현재 프로젝트는 외주업체와 함께 진행하고 있다.
Bug
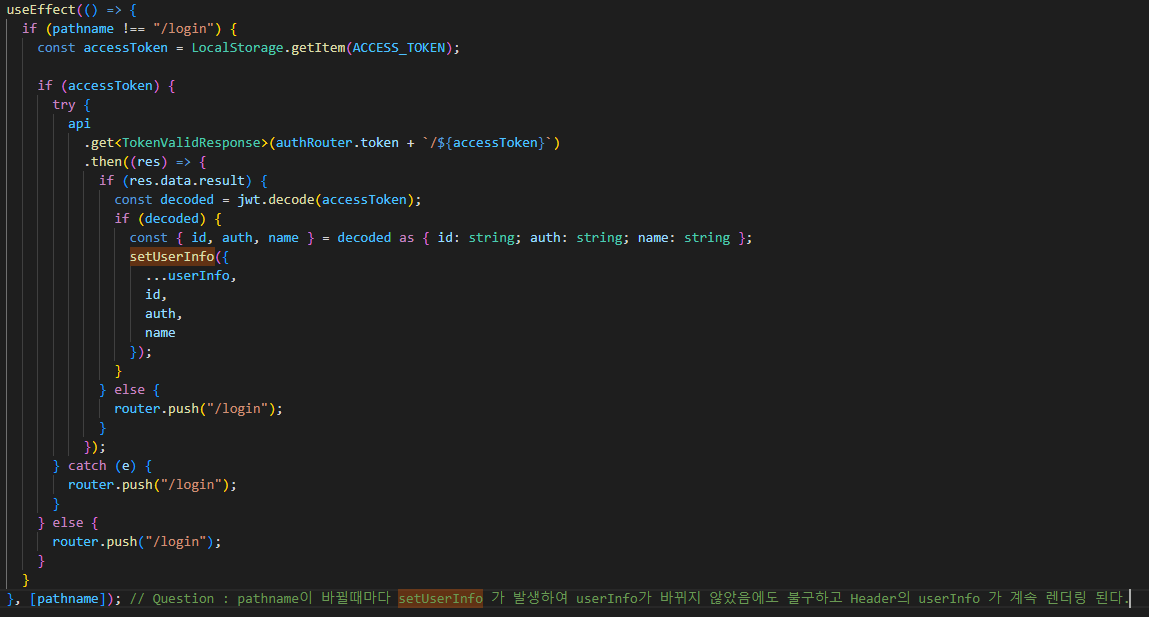
외주업체에서는 useEffect를 사용해서 로그인 시 access token의 validate 여부를 서버에서 판단해서 True 시 decode를 진행하고 이때 나오는 userInfo를 zustand 전역변수에 담는다.
이때 dependency 를 pathname으로 지정했다.
때문에 로그인 시
/login -> /AAA 로 바뀔 때는 초기 로그인시에 userInfo가 없기 때문에 담아줘야하는데
/AAA -> /BBB 로 바뀔 때도 굳이 다시 userInfo를 담는 형식이 발생했다.
Solution
때문에 이때 dependency 를 굳이 [dependency] 로 담지 말고 [ ] 로 담아, 초기 한번만 두면 되지 않을까 싶다.
혼자만의 프로젝트가 아니라 다시 이야기를 나눠봐서 변경해야할꺼 같다.

의논 결과)
필요없는 렌더링을 줄이기 위해서는 axios 방법에서 react-query 를 통해 데이터를 캐싱해서 렌더링을 줄일수 있지만,
pathname, 즉 화면이 바뀔 때마다 token 값의 유효성 검사를 해서 보안을 높이는 목적이라고 하셨다.
B2B 사업의 성격을 고려하자면 이 방법이 맞다고 판단하여 그대로 유지하기로 결정
