MVVM 패턴의 뷰모델 레이어에 해당하는 화면(View)단 라이브러리
뷰 <----> 뷰모델 <----> 모델
DOM VUE Plain JS Object뷰 : 사용자에게 보여지는 화면 -> html은 DOM을 이용해 JS로 조작할수 있게 구성된다.
키보드를 입력, 마우스 클릭을 VUE에서 DOM 리스너로 받고 -> MODEL JS로 로직을 처리
MODEL의 데이터가 변했을때, VUE에서 DATA BINDINGS를 이용해서 화면에 반영하게 된다.
기존 웹 개발 방식(HTML, Javascript)
vs 코드에서
!tab -> 기본코드 생성된다
ctrl+\ -> 탭 없어짐
div#app -> div태그 자동생성된다
script tab -> 스크립트 태그 생성
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
// -> $('#app')과 동일한 역할을 하게 된다
console.log(div);
div.innerHTML='hello world' // 화면에 뜬다
</script>
</body>div라는 정보를 받아와서
div라는 변수에 담을 수 있게 된다.
HTML -> 돔에 정보를 넣는 것
JS -> 해당 태그나 돔의 내용을 조작 하는 것
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
div.innerHTML='hello world!!!!!'
</script>
</body>이렇게 일일히 타이핑해서 넣지 않고,
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var str = 'hello world!!!!!'
div.innerHTML=str;
</script>
</body>이렇게 변수로 선언해서 연결해준다.
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var str = 'hello world!!!!!'
div.innerHTML=str;
str = 'hello world'
</script>
</body>이렇게 작성하면,
이후 변경된 값이 반영되지 않는다.
다시 해당 정보를 대입해야만 저장을 했을때 화면에 갱신됨
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var str = 'hello world!!!!!'
div.innerHTML=str;
str = 'hello world'
div.innerHTML=str;
</script>
</body>여기까지가 일반적인 웹 개발 방식이다.
Reactivity 구현
뷰 js의 핵심 기능인 reactivity를 이용하면 어떤 것이 좋아질까
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {}; // 뷰모델 객체 선언
Object.defineProperty() // API
</script>
</body>API와 문법, 예제를 확인 가능
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty()의 역할
객체의 동작을 재정의하는 API
특정 변수의 동작, 객체의 특정 속성의 동작을 재정의 함
문법
Object.defineProperty(대상 객체, 객체의 속성{
정의할 내용 })<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {}; // 뷰모델 객체 선언
// Object.defineProperty(대상 객체, 객체의 속성{
// 정의할 내용
// })
Object.defineProperty(viewModel,'str',{
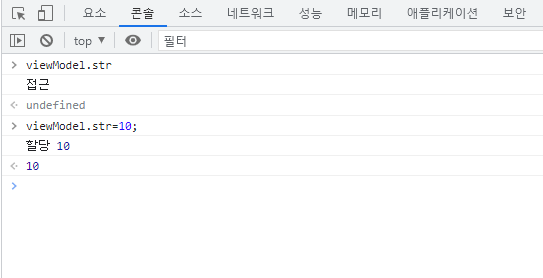
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set:function(newValue){
console.log('할당',newValue)
}
})
</script>
</body>
이는 defineProperty의 객체가 바뀔때 (여기선 'str')
계속 화면에 뿌려주라고 할 수 있는 것임.
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {}; // 뷰모델 객체 선언
// Object.defineProperty(대상 객체, 객체의 속성{
// 정의할 내용
// })
Object.defineProperty(viewModel,'str',{
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set:function(newValue){
console.log('할당',newValue)
// 이렇게!
div.innerHTML = newValue;
}
})
</script>
</body>
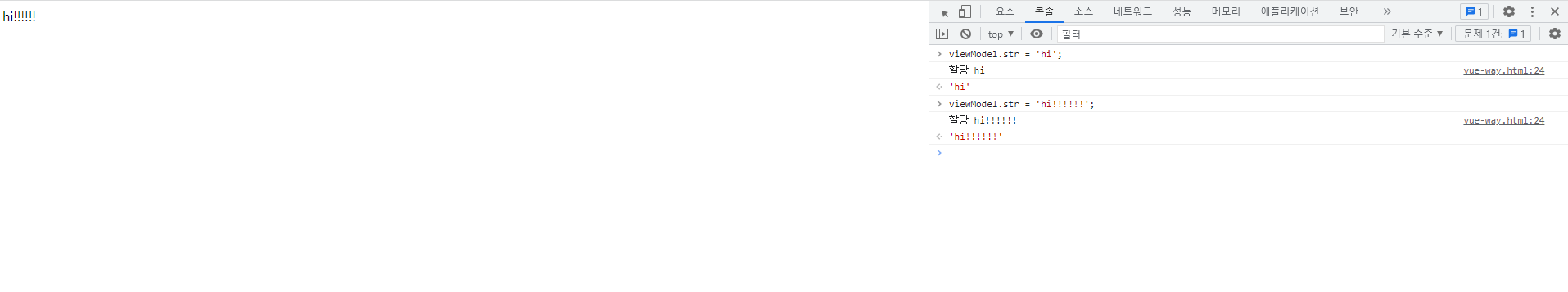
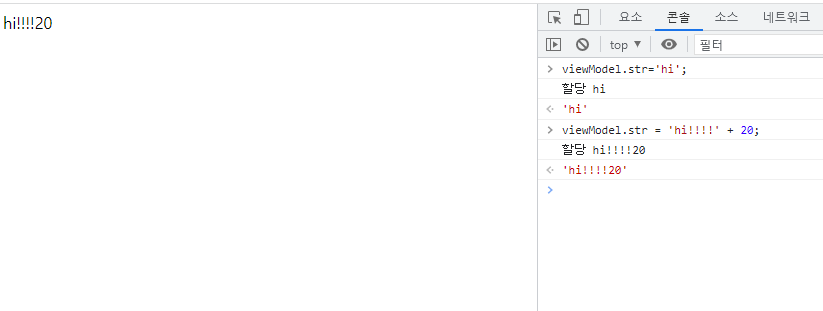
데이터의 변화를 라이브러리에서 감지해서 화면에 그려주는 것
-> 리액티비티, 데이터 바인딩!
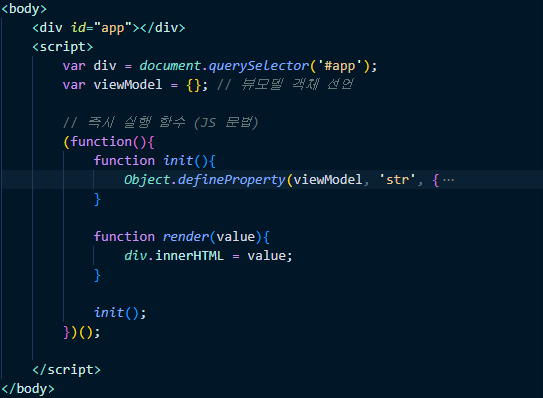
Reactivity 코드 라이브러리화 하기
즉시 실행 함수 역할 : 기본적으로 INIT(), RENDER()가 애플리케이션 로직에 노출되지 않게,
또다른 스코프, 유효범위에 넣어주는 것이고, 일반적으로 오픈소스 라이브러리들이 이런식으로 관리된다.
https://developer.mozilla.org/ko/docs/Glossary/IIFE
IIFE : 정의되지마자 즉시 실행되는 자스 함수.

<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {}; // 뷰모델 객체 선언
// 즉시 실행 함수 (JS 문법)
(function(){
function init(){
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function () {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function (newValue) {
console.log('할당', newValue)
render(newValue);
}
})
}
function render(value){
div.innerHTML = value;
}
init();
})();
</script>
</body>
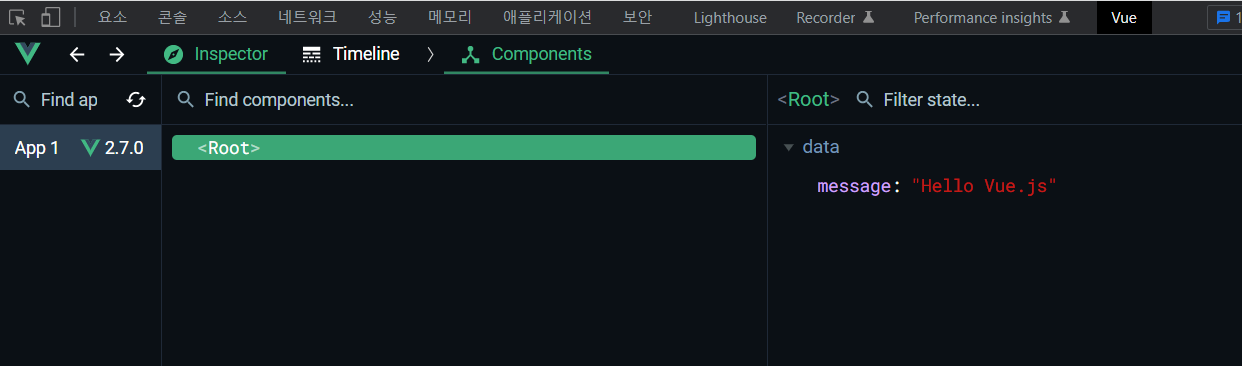
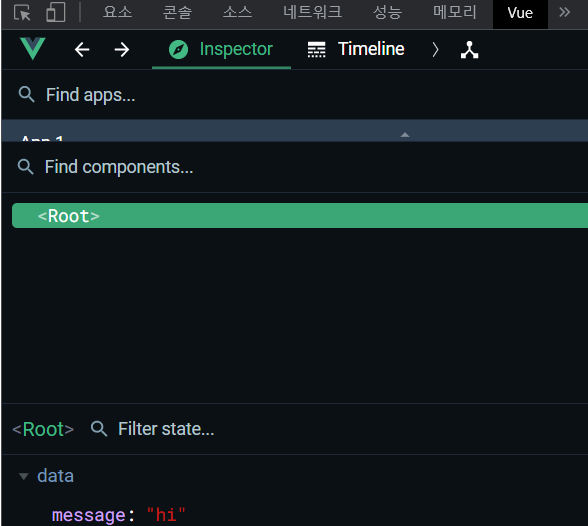
VUE 개발자 도구


REACTIVITY가 뷰의 데이터속성에 다 반영되어 있음.
그래서 데이터 변화에 따라 화면이 구성됨.
VUE 인스턴스
뷰로 개발할때 필수로 생성해야 하는 코드
인스턴스 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- why? 붙이는 순간 안에서부터 뷰의 기능과 속성들이 유효해진다 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:'#app', // 엘리먼트 지정
data:{
message: 'hi'
}
});
//body에서 app이라는 이름의 태그를 찾아서 이름을 붙이겠다는 뜻
</script>
</body>
</html>
생성자함수
JS에서 함수 이용해서 생성자 만드는 방법