💻 프로젝트 Tooravel
리뉴얼 한 Tooravel
대학 선배가 운영하는 고프로 대여 사업인 Tooravel 이란 회사가 있었다. 작은 사업으로 간단하게 고프로 부품들을 대여해주는 사업이였는데 컴공과 선배라 그런지 사이트를 4년전 자기가 만들어 운영하고 있었다. React도 아닌 제이쿼리 로 프론트를 짜고 django로 백앤드를 짠 사이트였다.
사업을 접는 관계로 각 부품을 파는 사이트로 리뉴얼할 계획이였는데 당시 리액트를 처음 접해본 내가 도전해보겠다는 어마 무시한 도전이였다. 자바스크립트 기초도 없이 도전한 맨땅에 헤딩하는 도전이였다. 🥲🔨 물론 기존 사이트는폐쇄 하고 이 도전은 나만의 개인 포폴로 올라가게되는 것으로 남게 되었다.
약 3달이 흘러 프론트앤드는 React Next js material-ui 에 기반을 두고 백엔드는node js express 에 기반을 둬서 완성을 했다.
❗️ 프로젝트 소개는 마지막 시리즈 물에서 소개를 할 예정입니다. 🙇🏻♂️
Next js의 배포 : SPA 에서 SSR 로 동작한다 ?
기본 React는 CSR(client side rendering) 형태로 웹페이지가 동작된다. 그런데 next js 는 SSR(sever side rendering) 형태로 렌더링이 되기 때문에 기존의 build 과정과 렌더링 과정에서 약간의 차이를 띄게 된다.
❗️ CSR과 SSR , SPA와 MPA의 차이는 이전 블로그를 참고하길!
https://doodreamcode.tistory.com/186?category=835059
❗️SPA에서 SSR과 CSR의 동작차이는 이 블로그를 참고!
https://han.gl/SEefS
리액트는 SPA의 형태로 웹페이지 렌더링이 되는데 이때 SSR 형태로 동작하게 되면 브라우저는 HTML (static page)를 먼저 다운로드 해서 바로 사용자에게 보여주게되고 이후에 js 파일를 보여주게 된다. 따라서 build를 할때 static page가 정상적으로 동작하게 끔 해줘야한다.
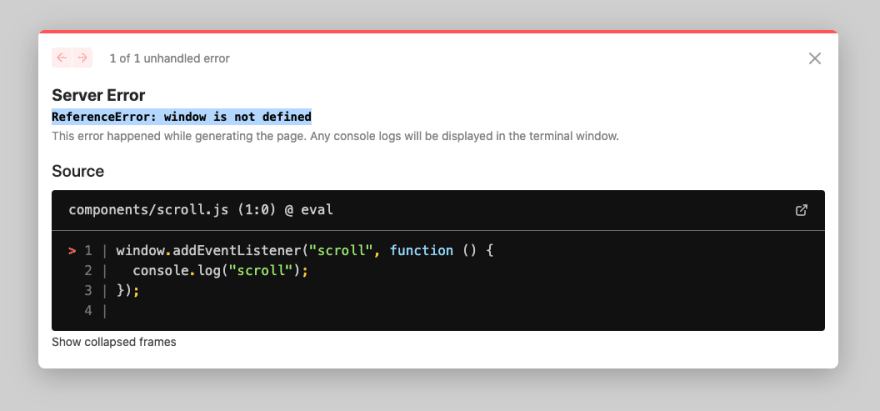
❓window is not defined Error

html파일을 브라우저에서 렌더링을 먼저 할때 static page가 사용자에게 보여지게 되는데 이때 window객체를 참조해버리게 되면 이러한 문제가 발생하게 된다.
window 나 document같은 전역객체의 참조시점은 view 뿐만 아니라 모든 웹페이지의 동작구성 요소들이 브라우저에 로드 되었을때 전역객체가 참조된다.
❗️ 브라우저가 웹페이지를 렌더링 하는 과정 CRP (critical rendering path)
https://doodreamcode.tistory.com/187?category=835059
따라서 next js 에서 static page를 만들때에는 window, document를 참조하지 않아도 동작이 view가 가능하도록 코드를 짜줄 필요가 있다.
이러한 문제는 배포시 build 할때에 많이 발생하거나 웹페이지를 처음 로드 할때 window 객체를 참조할때 발생한다.
❗️ 해결 방법은 이전 블로그글을 참고!
https://doodreamcode.tistory.com/211
next js의 배포 방식 → vercel
vercel 이란 회사는 다양한 플랫폼을 https 보안형태로 배포해준다. build 부터 수동 배포를 도와주는데 몇가지 제약이 있긴하지만 간단한 프로젝트 배포에는 이만한 것이 없다고 생각한다.
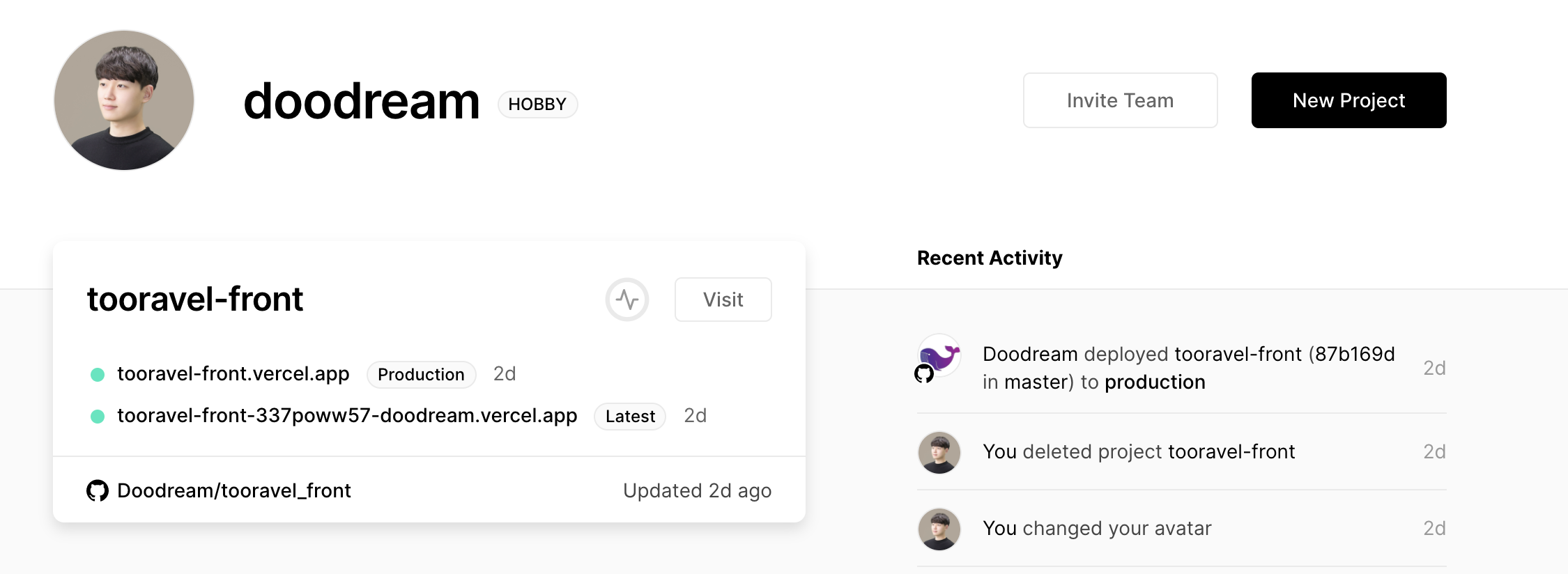
가입을 하고 메인 페이지를 가면 NewProject에서 자신의 github페이지를 연결해서 배포하고 싶은 레포지토리를 연결하면 master 브렌치 기준 (바꿀수도 있다) 으로 빌드하여 배포해준다. 이때 배포는 production형태가 아니지만 충분하다. (production 배포도 가능하다)
실제 시도하면 어렵지 않다.

로컬 git에서 github에 push를 하면 vercel에서 push를 감지한다.
사용자가 다시 repository를 지정할 필요는 없다.

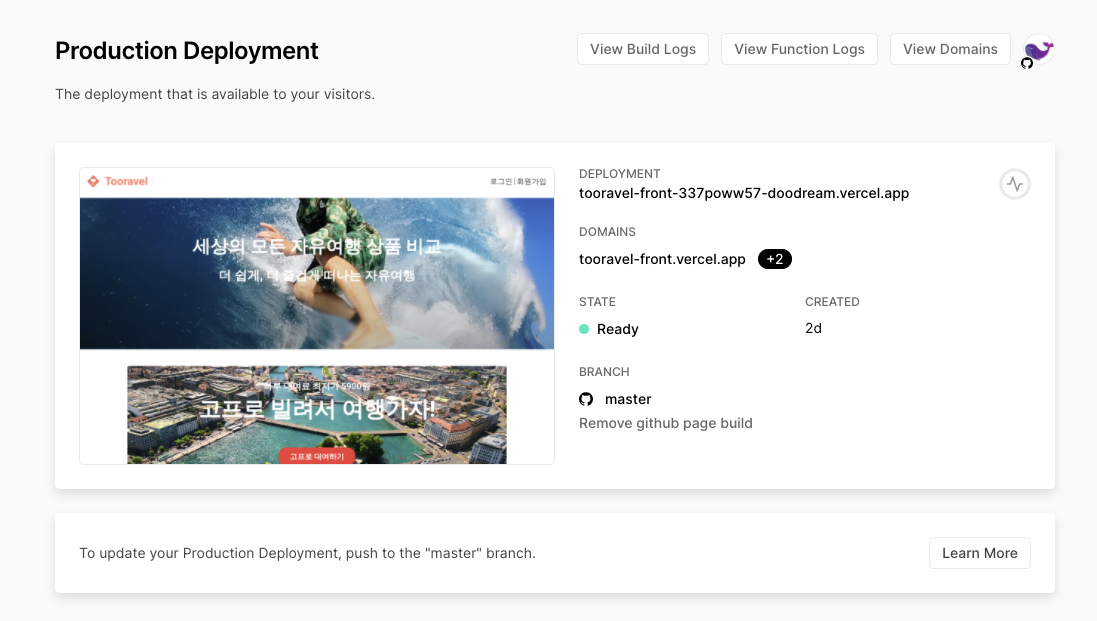
deploy를 하면 build후 이렇게 배포가 되는데 제공되는 도메인을 통해서 내가 배포한 사이트에 들어갈수 있다. 현재는 백엔드 배포를 하지 않은 상태라 Fetch Fail error 에러가 뜨는데 빠른 시일내에 백엔드 배포까지 마친 후 Tooravel 프로젝트 소개글을 올리도록 하겠습니다.


음