
배포 후 확인되는 에러들
tooravel 사이트를 배포 한 다음 기능상 화면상 에러나는 부분들을 정리해 보았다.
- 장바구니 수량 추가 제거 이벤트시 총 가격 수정 안됨
- 처음 가입시 이미지 깨짐
- 투레벨 소개 페이지 이미지 늘림
- 찾아오기 네이버 지도 페이지 안보임
- 후기 더보기 버튼 구현
- ✅ 리뷰 남길 때 이름이 보이지 않음
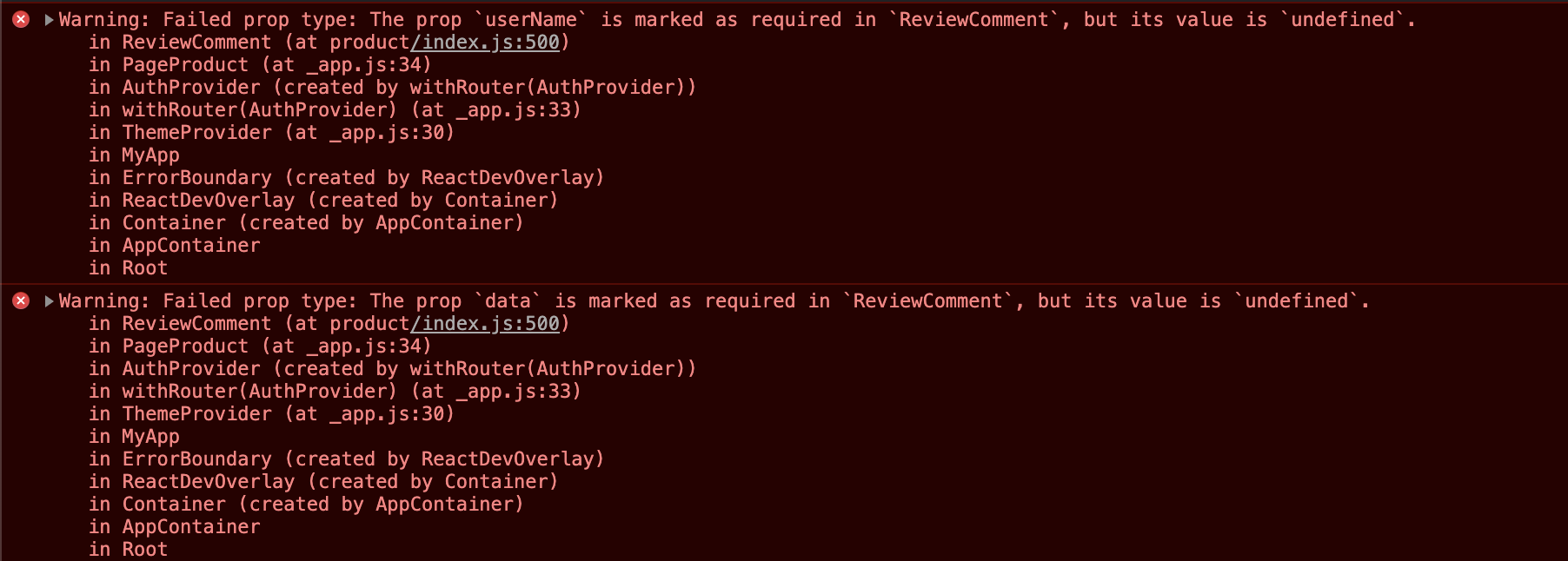
❗️리뷰 남길 때 이름이 보이지 않음
원인
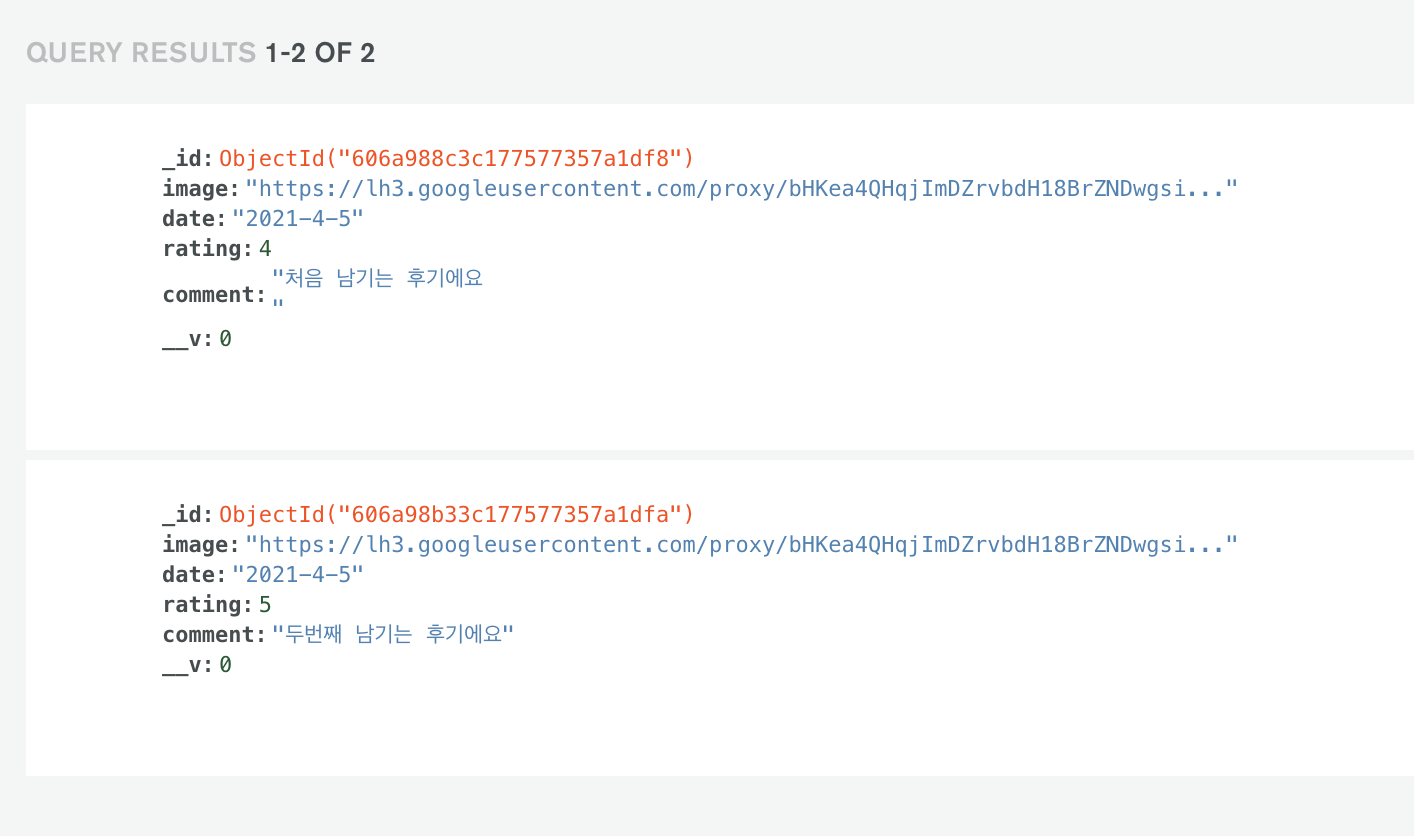
리뷰를 남길때 userName이 mongoDB에 제대로 넘어가지 않아서 mongoDB의 reviews 모델에서 데이터를 가져와서 view Page에 넘기는데 Review 컴포넌트에 넘어가야할 userName이 없어서 에러가 난 것이다.


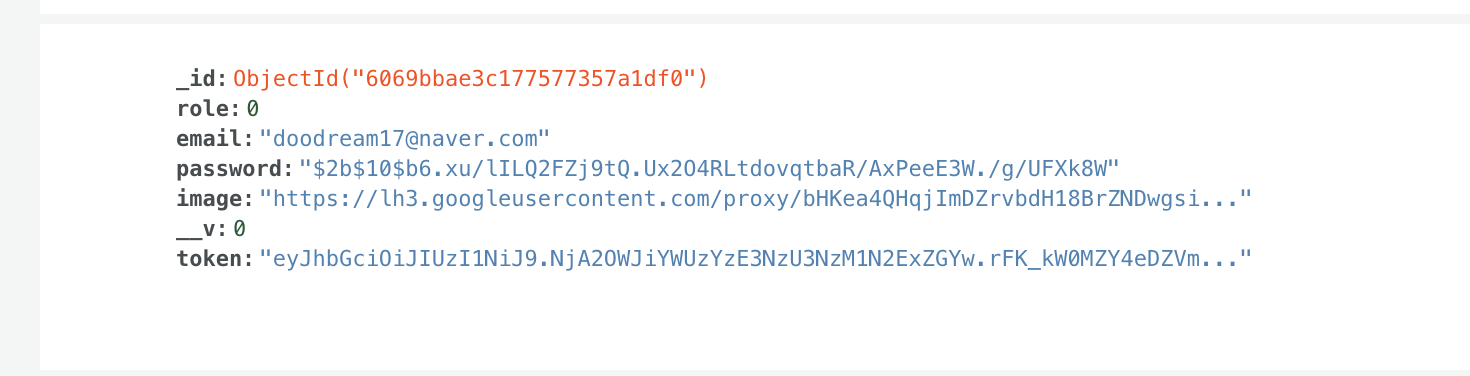
회원가입시 기본적으로 이름 기입이 없기때문에 발생한 에러
카카오 로그인은 userName을 프로필에서 가져오기 때문에 에러가 없다.

현재 회원가입시 회원가입 탭과 로그인 탭이 구분이 잘 안가는 형태로 되어있기는 하다. 따라서 이름을 입력시켜주는 탭과 더불어 약간의 변화를 주자.
Before


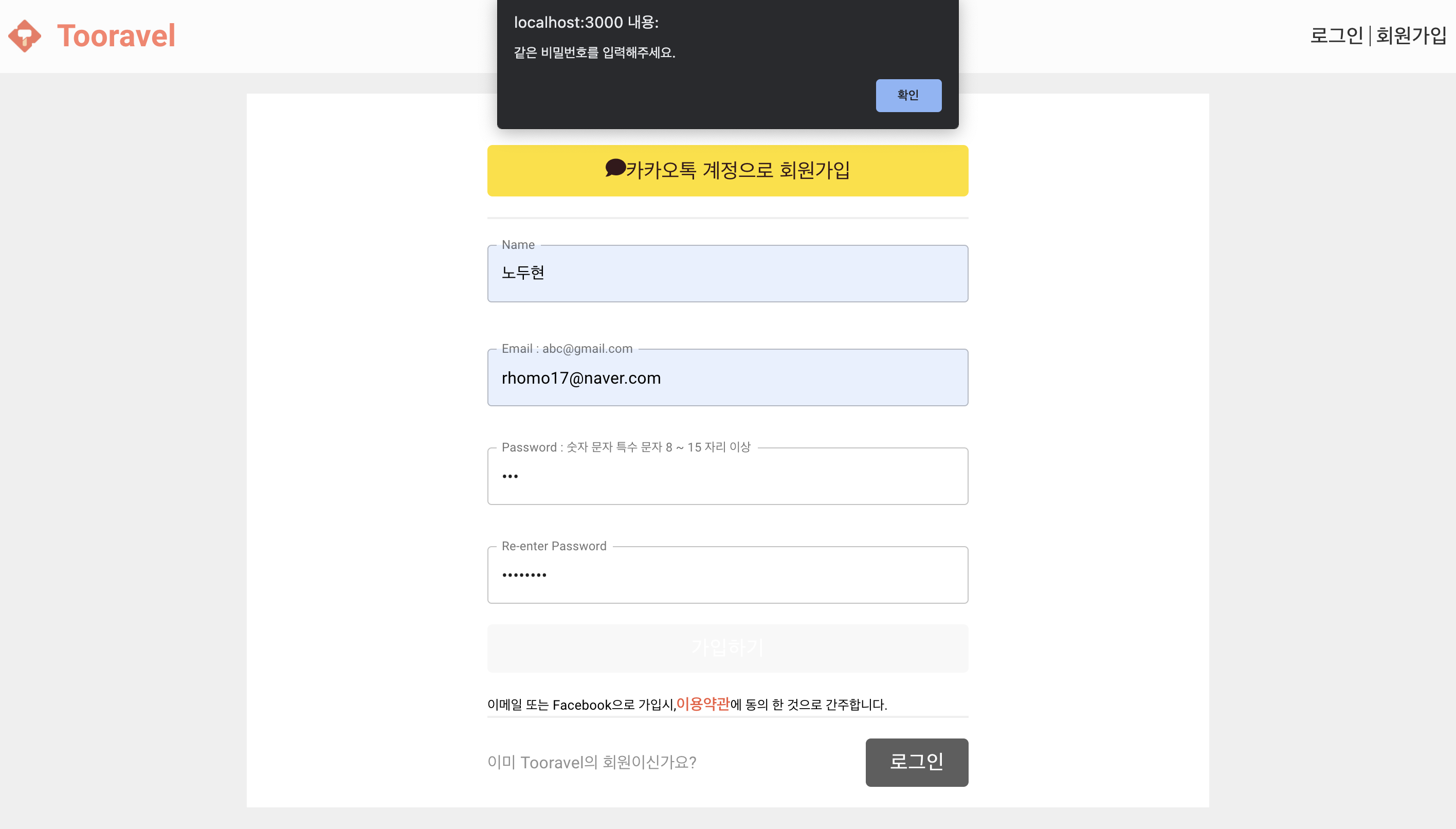
after



기존에는 빨간색 문자열을 하얀색 배경으로 해서 경고 글씨를 안보이게 했다가 validation 체크를 통과하지 못하면 빨간색으로 바꿔서 기존의 입력칸의 공간을 차지하고 원하지 않는 상황에도 보이거나 하는 조잡한 감이 있었다.
경고를 alert로 처리해서 원하는 상황에만 메세지를 볼 수 있도록 하고 불필요한 칸 사이 공간을 줄였다. - 바꾸는 김에 로그인 부분까지 바꿨다.
이름을 입력받을 인풋모드에서 name 이라는 속성으로 데이터가 잘가는 지 확인 하면서 코드 수정을 했다. 백엔드에서 req.body.name 까지 잘 출력되어 db까지 무사히 저장이 완료되어 클라이언트에서 디비에서 데이터를 가져와 reviews 배열에 잘 저장이 되어 이름이 출력되는 모습이다.
view
<form onSubmit={handleSubmit(onSubmit)}>
<TextField
name='name'
inputRef={register}
className={classes.loginInput}
label='Name'
autoComplete='name'
variant='outlined' type='name' />
<TextField
name='email'
inputRef={register}
className={classes.loginInput}
onChange={(e) => { validateEmail(e.target.value) }}
label='Email : abc@gmail.com'
autoComplete='email'
variant='outlined' type='email' />
<TextField className={classes.loginInput, classes.loginPassword}
name='password'
inputRef={register}
label='Password : 숫자 문자 특수 문자 8 ~ 15 자리 이상'
onChange={(e) => { validatePassword(e.target.value) }}
variant='outlined'
type='password' />
<TextField className={classes.loginInput, classes.loginPassword}
name='password_confirm'
label='Re-enter Password'
onChange={(e) => { validateReEnterPassword(e.target.value) }}
variant='outlined'
type='password' />
<Button
className={classes.loginSummitButton}
onClick={formCheck}
type='submit'>가입하기
</Button>
</form>const signUp = (data) => Fetch.post('/api/signup/', {
'name': data.name,
'email': data.email,
'password': data.password,
'image': 'https://lh3.googleusercontent.com/proxy/bHKea4QHqjImDZrvbdH18BrZNDwgsiv_MMw5kRjJivFax3-gzUE_VWPwhuHAiEoaLo3Qt0lVO2sQY9BDw745tuPNSxyKwiI4zezG4RuphUv1IXziDNXE-cC7HdmVpN5x4ZFle5PTp94lu3HGP704Jv5kRfybTZIu1lSgHnsROMHRS4wNbyJcDEb870DVTc2bgThdJLKSaZK2llSCvu6NCCXbW8H1liQoxAjbunL4OZmLJ8Cu_IeXHoi7umZRT_78lsMCxNjN4vY3f7CvjoOHEYpjNtM_AMnEQBGkLmrHQXq3hgjAu1rVVQlCN9CrdrQm5shapRNS9KobygWpnmmrXqd4hbmFHLs7LA'
}).then(res => router.push('/account/login'));위 코드에서 이미지 수정을 해야한다. client에서 next js의 asset을 이용해 수정해볼 생각이다. - 처음 회원가입시 이미지 깨짐의 원인 + 모바일 대응 사진
