
리액트에서의 테스트
Manual Test
테스트라는 것은 이제까지 항상 해왔었습니다. 실행을 하고 디버깅하거나 제대로 동작하는 확인하는 작업자체가 테스트인 셈입니다. 코드를 작성하고 미리보기를 보며 브라우저에서 직접 테스트 하는 과정입니다. 이를 Manual Test 라고 합니다. 하지만 이러한 테스트는 에러가 발생할 위험이 있습니다. 사용자가 테스트를 하기에 빠드리는 실수들이 생기는 것입니다. 다양한 페이지와 기능들을 가진 큰 어플리케이션에 기능을 하나를 추가할때 해당기능이 다른 영향을 미치는지 에 대해서 사용자가 하나씩 테스트하기란 매우 어렵습니다.
하지만 이를 자동화 하려는 것이 테스트 코드입니다. 테스트코드를 작성해서 테스트 한다면 내앱의 한 부분부분을 개별적으로 테스트 할 수 있습니다. 매우 기술적이면서도 모든부분을 테스트 할 수 있습니다. 이러한 테스트는 규모에 따라 몇가지 종류가 있습니다.
UnitTests
각각의 개별적을 블록들에 대해서 독립적으로 테스트 하는 것을 말합니다. 따라서 프로젝트는 매우 많은 유닛 테스트코드를 가지고 있습니다.
Intergration Tests
위에서 말한 유닛 테스트들을 모두 통합해서 전체 앱이 잘 돌아가는지 확인하는 작업이 통합테스트 입니다. 이 테스트는 여러 부분들이 통합되어서 테스트가 진행됩니다.
프로젝트는 몇개의 통합테스트를 가지고 있게 됩니다. 일반적으로 이 통합테스트는 매우 중요하지만 유닛테스트에 비해 테스트 케이스가 적습니다.
End to End Tests (e2e)
이것은 인간이 해야하는 모든 테스트를 모두 테스트코드로 작성해서 테스트 하는 것을 말합니다. 사람이 어플리케이션을 사용하는 모든 시나리오들을 테스트 코드로 검사하는 것을 목표로 합니다. 하지만 통합 테스트와 유닛테스트가 잘 된다면 전체 어플리케이션이 잘 작동하는지 꽤 확신 할 수 있습니다. 따라서 사람이 하는 편입니다.
무엇을 어떻게 테스트를 하나?
어플리케이션의 가장 작은 부분들로 나뉜 부분들을 유닛 테스트 형태로 테스트합니다. 가능한 시나리오와 결과로서 테스트 성공 케이스와 에러 케이스들을 테스트 코드로 만들어 테스트 합니다.
테스트 도구과 set up
Jest 공식 홈페이지
react testing library 공식 홈페이지
리액트에서 테스트를 진행하고 이에 대한 결과를 도출해낼 도구로서 일반적으로 Jest 를 사용합니다.
- 이외에는
Jasmine,Chai,Mocha,Karma라이브러리들이 있습니다.
그리고 이러한 테스트 대상인 리액트 컴포넌트와 앱을 렌더링하는 도구로서는 일반적으로 React Testing Library 를 사용합니다.
- 이외에는
Enzyme등이 있습니다.
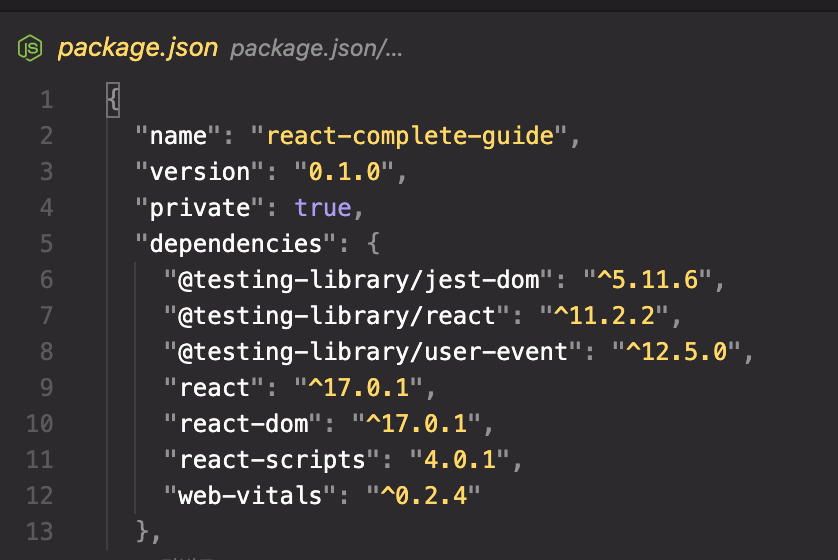
이 두 도구(Jest, react-test-library)들은 CRA로 리액트 프로젝트를 생성하면 모두 들어있습니다.
그리고 해당 프로젝트 안에느 기본적인 App.js의 테스트 코드 예제가 들어있습니다.


테스트 실행해보기

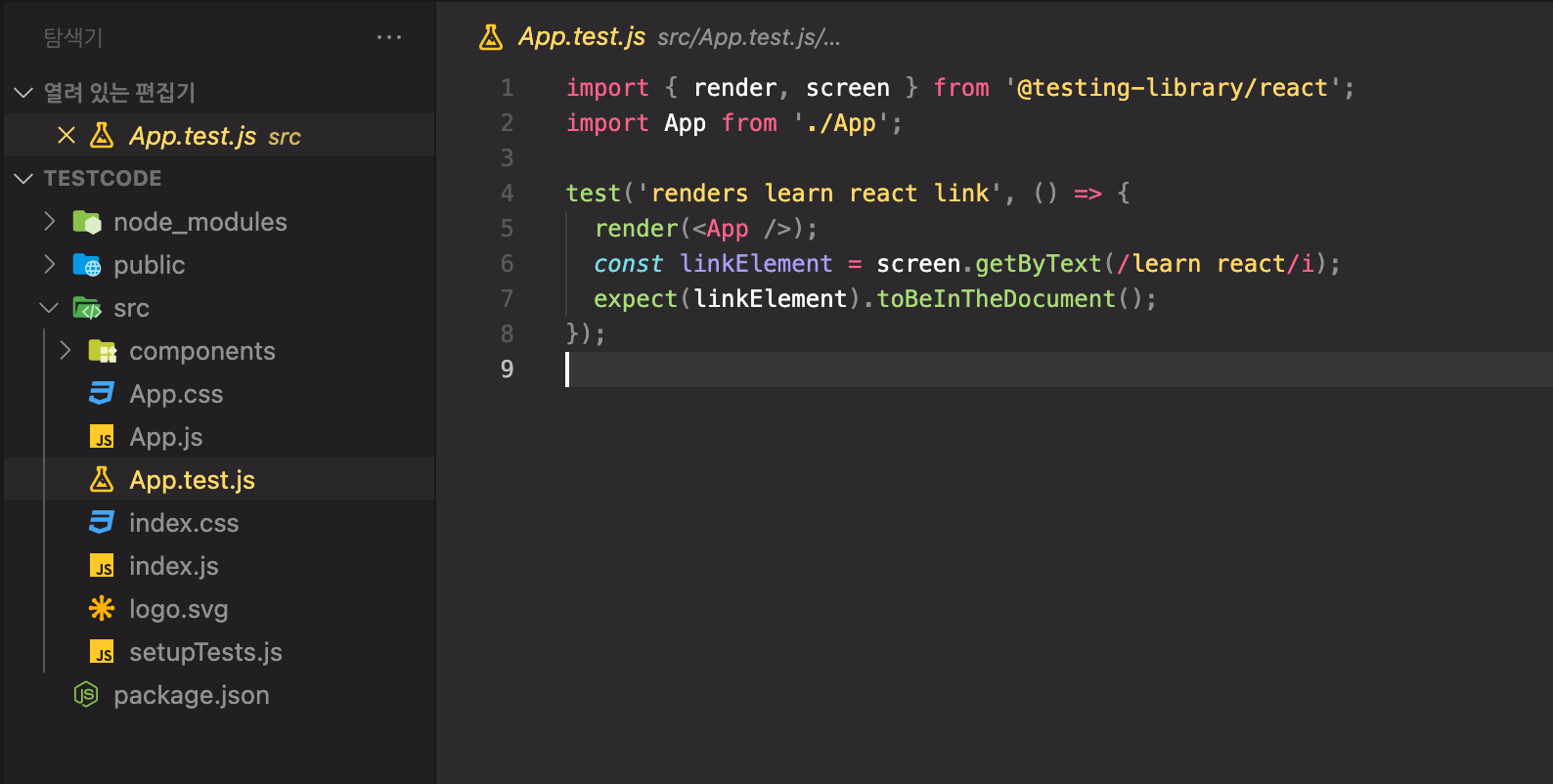
테스트를 진행하고자 하는 파일의 이름.test.js 형태로 파일을 생성한 후 테스트 코드를 분석해봅니다.
- render : 리액트 테스팅 라이브러리 에서 제공하는 가상 렌더링 기능을 제공합니다. 가상의 브라우저에서 렌더링되는 것입니다.
- screen : 해당하는 가상화면에서 어떠한 요소를 잡습니다.
const linkElement = screen.getByText(/learn react/i)위 코드를 분석하면 가상의 화면에서 렌더링되고있는 <App/> 컴포넌트에서 "learn react"라는 글자가 있는것인가?
expect(linkElement).toBeInTheDocument();존재한다면 이테스트는 성공할 것이다. 존재 하지않으면 이 테스트는 실패한다.
이제 테스트를 실행해야할 텐데 이 테스트 스크립트를 터미널 내부에서 실행할 수 있습니다.

위 스크립트가 테스트 실행 스크립트 입니다.
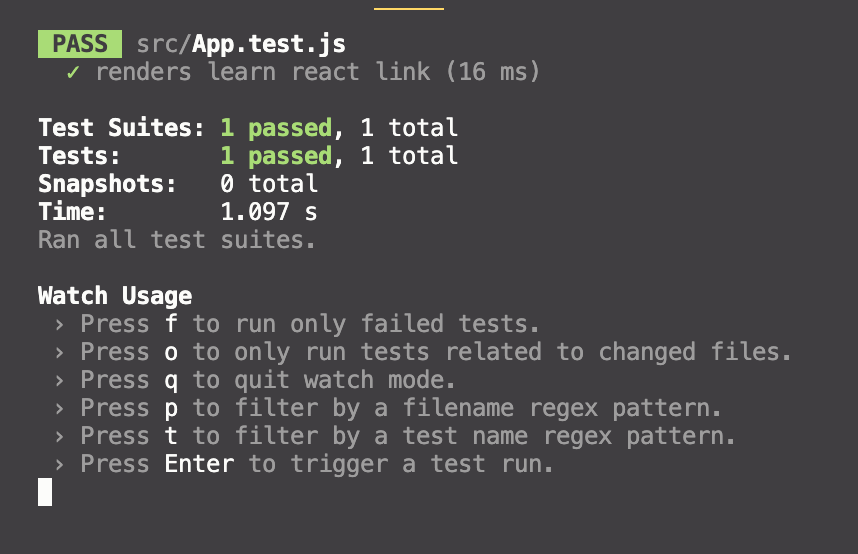
터미널에 npm test 스크립트를 실행하면 아래와 같이 테스트 실행 결과가 나오게 됩니다.

테스트 코드는 아래와 같이 시작하는데
test([테스트 타이틀],()=>{
})이때 테스트 타이틀이 테스트 결과 터미널 화면에서 보여지게 됩니다. 이렇게 해당 테스트가 성공했는지 안했는지 구분 할수 있습니다.
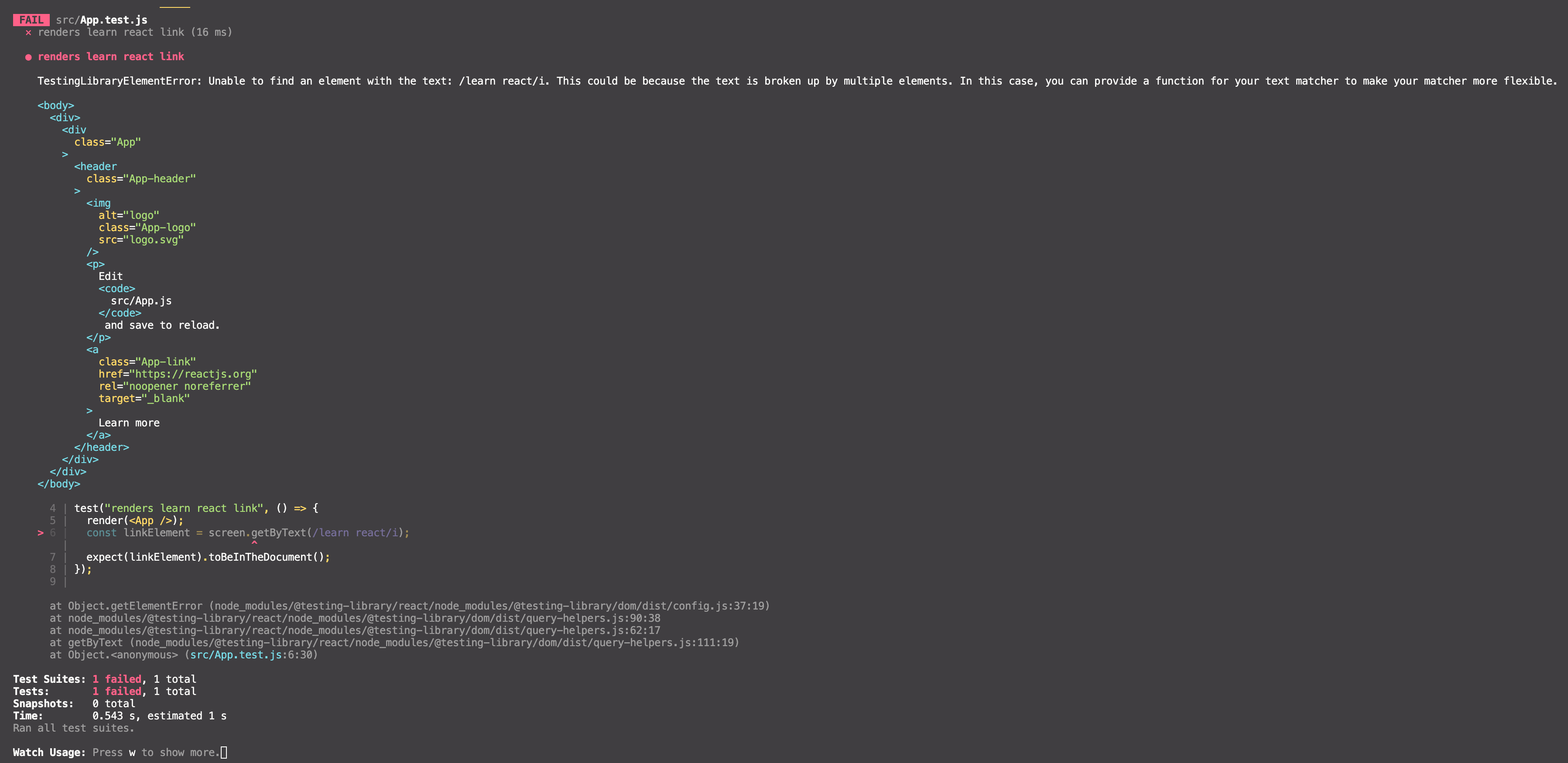
만약 테스트가 실패한다면 아래와 같이 터미널 화면에 테스트 실패라고 뜨면서 어느부분의 테스트 코드에서 실패가 확인 되었는지,
어느 테스트가 실패했는지 확인 할수 있습니다.