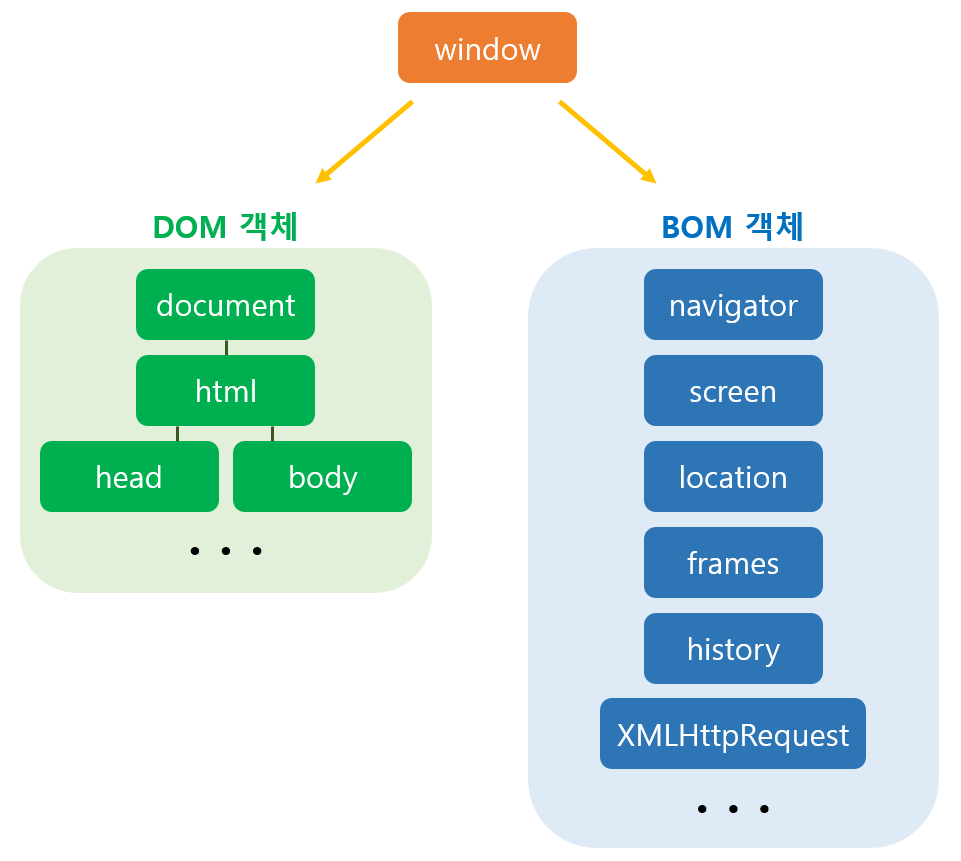
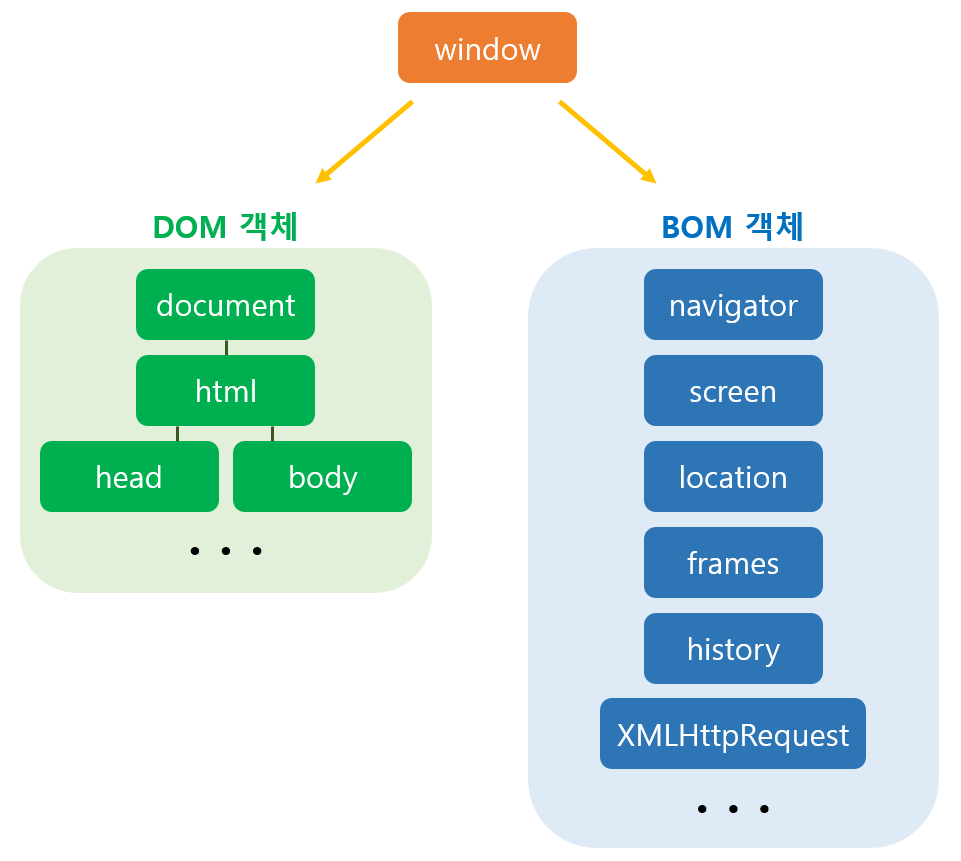
window 객체
- 최상위 부모 객체
- 전역 변수, 함수를 선언 시 자동으로 window객체의 자식이 됨

DOM
- Document Object Model
- HTML문서 객체 기반 표현 방식
- \ \태그를 JavaScript가 객체로서 접근하여 사용하는 방식
- DOM 사용
- html 요소 추가, 수정, 삭제
- html 속성 추가, 수정, 삭제
- css 스타일 변경
- html 이벤트 추가, 수정, 삭제
- ...
- W3C DOM 종류
- Core DOM - 모든 문서 유형에 대한 표준 DOM
- html DOM -> html DOM
- xml DOM -> xml DOM
노드 트리 표현
html
├── head
│ └── title
│ └── 페이지 제목
└── body
├── h3
│ └── 헤드라인
├── p
│ └── 내용..abcd...
└── img
데이터 타입
|
종류
|
내용
|
| document node |
해당 문서 전체를 나타내는 노드 |
| element node |
요소에 대한 노드, attribute node를 가질 수 있음 |
| attribute node |
요소의 속성을 나타내는 노드 |
| text node |
문서의 텍스트들을 나타내는 노드, 공백이나 개행도 포함될 수 있음 |
| comment node |
문서의 주석을 나타내는 노드 |
document
- 브라우저가 불러낸 웹페이지를 나타냄
- 요소를 생성하거나, 가져오고, URL을 얻어오는 데, ... 사용
- 속성
- document.body
- document.documnetURI
- document.documentElement
- ...
- 메소드
- document.createElement()
- 태그명을 매개변수로 받아, 요소를 만드는 메소드
- document.getElementById()
- document.querySelector()
- document.querySelectorAll()
- 선택자에 해당되는 element NodeList를 반환
- document.write()
- ...
element
- 속성
- element.innerHTML
- element.innerText
- element.nextElementSibling
- 메소드
- element.append()
- 해당 요소의 자식으로 노드 객체나 문자열을 삽입하는 메소드
node
- 속성
- node.nextSibling
- node.parentElement
- 메소드
- node.appendChild()
- 해당 노드에 자식으로 노드나 요소를 삽입하는 메소드
- node.cloneNode()
nodeList
- element의 배열(집합)
- item은 index를 통해서 접근
BOM
window 객체
- 최상위 객체
- 브라우저 창 자체를 나타내는 객체
- 속성
- .innerWidth, .innerHeight
- 현재 창의 도구 모음, 스크롤막대 등을 포함하지 않는 너비, 높이
- px 단위
- 메소드
- .open()
- .close()
- .moveTo(), moveBy()
- 대상의 창의 위치를 해당 위치로, 해당 위치만큼 이동시키는 메소드
- .resizeTo(), .resizeBy()
- 대상의 창의 사이즈를 해당 크기로, 해당 크키만큼 크기를 변화하는 메소드
screen 객체
- 사용자 화면에 대한 정보를 가지고 있는 객체
- 속성
- .width, height
- .availWidth, .availHeight
- .colorDepth
- 색 농도(16비트 : 655363가지 / 32비트 : 42억 가지)
location 객체
- window의 위치를 나타내는 객체
- 현재 페이지의 주소를 얻어오거나 새로 설정하는데 사용
- 속성
- .hostname
- .protocol
- .port
- .href
- 브라우저의 주소, 입력 시 해당 url로 리다이렉션
- 메소드
- .assign()
- 매개변수로 받은 url로 리다이렉션하는 메소드
history 객체
- 브라우저의 기록을 포함하는 객체
- 사용자의 개인정보 보호 목적으로 접근 방법이 제한적이다
- 메소드
- .go()
- 뒤로 가기, 앞으로 가기 수행
- history.back(); == history.go(-1); : 뒤로 가기
- history.forward(); == history.go(1); : 앞으로 가기
navigator 객체
- 사용자 브라우저의 정보를 나타내는 객체
- 속성
- .appName
- .appCodeName
- .product
- .cookieEnabled
- .platform
- 메소드