
타이머
일정 시간이 지난후에 함수를 실행시키는 예약 실행을 자바스크립트에서는 호출 스케쥴링이라고 부른다. 호출 스케쥴링에는 두가지 방법이 있다.
setTimeout(): 일정 시간이 지난후에 함수를 호출 하는 방법setInterval(): 일정 시간 간격을 두고 함수를 호출 하는 방법
자바스크립트 명세서에는 해당 함수가 있지 않으나 자바스크립트를 호스팅하는 대부분의 환경에서 지원합니다.
setTimeout
const timer = setTimeout(() => {
console.log('함수 실행');
}, 3000);
console.log('함수 실행 전');
/*
함수 실행 전
함수 실행
*/이렇게 첫번째 매개변수에는 콜백함수를 두번째 매개변수는 ms 단위의 시간을 입력한다. setTimer()는 타이머 id를 반환합니다. 이렇게 반환된 타이머 id는 해당 타이머를 제거할 때 사용됩니다.
clearTimeout()
const timer = setTimeout(() => {
console.log('함수 실행');
}, 3000);
console.log('함수 실행 전');
clearTimeout(timer); //timer에 적혀있는 타이머 id에 해당하는 코드를 모두 제거한다. setInterval()
setInterval()은 setTimeout()과 같은 문법을 사용합니다. 다만 콜백 함수를 입력받은 시간에 걸쳐 호출합니다. 하지만 이와 같은 일은 setTimeout()도 실행이 가능합니다.
const timerInterval = setInterval(() => {
console.log('함수 실행');
}, 2000);
console.log('함수 실행 전');
/*
함수 실행 전
함수 실행
함수 실행
함수 실행...
*/let timer = setTimeout(function tick() {
timer = setTimeout(tick, 2000);
console.log('함수 실행');
}, 3000);
console.log('함수 실행 전');위 두개의 코드는 둘다 비슷하게 동작을 합니다. 아래 코드는 재귀적으로 구현되어있습니다. 위 코드는 일반적인 setInterval 입니다. 어떤 동작에서 차이가 날까요?
시간간격에 프로그램의 실행시간을 포함 했는지 안했는지에 차이가 있습니다.

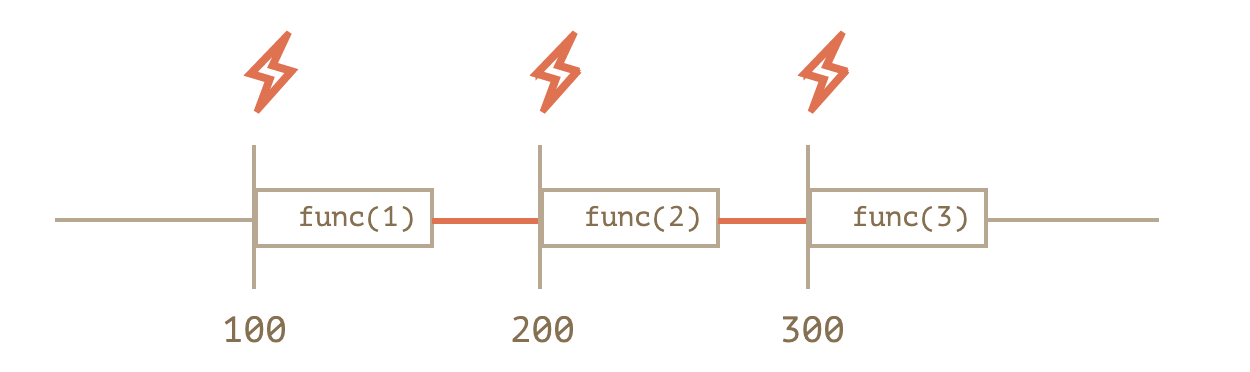
일반적인 setInterval인 경우에 프로그램의 실행시간이 시간 간격에 포함됩니다. 때문에 프로그램실행시간이 시간 간격보다 길다면 시간간격 없이 바로바로 실행되어 버립니다.

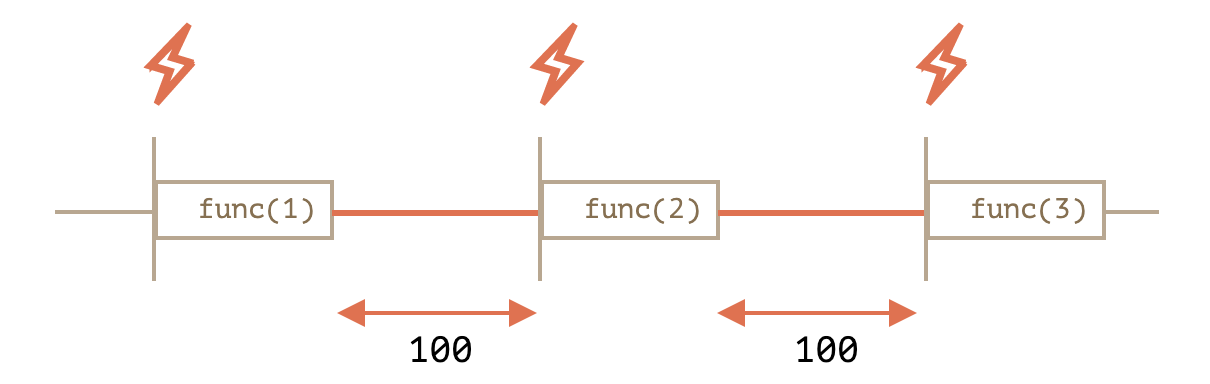
하지만 setTimeout()을 중첩실행한다면 총 시간적 간격은 사용자가 입력한 시간간격 + 함수 실행 시간 입니다. 따라서 사용자 입장에서는 아래의 방법이 직관적이며 유연하게 비동기처리가 가능합니다.
