

🌌 브라우저?
web browser또는browser는 웹 서버에서 이동하며, 쌍방향으로 통신하고, HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어이다.
🚩 브라우저의 핵심기능
- 브라우저의 주요 기능은 웹 자원을 브라우저 화면상에 표현해 주는 기능을 한다.
- 서버에 리소스를 요청하고 수신하는 과정을 수행한다.
- HTML 과 CSS 에 따라 HTML 파일을 해석하여 표시하며, 이는 W3C 에서 정한다.
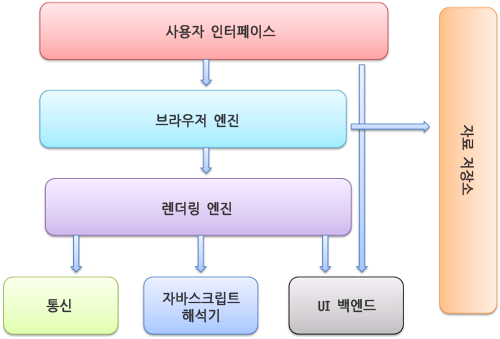
🌉 브라우저의 구조

① 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
② 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
③ 렌더링 엔진
요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
④ 통신
HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
⑤ UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
⑥ 자바스크립트 해석기
자바스크립트 코드를 해석하고 실행.
⑦ 자료 저장소
이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
🚦 브라우저 동작과정
① HTML, CSS 처리 과정
HTML, CSS는 렌더링 엔진이 처리한다.
- 브라우저는 서버로부터 HTML, CSS, JavaScript, 이미지 파일 등을 응답받는다.
- 렌더링 엔진을 통해 HTML, CSS 문서를 파싱하고, 내부에서 DOM, CSSOM 노드로 변환한다.
- 렌더 트리로 결합된다.
- 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시한다.
일련의 과정들은 점진적으로 진행되며, 네트워크로 부터 내용이 전송되기를 기다리는 동시에 내용의 일부를 먼저 화면에 표시한다.
② 자바스크립트 처리 과정
자바스크립트는 자바스크립트 엔진이 처리한다.
- HTML 파서는 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다.
- 제어 권한을 넘겨 받은 자바스크립트 엔진은 script 태그 내의 자바스크립트 코드 또는 자바스크립트 파일을 로드하고 파싱하여 실행한다.
- 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 실행한다.
③ script 태그위치
- 브라우저는 동기적(Synchronous)으로 HTML, CSS, Javascript 를 처리한다.
- 때문에 태그의 위치에 따라 DOM 생성에 지연을 불러올 수 있다.
- script 태그는 보통 body 요소의 가장 아래에 위치시키며, 이렇게 해야 스크립트 로딩으로 인한 HTML 랜더링지연이나 에러가 발생하지 않는다.
_아쉬움
브라우저의 동작에 대해서 정말 간략하게 정리하였다. 세부적으로 살펴본다면 렌더링엔진의 동작과정이나 파싱과정들을 살펴보아야 한다. 하지만 지금은 대략적인 지식을 빠르게 정리하고자 하여 이부분은 기회나 필요가 주어질 때 다시한번 정리하고 싶다.
