비동기
특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 js의 특성.
Promise
js 비동기 처리에 사용되는 객체
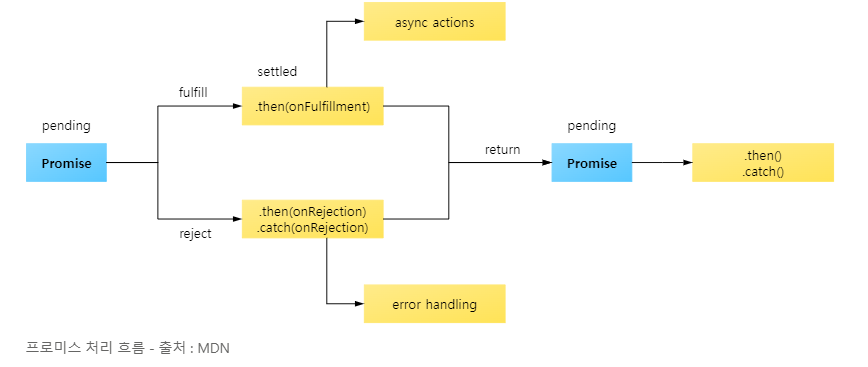
Promise의 3가지 상태
Pending 대기 : 비동기 처리 로직이 아직 완료되지 않은 상태
Fulfilled 이행: 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
Rejected 실패: 비동기 처리가 실패하거나 오류가 발생한 상태

Async & Await
기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성할 수 있게 도와줌.
async & await 기본 문법
async function 함수명() {
await 비동기_처리_메서드_명();
}먼저 함수의 앞에 async 라는 예약어를 붙임.
그러고 나서 함수의 내부 로직 중 HTTP 통신을 하는 비동기 처리 코드 앞에 await를 붙임.
- 비동기 처리 메서드가 꼭 프로미스 객체를 반환해야 await가 의도한 대로 동작한다
일반적으로 await의 대상이 되는 비동기 처리 코드는 Axios 등 프로미스를 반환하는 API 호출 함수임
https://joshua1988.github.io/web-development/javascript/js-async-await/