HTTP 프로토콜의 약점을 보완하기 위해 사용되는 쿠키와 세션의 특징을 파악하고 Security 학습하기 전 기초를 다지기 위해 학습한다.
쿠키와 세션 비교 간단 정리
공통점
- 웹 통신 간 유지하려는 정보를 저장하기 위해 하는 것
- 로그인 정보, 장바구니에 담긴 품목 등등
차이점
| 쿠키(Cookie) | 세션(Session) | |
|---|---|---|
| 저장 위치 | 클라이언트(브라우저) | 웹 서버 |
| 저장 형식 | text | Object |
| 만료 시점 | 쿠키 저장 시 설정 (브라우저가 종료되도 만료시점이 지나지 않으면 자동 삭제 되지 않음) | 브라우저 종료 시 삭제 |
| 사용하는 자원 (리소스) | 클라이언트 리소스 | 웹 서버 리소스 |
| 용량 제한 | 총300개 하나의 도메인 당 20개 하나의 쿠키 당 4KB | 서버가 허용하는 한 용량 제한 없음 |
| 속도 | 세션보다 빠름 | 쿠키보다 느림 |
| 보안 | 세션보다 안 좋음 | 쿠키보다 좋음 |
쿠키와 세션의 필요성
우리는 대부분 페이지를 사용할 때 HTTP 프로토콜을 사용하게 된다. HTTP 통신을 하면서 불편함을 겪게 되는데 그 HTTP의 특징은 다음과 같다.
Connectionless (비 연결지향)
- 클라이언트가 서버에 요청을 보내면 요청에 맞는 응답을 보낸 후 연결을 끊는 처리 방식이다.
- HTTP 1.1 버전에서 연결 유지, 재활용 하능 기능이 추가 되었다.
- Connection 헤더에 keep-alive라고 설정하면 Connection을 유지할 수 있다.
Stateless (상태 정보 유지 안함)
- 클라이언트 상태 정보를 가지지 않는 서버 처리 방식
- 클라이언트와 첫번째 통신에서 데이터를 주고 받았다 해도, 두번째 통신에서 이전 데이터를 유지하지 않는다.
위와 같은 특징을 가지지만 실제 환경에서는 데이터 유지가 필요한 경우가 많다. 페이지를 이동할 때 마다 매번 로그인을 해야한다던가, 웹 쇼핑을 하는데 장바구니를 사용할 수 없는 경우 등이 있다.
- 이런 번거로움을 해결하는 방법이 바로 쿠키와 세션이다.
- 정리하면, 클라이언트와 정보 유지를 하기 위해 사용하는 것이 쿠키와 세션이다.
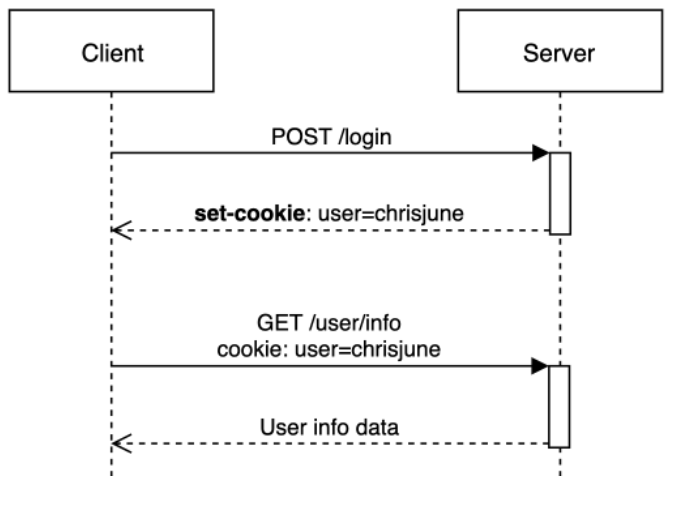
쿠키 동작 순서

- 클라이언트가 페이지를 요청한다.
- 웹 서버는 쿠키를 생성한다.
- 생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때, 같이 클라이언트에게 돌려준다.
- 넘겨 받은 쿠키는 클라이언트가 가지고 있다가 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
- 동일 사이트 재 방문시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다.
- 사용 예시 :
- 아이디 자동완성 기능,
- "오늘 이 창을 다시 보지 않기" 등등
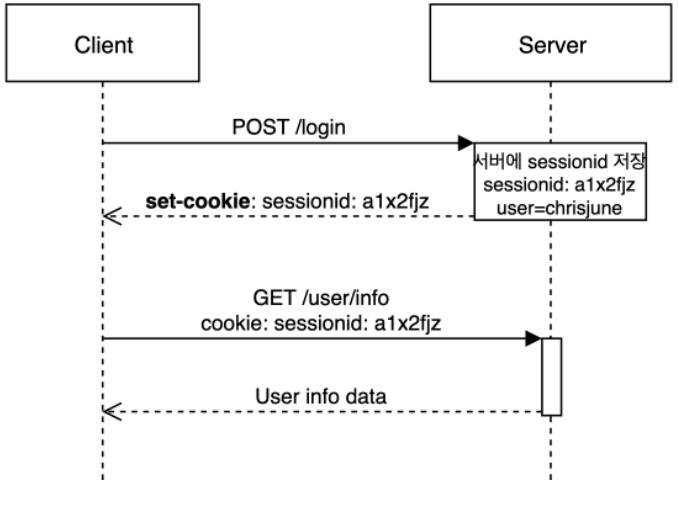
세션 동작 순서

- 클라이언트가 서버에 페이지를 요청한다.
- 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여, 클라이언트가 해당 session-id를 보냈는지 확인한다.
- session-id가 존재하지 않는다면, 서버는 session-id를 생성해 클라이언트에게 돌려준다.
- 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
- 클라이언트는 재 접속 시, 이 쿠키(JSESSIONID)를 이용하여 session-id 값을 서버에 전달한다.
- 사용 예시:
- 화면이 이동해도 로그인이 풀리지 않고 로그아웃 하기 전 까지 유지한다.
출처
https://hahahoho5915.tistory.com/32
https://chrisjune-13837.medium.com