대부분의 버그들은 사람의 실수(작은 실수들이 많다)으로 코드가 제역할을 제대로 수행해내지 않는 것들이다.
이러한 버그들을 고치기 위한 과정을 디버깅이라고 한다.
디버깅 과정
-
버그가 어디에서 발생한다는 것을 알아챈다.
- 개발중
- 소프트웨어 테스트중
- 사용자가 사용중 내는 버그 레포트
- 사용자의 사용환경등 ...
-
정확히 버그가 일어나는 곳으로가서 해당코드를 격리시킨다.
- 복잡한 코드일 경우 정확한 버그가 어디서 일어나는지 알수 없다. → 디버깅 소프트웨어(디버거)를 사용한다.
-
잘못된 버그를 새로운 솔루션으로 교체하며 버그를 고친다.
-
다시는 같은 일이 생겨나지 않도록 예방해야한다.
- 유사한 코드를 찾아다니며 동일한 버그들이 있는지 확인한다.
- 이보다 더 좋은 방법은 테스트 소프트웨어를 사용하여 테스트 코드를 만들어내는 것이다.
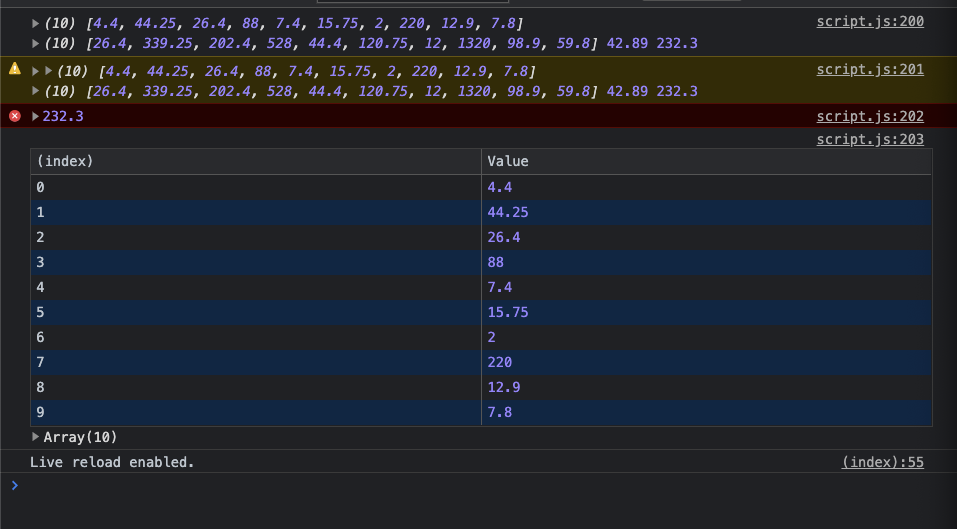
console.
콘솔은 보통 log 메소드만 사용하는 경우가 많은데 비슷한 예로 warn, error 메소드가 있다.
하는 일은 같은데 콘솔 창에 표시되는 형태가 다르다. 시각적으로 데이터들을 표로 보고싶다면 table 메서드도 있다.
const bills = [22, 295, 176, 440, 37, 105, 10, 1100, 86, 52];
const tips = [];
const totals = [];
const calcTip = (bill) =>
bill >= 50 && bill <= 300 ? bill * 0.15 : bill * 0.2;
const calcAverage = (arr) => {
let sum = 0;
const arrLength = arr.length;
for (let i = 0; i < arrLength; i++) {
sum += arr[i];
}
return sum / arrLength;
};
for (let i = 0; i < bills.length; i++) {
tips.push(calcTip(bills[i]));
totals.push(tips[i] + bills[i]);
}
console.log(tips, totals, calcAverage(tips), calcAverage(bills));
console.warn(tips, totals, calcAverage(tips), calcAverage(bills));
console.error((tips, totals, calcAverage(tips), calcAverage(bills)));
console.table(tips, totals, calcAverage(tips), calcAverage(bills));
table 메서드가 시각적으로 보기에 매우 편하게 디자인되어있다.
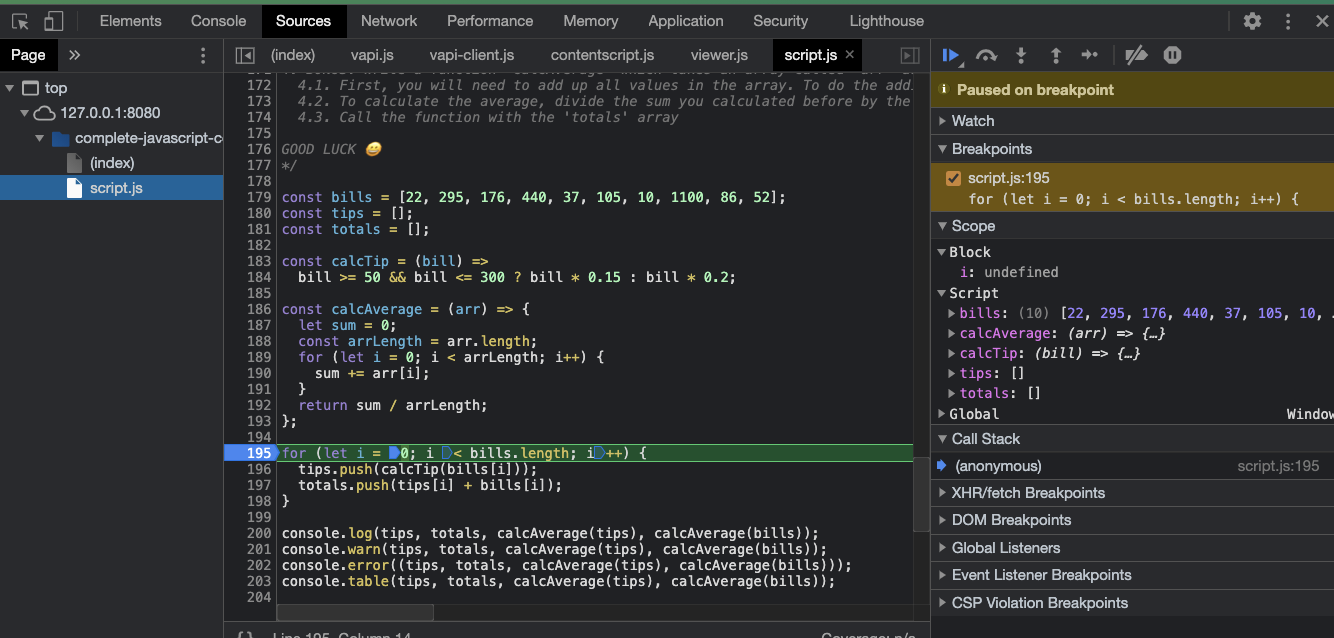
Chrome에서 debugging

break point
위 사진과 같이 크롬의 inspect 탭에 들어가면 콘솔탭이 나오는데 바로 옆의 source를 클릭하고 자바스크립트 부분의 멈춰서 확인하고 싶은 순간의 코드에 번호 왼편을 누르면 break point가 파란색 화살표로 표시된다.
이러한 브레이크 포인트는 여러번 지정이 가능하며 이렇게 지정을 하고 브라우저를 새로고침하면 해당하는 순간에 멈춰서 코드의 변수상황들을 오른편에 보여준다. 변수상황들을 체크하면서 한줄 한줄씩 넘기면서 확인하는데 ,
오른쪽에서 5번째 아이콘으로 넘어가는 화살표를 누르면서 넘어가면 한줄씩 넘어가며 첫번째 아이콘은 다음 브레이크 포인트까지 한번에 넘어가는 기능을 하고 마지막 브레이크 포인트에서 해당 아이콘을 누르면 코드의 끝까지 진행시켜준다.
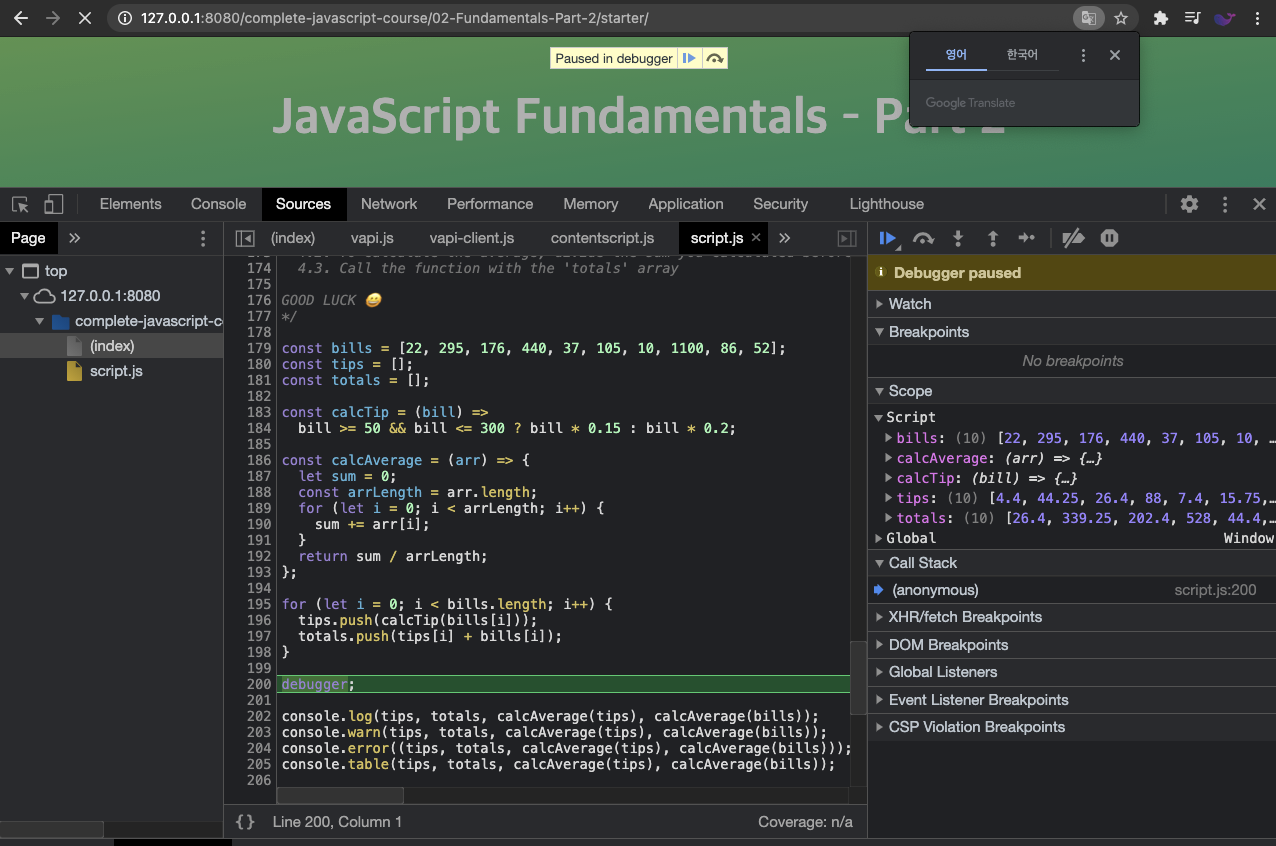
debugger
코드자체에 debugger 를 넣으면 자동으로 해당 코드의 순서가 되면 브라우저에서 디버그 창을 발생시킨다.

코드에서 breakpoint를 자체 발생시키는 것과 유사하다.

