
React Dev Tools 란?


구글 크롬의 확장 프로그램으로서 설치시 리액트 앱 개발의 디버깅에 도움을 줍니다.
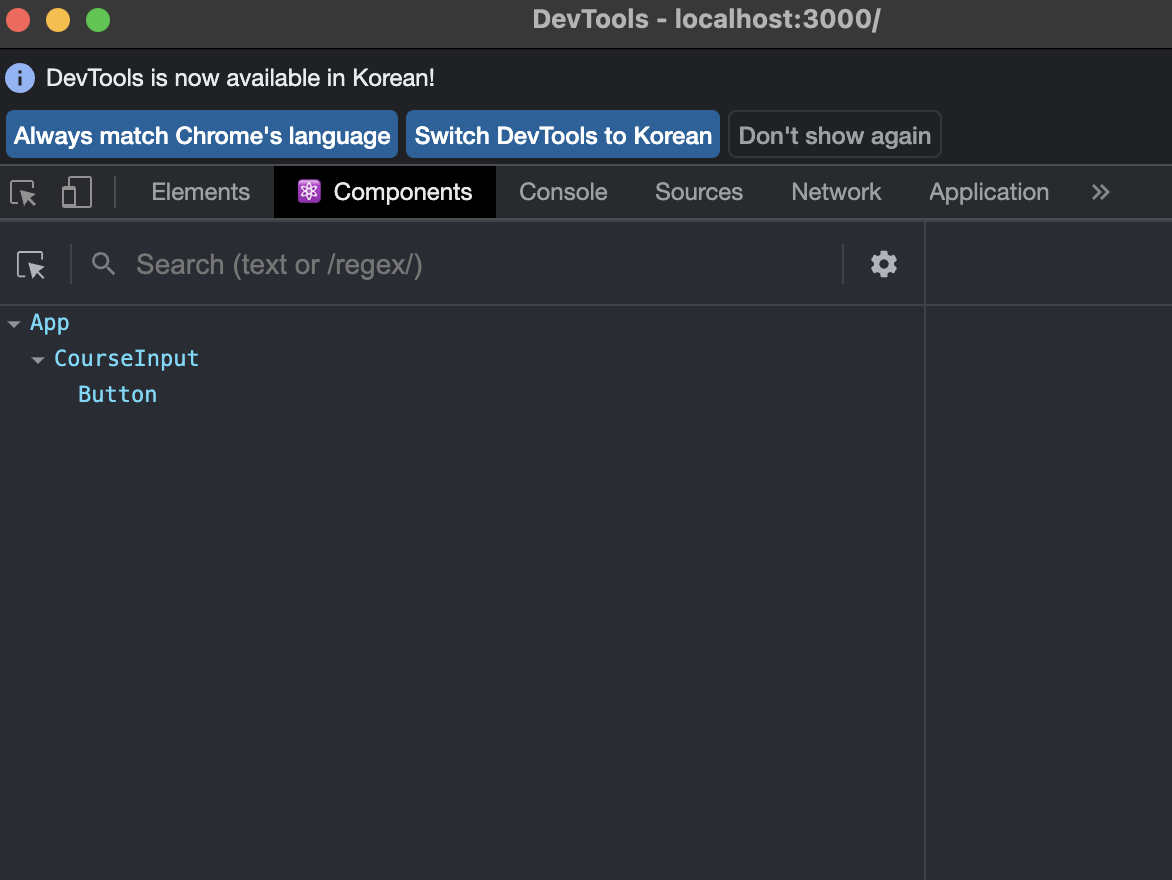
Components
보통 우리는 검사탭의 Elements 에서는 DOM요소로 이루어진 트리를 볼 수 있었습니다. 내가 만든 리액트의 컴포넌트 트리로 볼수는 없었지만 DOM과 UI 디버깅을 하는데 사용해왔습니다. Components 탭에서는 내가 만든 리액트 컴포넌트의 트리로 앱을 관찰 할수 있습니다.

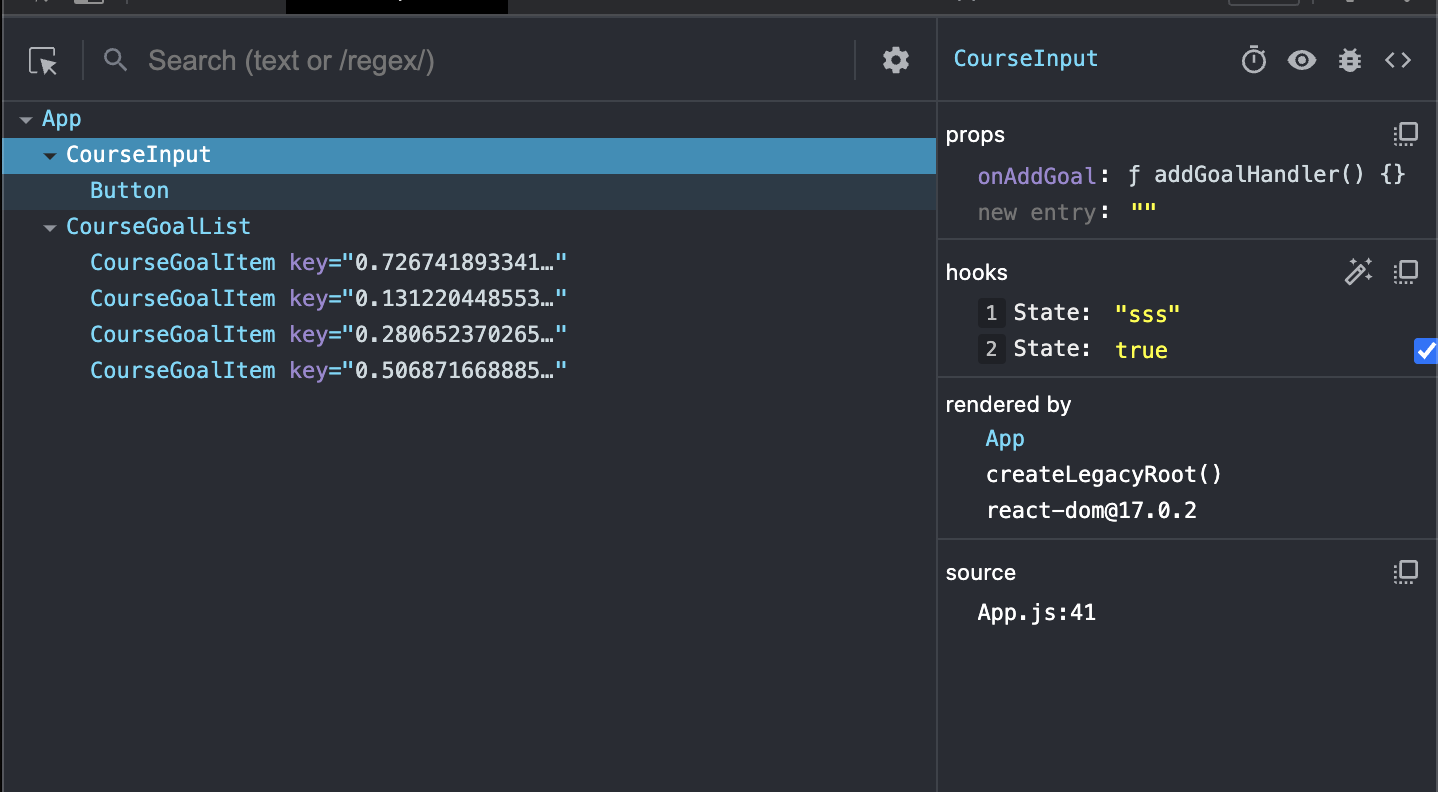
props
CourseInput 컴포넌트의 props는 어떤 것들이 있는지 알아볼 수 있습니다. 함수부터 변수까지 볼 수 있습니다. 특히 변수 같은 경우에는 직접 값을 바꾸면 해당 되는 컴포넌트의 렌더링이 바뀌어집니다.
hooks
해당 컴포넌트에서는 useState 훅이 쓰였기 때문에 해당 훅들의 값이 어떤지 볼수 있습니다.
renderd by
해당 컴포넌트를 어떤 컴포넌트로 부터 렌더링됐는지 알려줍니다. 가장 가까이 있는 것부터 부모 컴포넌트 순으로 열거되어 있습니다. 해당 컴포넌트를 누르면 이동됩니다.
source
해당컴포넌트가 Source 탭에서 즉, 브라우저에서 실제로 어떤 코드로 작동되는 지 볼 수 있는 코드로 이동됩니다.
