
Geographic API
이 API는 외부 API가 아닙니다. 웹 브라우저에 내장되어있는 브라우저 API입니다. 실제로 엄청나게 많은 종류의 현대적인 브라우저 API들이 있습니다.
navigator.geolocation.getCurrentPosition
위 함수는 굉장히 간단하게 현재의 위치를 얻을 수 있습니다.
navigator.geolocation.getCurrentPosition(성공시 콜백 함수, 실패시 콜백함수)if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
function (position) {
console.log(position);
},
function () {
alert('위치를 받아올수 없습니다. ');
}
);
}위 코드를 실행하면 브라우저에서 위치기반 수집을 허용해 달라는 팝업이 뜬다.
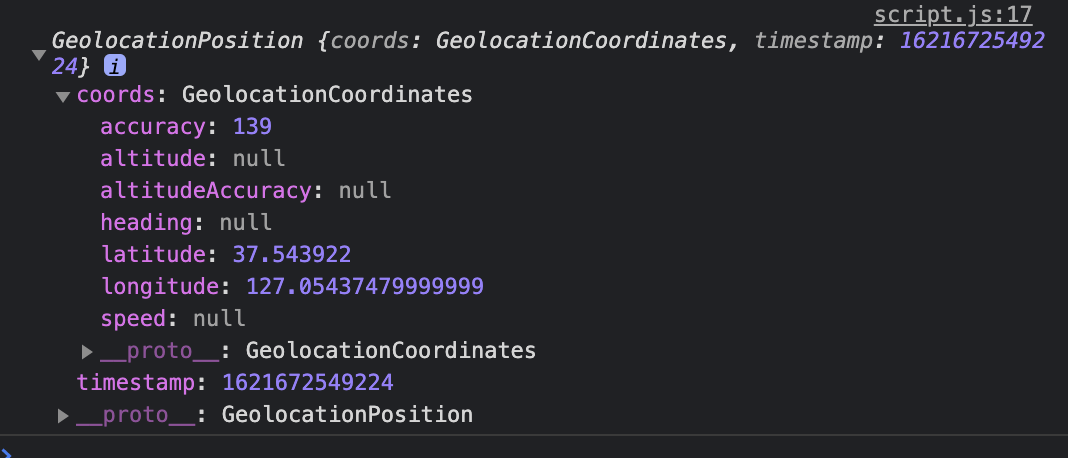
이를 허용하면 아래와 같은 객체를 받을수 있다.

하지만 차단을 하면 실패시 콜백함수에 있는 함수가 실행되는 것을 확인할 수 있다.
GeolocationCoordinates 객체의 프로퍼티들을 살펴보면
altitude,latitude,longitude
등 고도, 위도, 경도들을 모두 확인 할수 있습니다.
가만히 보면 getCurrentPosition 함수가 굉장히 묘합니다. Promise의 생김새랑 닮았습니다.
const getPosition = function (){
return new Promise(function(resolve, reject){
return navigator.geolocation.getCurrentPosition(resolve,reject);
});
}이렇게 비동기 처리가 가능할수 있습니다.
Google Leaflet
위 라이브러리는 구글 지도에 대해 마커를 남기거나 웹에 보여주는 라이브러리 입니다.
https://leafletjs.com/index.html
html에 map id를 가진 div태그를 하나 생성하고 스크립트에
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup('A pretty CSS3 popup.<br> Easily customizable.')
.openPopup();위 코드를 하나 생성하면 지도를 보여줄 수 있습니다.

LocalStorage
const workout = new Running([lat, lng], distance, duration, cadence);
this.#workouts.push(workout);
_setLocalStorage() {
localStorage.setItem('workouts', JSON.stringify(this.#workouts));
}
_getLocalStorage() {
const data = JSON.parse(localStorage.getItem('workouts'));
if (!data) return;
this.#workouts = data;
this.#workouts.forEach(work => {
this._renderWorkout(work);
});
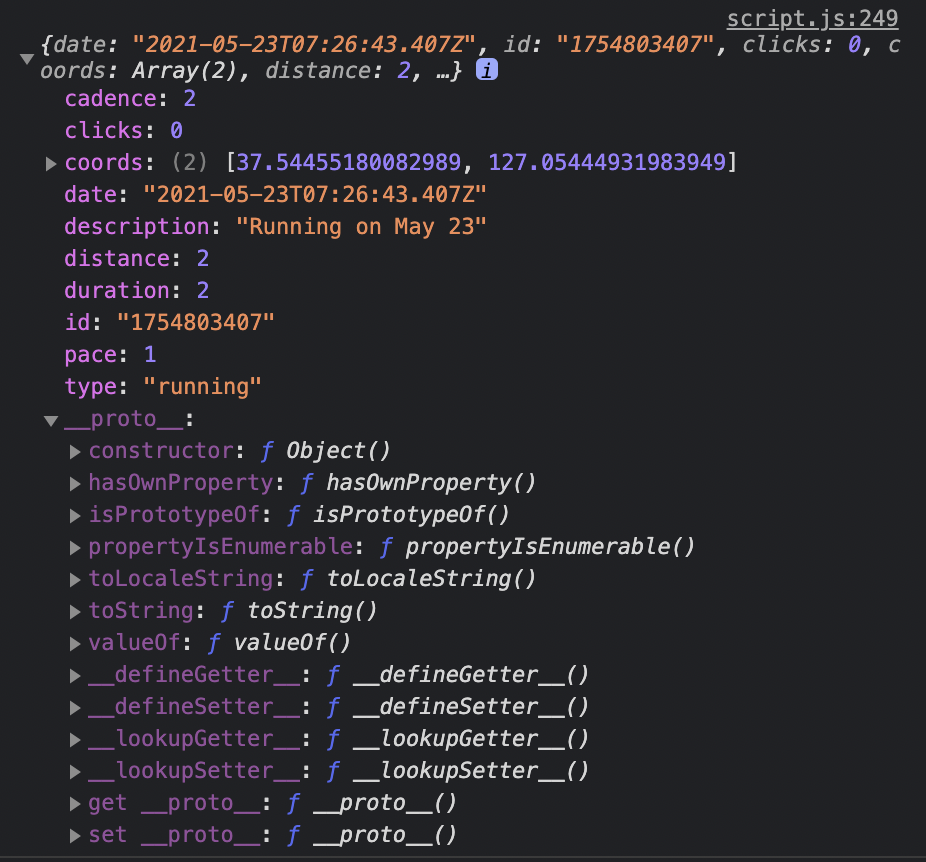
}위 코드에서 workout은Running class에 의해서 파생된 객체입니다. 이러한 객체는 [[Prototype]]이 Running의 prototype을 가르킵니다. 하지만 JSON.stringify(this.#workouts)에 의해서 문자열화 되고 다시 JSON.parse(localStorage.getItem(;workouts')); 에 의해서 객체화 되었을때 [[Prototype]] 체이닝을 잃어버렸습니다. 이제 workouts에 들어간 객체들은 평범한 객체일 뿐입니다. [[Prototype]]이 가르키는 것은 Object() 입니다.

localStorage & SesstionStorage & cookie
위 링크는 이전에 정리해둔 글이므로 참고하도록 합니다.
storage
위 링크에 없는 내용으로서 localStorage가 업데이트 되면 storage 이벤트가 발생합니다.
storage 이벤트는 다음과 같은 프로퍼티를 가지고 있습니다.
key– 변경된 데이터의 키(.clear()를 호출했다면 null)oldValue– 이전 값(키가 새롭게 추가되었다면 null)newValue– 새로운 값(키가 삭제되었다면 null)url– 갱신이 일어난 문서의 urlstorageArea– 갱신이 일어난 localStorage나 sessionStorage 객체
