React 프로젝트에 redux 적용하기
간단한 리액트 프로젝트를 생성합니다.
그리고 두가지 패키지를 설치합니다.
npm install redux react-redux
store 생성하기
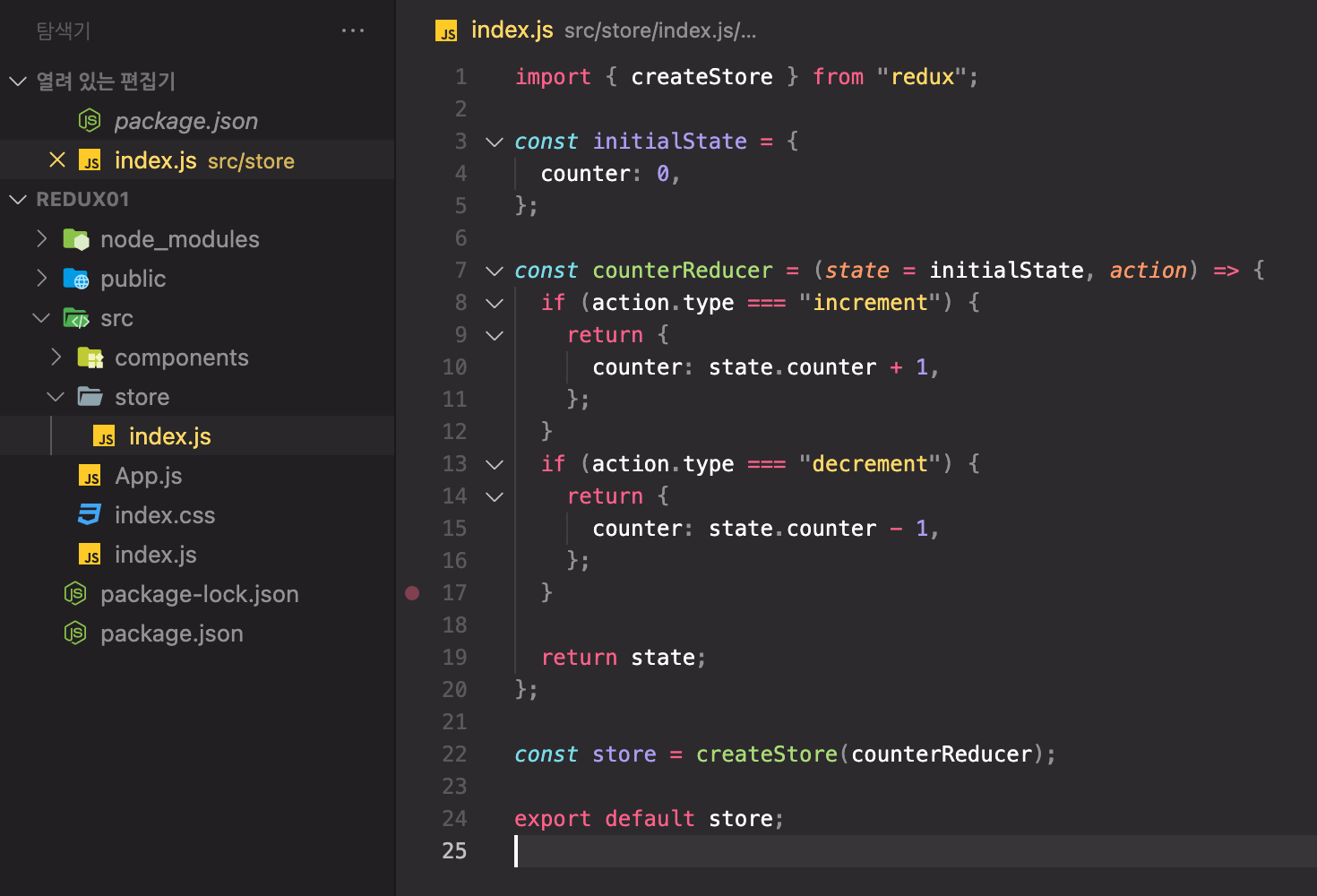
이제 store를 생성합니다. 여기에 basic project에서 만들었던 counter store를 작성합니다.

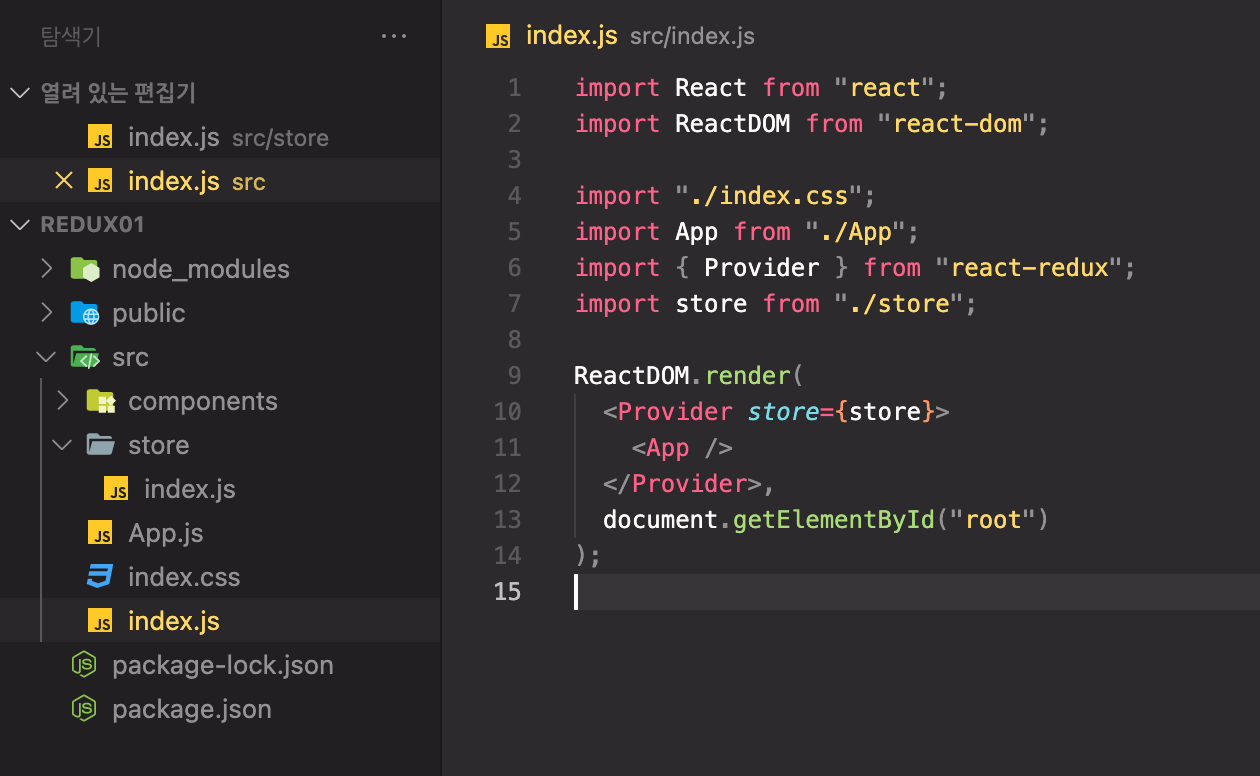
그리고 이제 이 store를 리액트 앱에 감싸주기 위해 Provider를 사용합니다.
Provider에 store 속성에 아까 위해서 만든 redux store를 넣어줍니다.

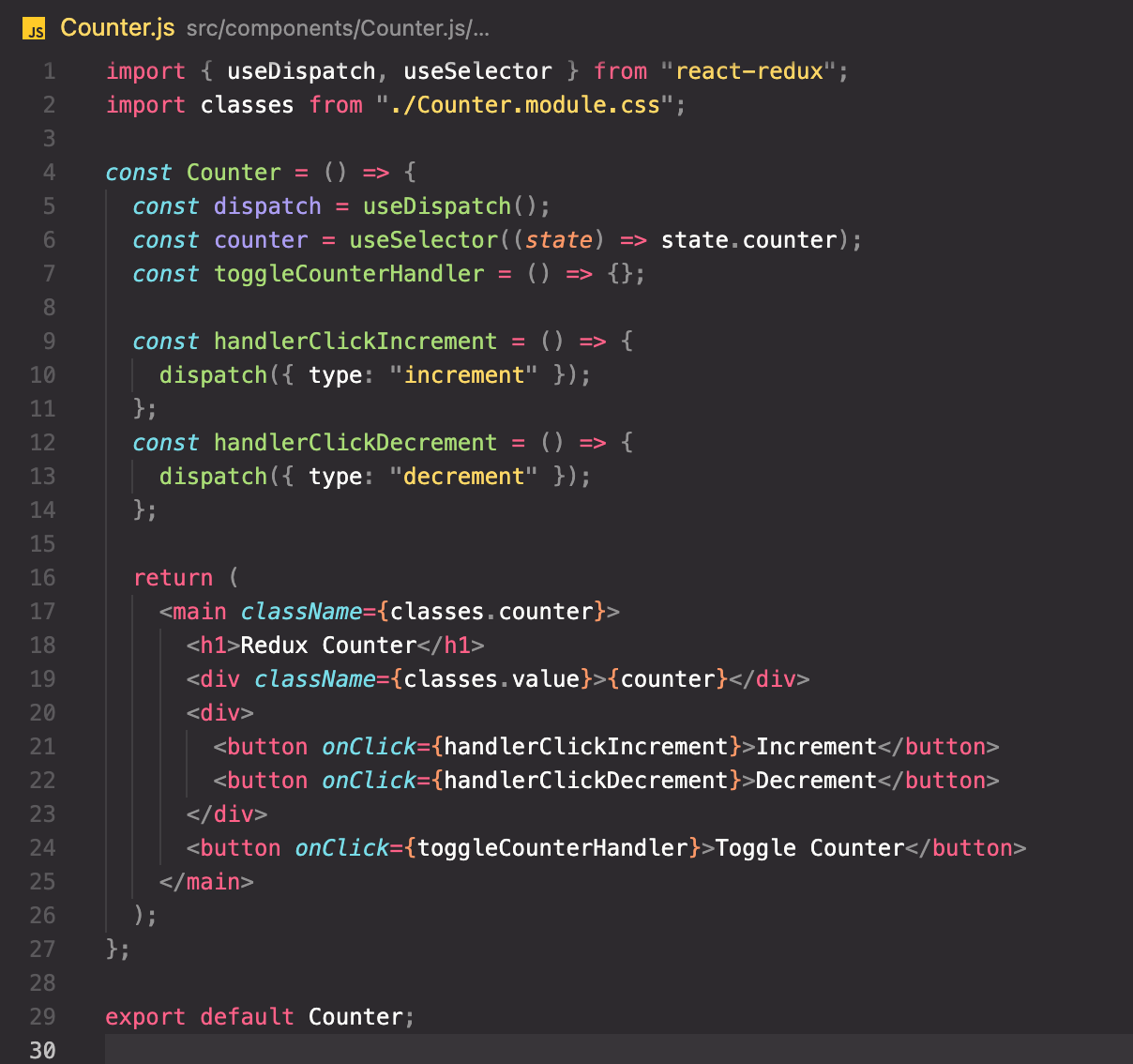
컴포넌트에서 store 구독하고 상태변수 접근하기
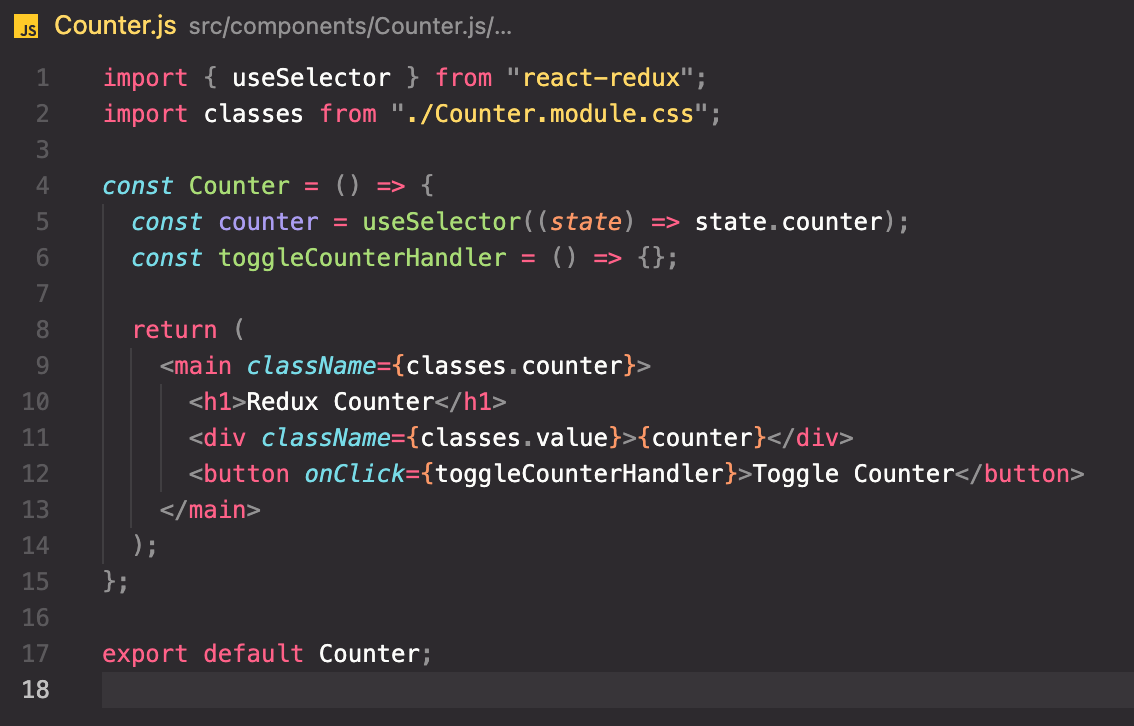
useSelector()
const variable = useSelector(state => state.variable)이 함수는 react-redux 라는 라이브러리에서 제공하는 커스텀훅입니다. 이훅은 콜백함수를 받는데 이 콜백함수의 인수는 현재 state 입니다.
여기서 state라고 하는 것은 Provider에 공급되고 있는 store의 전체 state 입니다.
그리고 이를 반환하는 값으로서 state의 일부분의 상태변수를 반환합니다. 이렇게 되면 variable은 현재 store에 들어있는 state중 variable이라는 변수값을 가지게 됩니다.
이 변수값은 그대로 DOM에 사용할수 있습니다. 또한 이렇게 사용한 useSelector는 자동으로 사용한 컴포넌트를 store에 구독시켜줍니다. store.subscribe 와 store.getState()를 따로 할 필요가 없습니다.


useDispatch()
const dispatch = useDispatch();이 훅또한 react-redux 라이브러리에서 제공하는 커스텀 훅입니다. 위 코드에서 dispatch 를 store.dispatch 함수로 만들어줍니다.
 !
!
위 코드에서 dispatch(action) 을 호출함으로서 해당 action에 맞는 동작을 store 안의 reducer 에서 처리합니다.
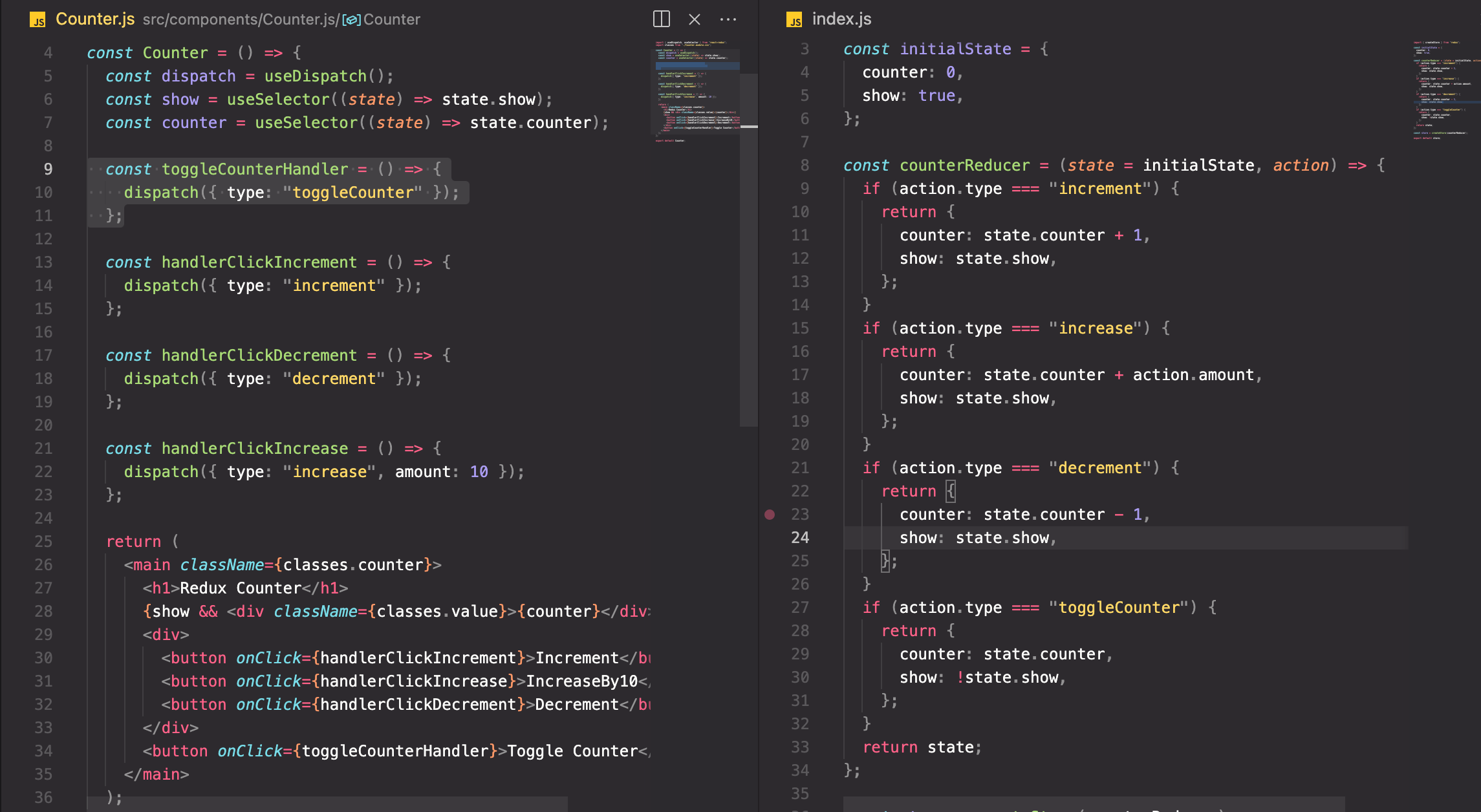
여러개의 state를 관리할 때
redux는 당연하게도 state관리를 할때 여러개의 state 변수들을 프로퍼티로 추가해서 다양한 변수들을 관리 할수 있습니다.
이때 리듀서와 initialState가 약간 복잡해 집니다.

위 코드를 보면 toggleCounter 라는 action.type을 하나 만들어서 counter 글자를 보였다가 안보였다가 하게 하는 코드를 작성했습니다.
그런데 increment나 decrement 같은 경우 show라는 state 변수와 아무 관계가 없는데도 return state를 내놓을 때 state.show 부분을 추가 하는 것을 볼수 있습니다.
큰 중복코드가 작성되지만 이상태에서 여러개의 state를 관리할때는 저렇게 initialState의 모든 변수의 상태를 작성해서 반환해줘야 정상적으로 작동합니다.
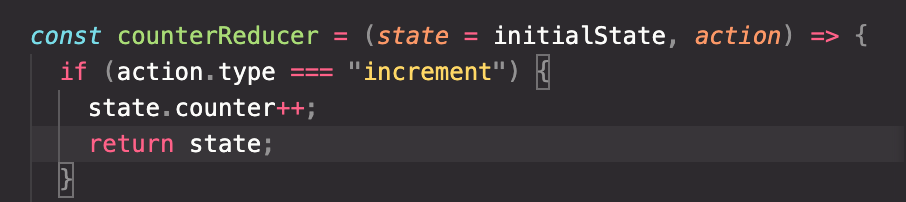
❗️ state는 항상 새로운 객체로 덮어써야 합니다.
위 코드와 같이 기존의 state를 재정의하지 않고 기존 state의 일부분을 조작한 후 그대로 반환하는 행위는 절대로 하면 안됩니다. 매우 나쁜 코드가 됩니다. state는 객체로서 참조값을 가집니다. 새로운 참조값이 덮어씌워지지 않고 기존의 참조값을 사용한다면 예측할 수 없는 동작들이 벌어지게 되며 추후 디버깅이 굉장히 어렵게 됩니다. 기존 참조값이 언제까지 유지될지 모릅니다. 따라서 항상 state는 새로운 객체로 덮어써야 합니다
위 방식으로서의 한계
1. action.type 을 전달할때 오타를 조심해야합니다.
- 해당 값을 한번만 정의하고 지속해서 재사용 해야합니다.
- 상수 값으로 정의해서 export 한후 재사용 합니다.
2. 상태변수들이 많을 수록 새로운 상태를 반환할때 상태의 길이가 길어지게 되어 유지보수가 힘들어집니다. 코드가 쓸데없이 길어집니다.
3. state는 참조값 입니다. 따라서 따라서 항상 새로운 객체로 덮어써야 합니다. 기존값을 변경하면 안됩니다.
Redux Toolkit
위의 여러가지 한계점을 극복할 수 있는 라이브러리 입니다. 리덕스 팀에서 만들었습니다.
위 과정은 새로운 게시글에서 작성합니다.