
NextJS
한마디로 React 를 위한 fullstack 프레임워크이다. NextJS를 사용하기 위해서는 일정한 규칙과 룰이 있습니다. 파일명을 정할때나 디렉터리구조를 만들때 NextJS 정한 룰로 따르지 않으면 원하는 동작이 작동되지 않습니다.
React가 다양한 기능을 제공하는 라이브러리라는 것을 인식을 한다면 NextJS의 성격이 다른것을 알 수 있습니다. 그저 NextJS는 React를 기반으로 더나은 기능과 컴포넌트를 제공합니다.
Built in ServerSideRendering
NextJS는 서버사이드 렌더링 기술이 내장되어 있어 페이지를 사전에 렌더링 합니다. 이는 검색엔진 최적화에 큰 장점을 보이는데 검색 엔진이 html 문서를 크롤링 하기에 이미 서버에서 페이지가 사전에 렌더링 되어있다면 사용자에게 더 나은 경험을 제공해 줄수 있습니다.
Router
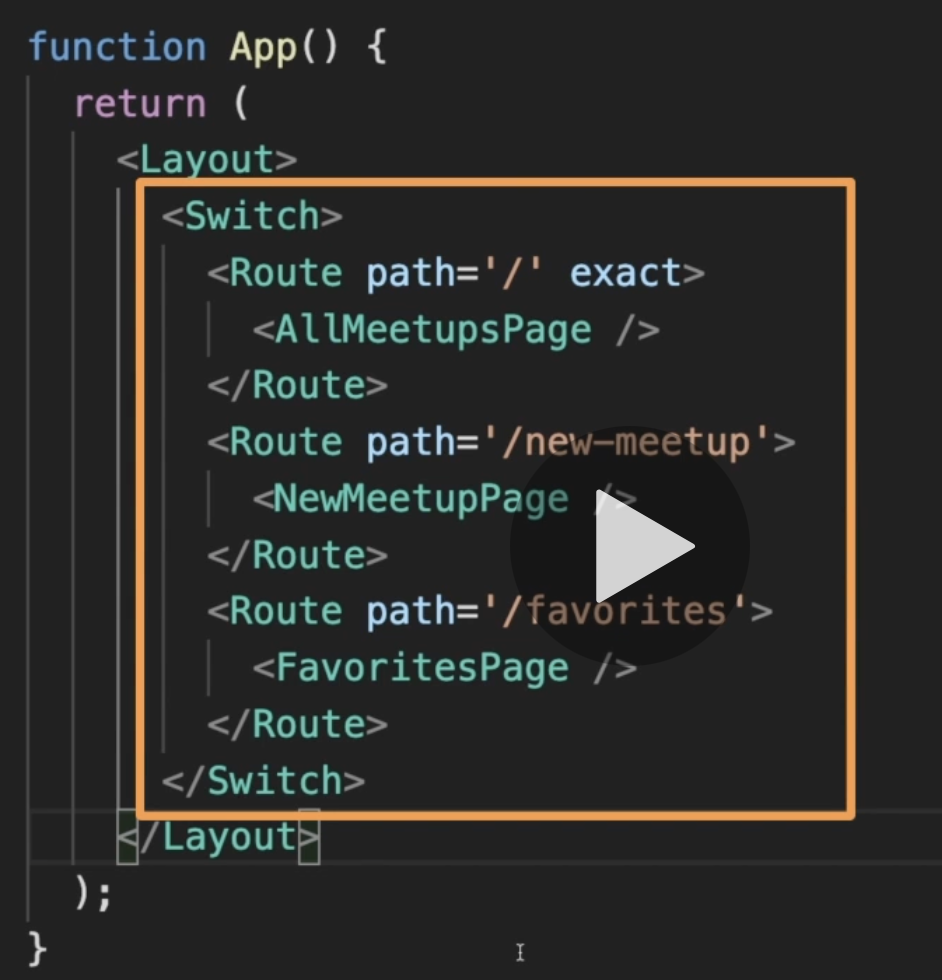
일반적으로 클래식한 React에는 Router 기능이 내장되어 있지 않습니다. Router라는 것은 여러 페이지를 탐색하고 이동할 때에 백엔드에 따로 요청을 보내지않고 URL 감시하여 변화가 일어났을때 필요한 컴포넌트를 렌더링하는 기능을 말합니다. React에서는 useRouter 훅을 사용하여 이를 구현합니다. 각 페이지마다 경로를 설정해주고 컴포넌트를 설정해줘야 합니다.

하지만 NextJs는 이것이 내장되어있어 빌드과정에서 디렉터리 경로를 참고해서 이러한 라우팅이 구현됩니다.
