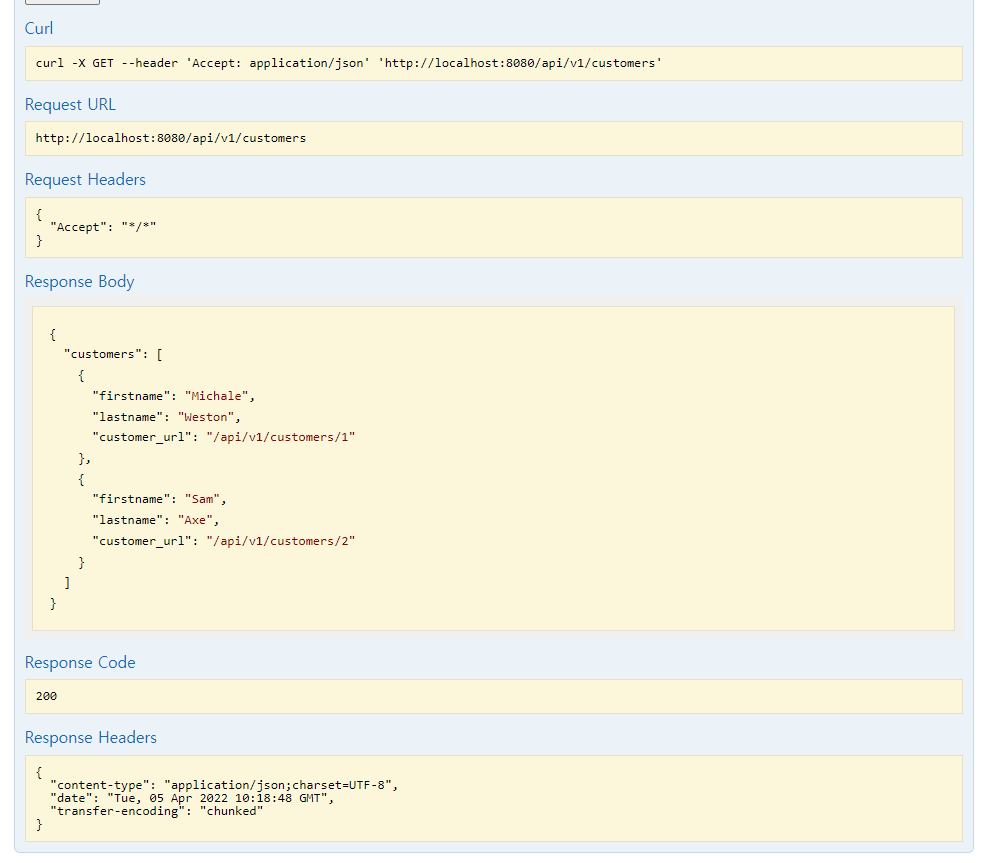
결과


1. Maven - Pom.xml에 Swagger 추가
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>${springfox-swagger.version}</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>${springfox-swagger.version}</version>
</dependency>2. Swagger Configuration 클래스 추가
@EnableSwagger2
@Configuration
public class SwaggerConfig {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.select()
.apis(RequestHandlerSelectors.any())
.build()
.pathMapping("/")
.apiInfo(metaData());
}
private ApiInfo metaData() {
Contact contact = new Contact("성원준", "https://velog.io/@donsco", "cadqe13@gmail.com");
return new ApiInfo("",
"Spring Framework CAD",
"1.0",
"Terms of Service: ...",
contact,
"Apache License Version 2.0",
"https://www.apache.org/licenses/LICENSE-2.0",
new ArrayList<>());
}
}- 스웨거 버전은 3까지 있는데 2버전을 사용할 경우 @EnableSwagger2를 붙여준다.
- Swagger 문서 상단에 추가 정보(메타 데이터)를 기재할 경우 ApiInfo 메서드를 생성해서 Docket에 붙여주면 된다.
3. Controller 및 DTO에 설명 추가
Controller
@Api(description = "고객 컨트롤러")
@RestController
@RequestMapping(CustomerController.BASE_URL)
public class CustomerController {
public static final String BASE_URL = "/api/v1/customers";
private final CustomerService customerService;
public CustomerController(CustomerService customerService) {
this.customerService = customerService;
}
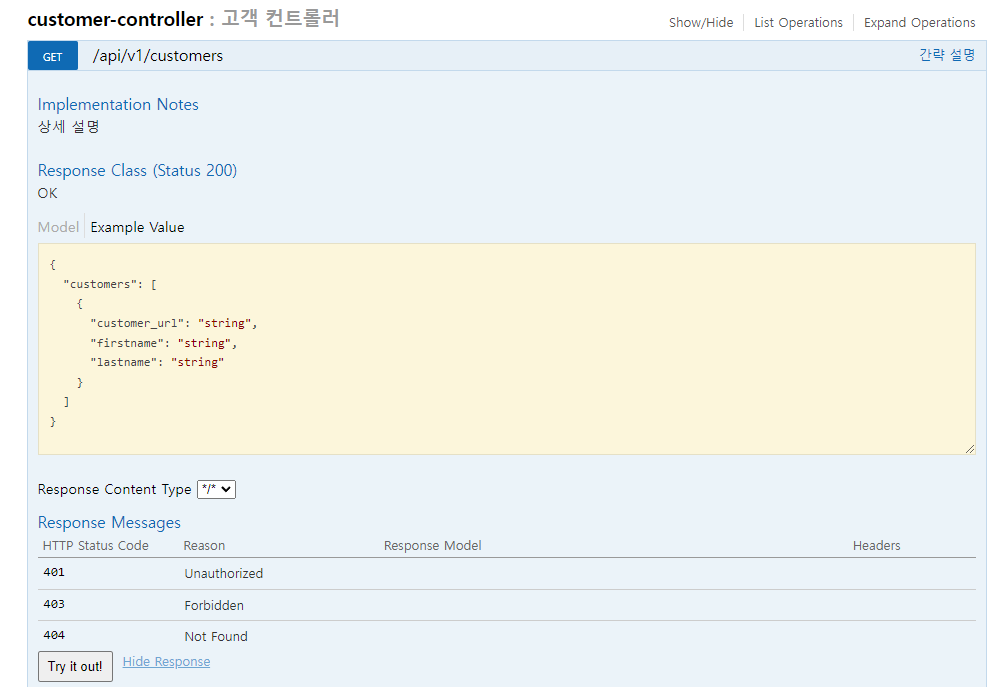
@ApiOperation(value = "간략 설명", notes = "상세 설명")
@GetMapping
@ResponseStatus(HttpStatus.OK)
public CustomerListDTO getListOfCustomers(){
return new CustomerListDTO(customerService.getAllCustomers());
}
...-
컨트롤러 상단에 @Api 어노테이션과 description을 추가해서 설명을 추가한다.
-
메서드에는 @ApiOperation 어노테이션으로 상세 설명을 적을 수 있다.
-
description은 현재 Deprecated 되어 있으니 tags 방식을 추천한다.
Swagger @Api Description is Deprecated
Api annotation's description is deprecated
DTO
@Data
@NoArgsConstructor
@AllArgsConstructor
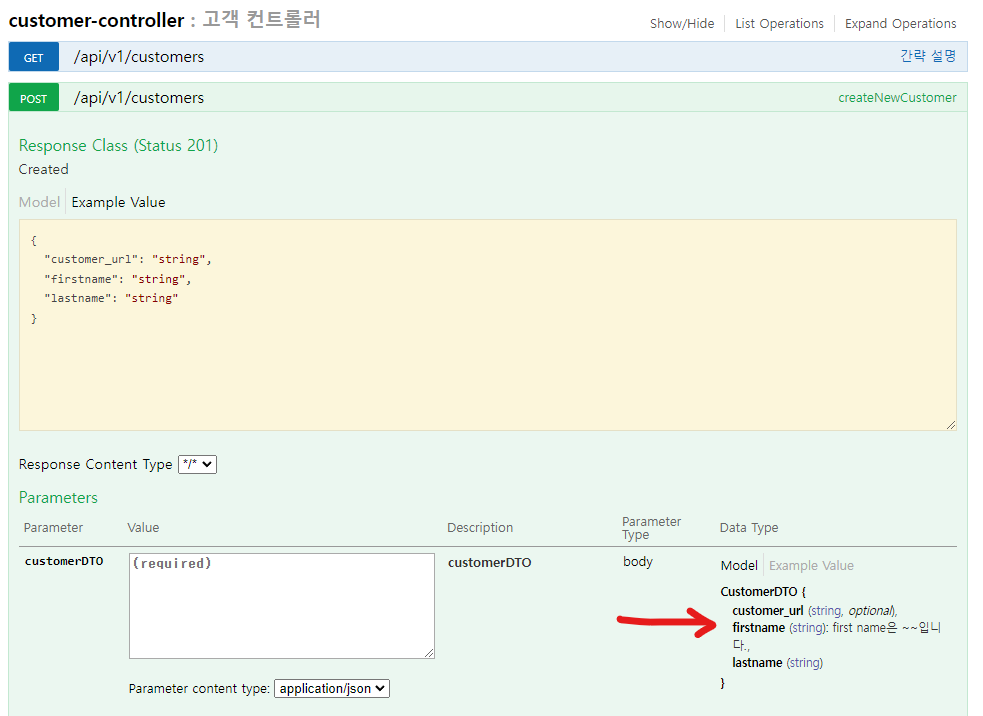
public class CustomerDTO {
@ApiModelProperty(value = "first name은 ~~입니다.", required = true)
private String firstname;
@ApiModelProperty(required = true )
private String lastname;
@JsonProperty("customer_url")
private String customerUrl;
}- @ApiModelProperty를 사용하고 value에 원하는 설명 값을 적는다.
- required를 true로 설정하면 해당 컬럼은 필수로 입력되어야 한다고 명시한다.