
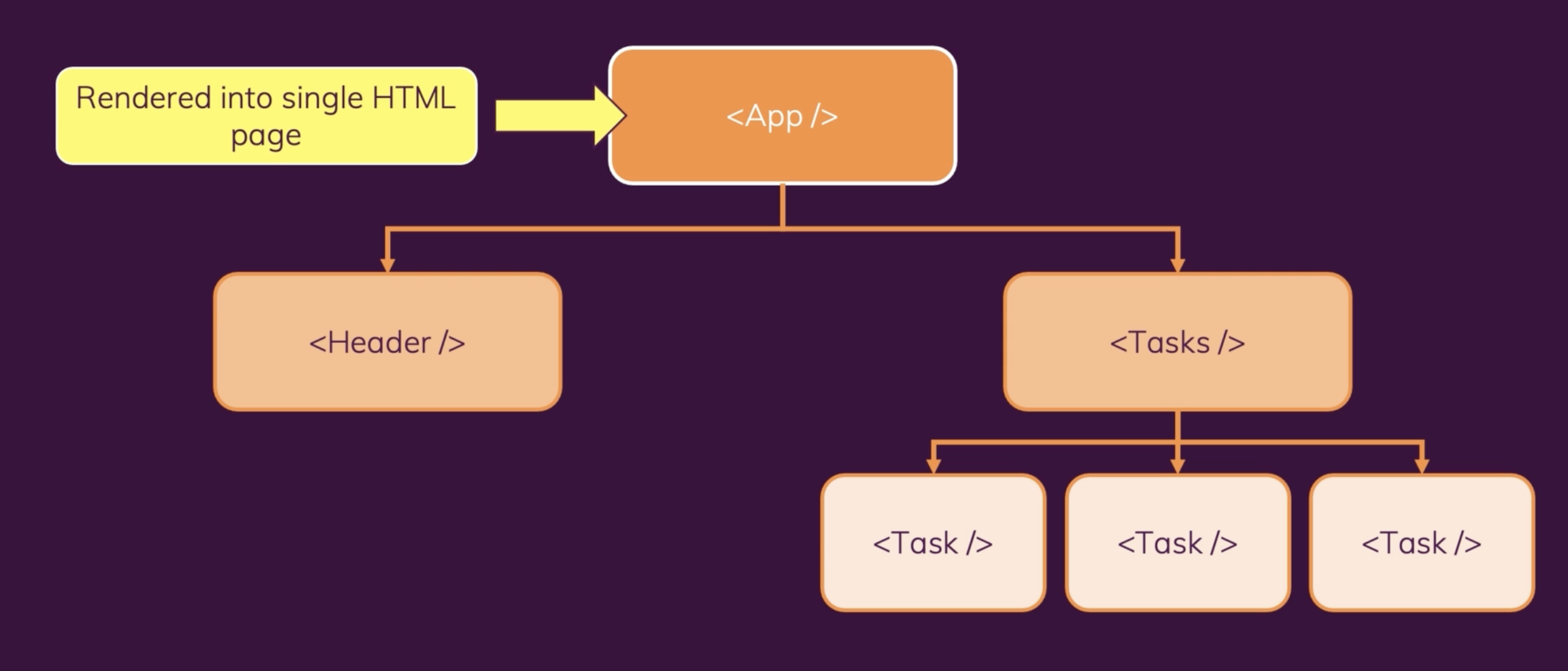
Components Tree

Components 들은 트리형태로서 빌드 할수 있습니다. 가장 최상위 루트 컴포넌트로서 <App/> 컴포넌트를 정합니다. 이 루트 컴포넌트는 index.html과 같은 singleHTML에 렌더링 되는 컴포넌트 입니다. 이러한 루트 컴포넌트는 <Header/> 컴포넌트와 실제 사용하는 <Tasks/> 다양한 컴포넌트로 구분해서 구성할 수 있습니다. 이러한 components 들은 일반적으로 src 아래 components 폴더 안에 생성합니다.
컴포넌트 파일의 이름은 해당 컴포넌트의 이름을 잘표현하는 이름으로 설정합니다. 파일의 가장앞은 대문자로 시작합니다.
React로 Compenent 구성하기
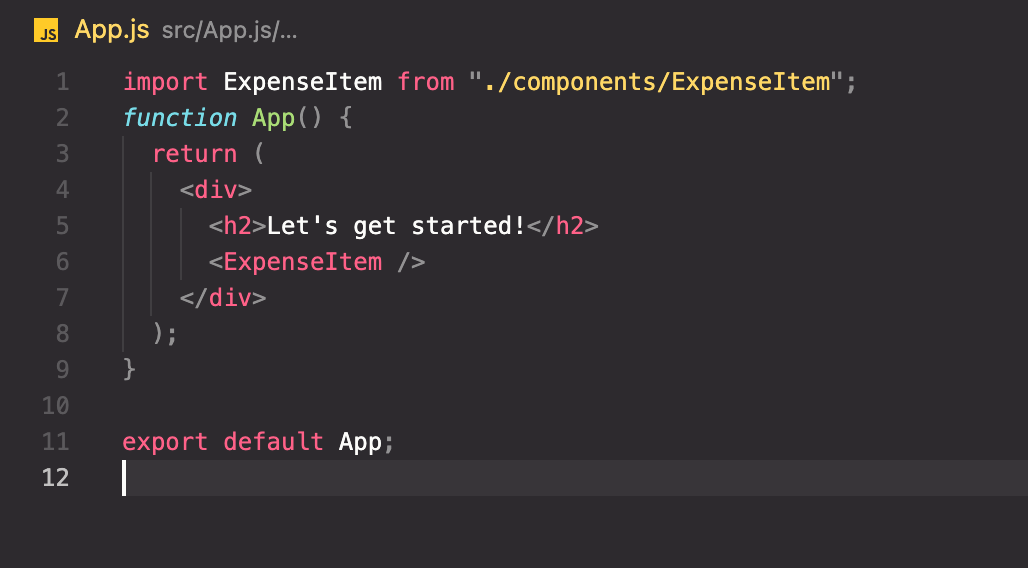
이전의 <App/> 컴포넌트를 구성한 코드에서 보았다시피 React의 컴포넌트는 JSX를 반환하는 JS 함수입니다.



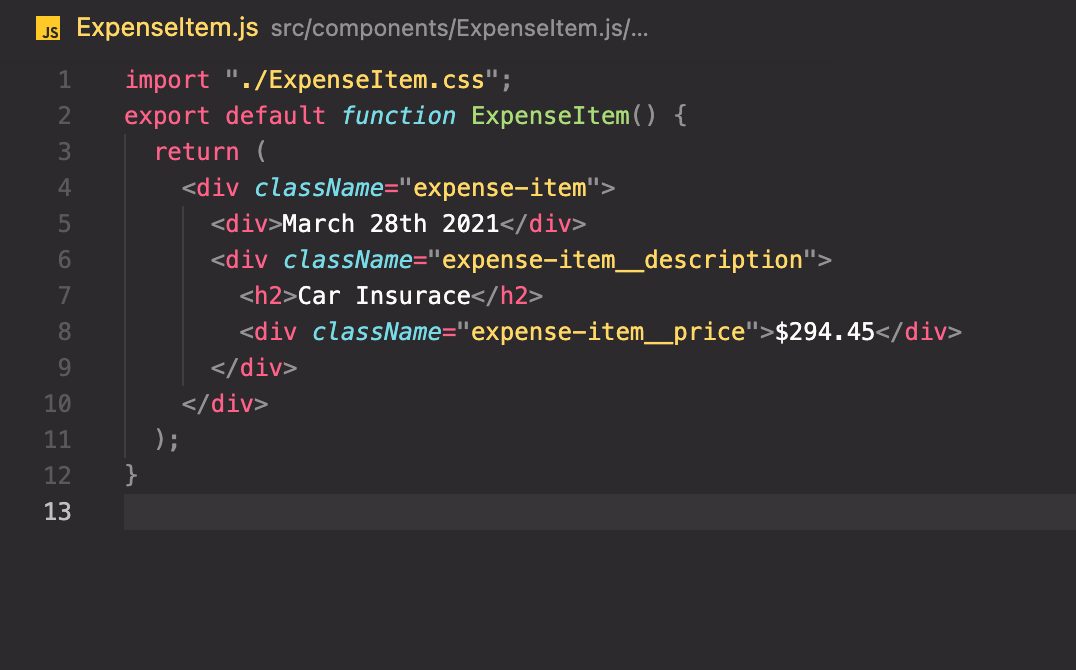
App.js에서 components/ExpenseItem.js 에서 ExpenseItem을 가져와서 반환하는 JSX를 삽입하였습니다. 모든 컴포넌트의 구성은 이런식으로 이루어집니다.
React components CSS Styling
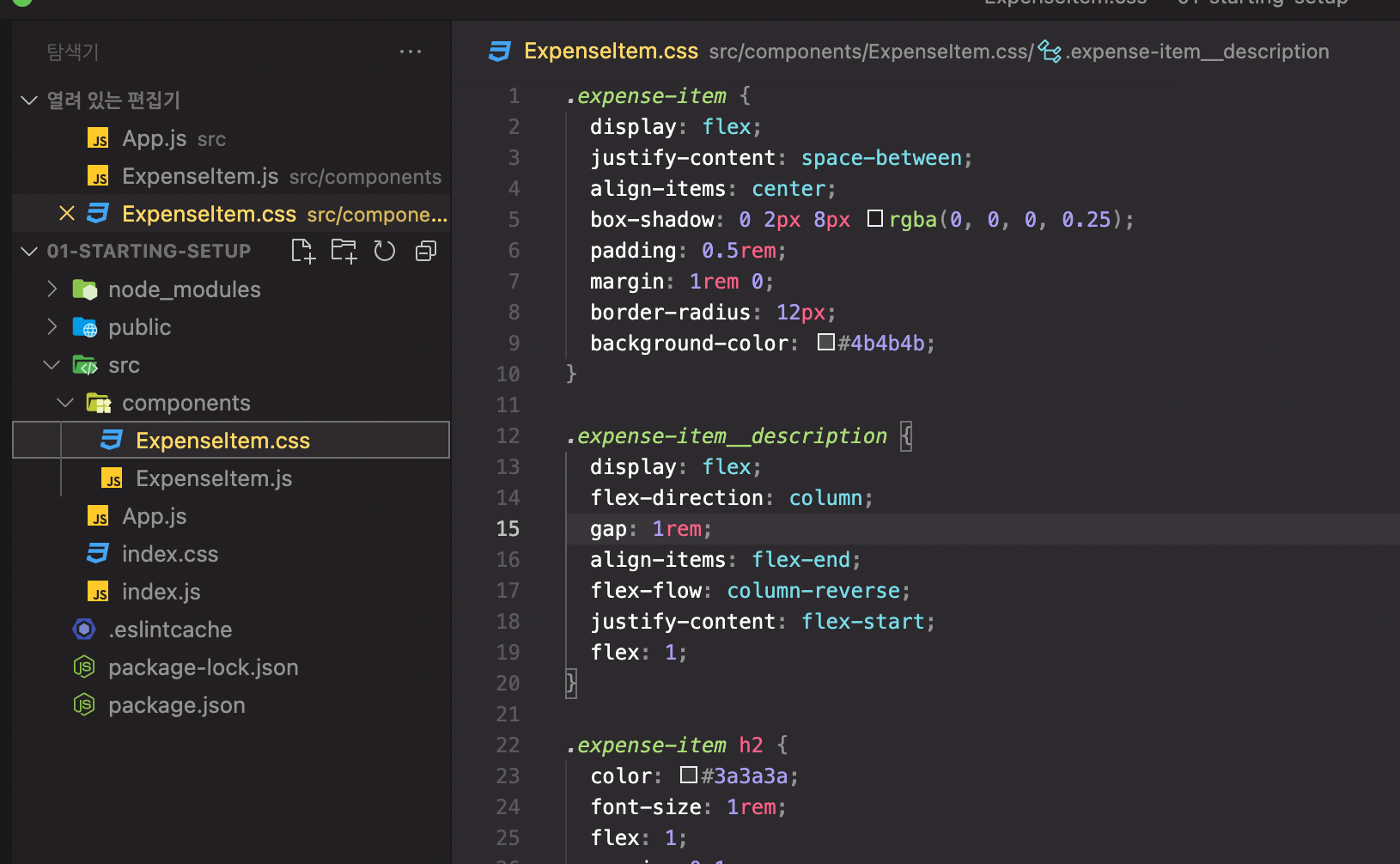
css로 꾸밀 파일을 따로 만들고 꾸밀 컴포넌트의 이름과 같은 이름으로 만듭니다. 이후 꾸며질 js 파일에서 import 합니다.
일반적인 html 처럼 class 로 클래스 이름을 삽입하지 않습니다. className으로 클래스 이름을 삽입합니다.
React에서 JSX는 결국에는 일반적인 html이 아닙니다. 대부분의 속성은 html과 같지만 class는 className으로 대체되었습니다.