

🧧 HTML 이란?
-
HTML은 HyperText Markup Language 의 약자이다. -
HTML은 HyperText 를 표기(Markup) 하는 프로그래밍 언어(Language) 입니다. -
HyperText 는 연결이 가능한 텍스트 라는 뜻이며, 링크를 통해 웹 상의 모든 리소스를 표기할 수 있는 언어이다.
-
WEB 이란 결국 각종 자원(Resource) 들이 HyperText 를 통해 묶인 집합으로 볼 수 있다.
-
HTML로 표기할 수 있는 자원이 과거에는 텍스트/이미지정도에 국한되었지만, 현대에는 영상/음성/2D/3D/애니메이션 효과등 다양한 형태들로 발전하였다. -
HyperText 는 다양한 종류의 HTML 태그로 표현하며, 이 요소들의 집합을 하나의 문서 형태로 관리한다. 이러한 문서를 HTML문서 라고 하며, 정해진 국제 표준에 의해 작성되어야 브라우저에서 정상적인 해석이 가능하다.
-
인터넷 업계에서 1997년부터 W3C란 HTML 국제 표준화 기구를 통해 HTML의 표준화를 시도 했지만, 브라우저 제작 업체들의 동참을 이끌어내지 못하여 브라우저 별로 다소 상이한 HTML 버전이 존재했다.
-
2008년 W3C의 HTML5 초안 발표 를 시작으로 현재에는 HTML5 버전으로 HTML의 표준화가 이뤄졌다.
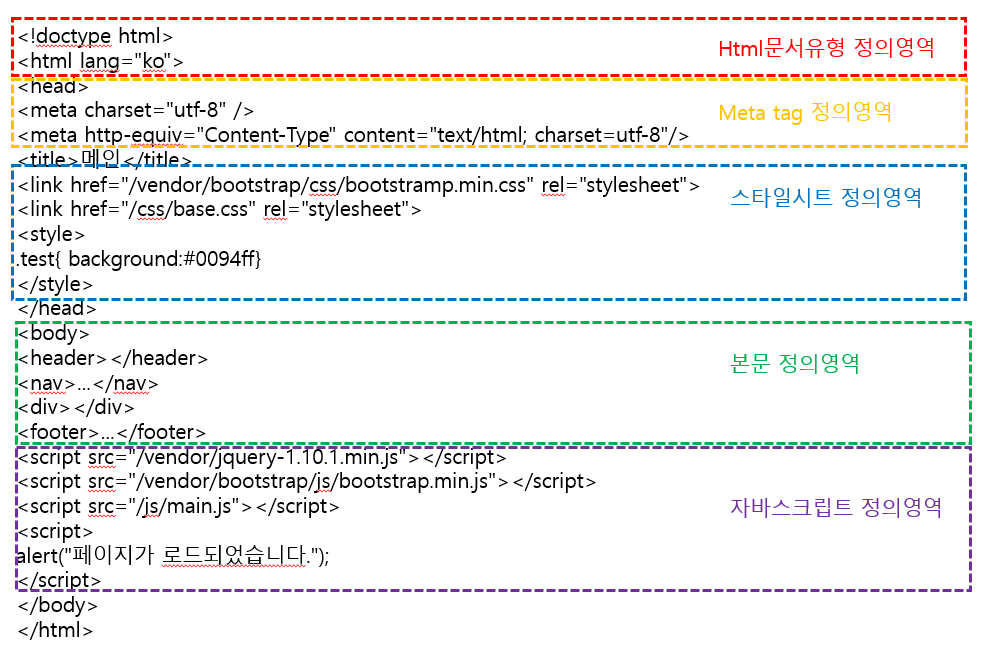
📝 HTML문서 구조의 이해

① HTML 문서 버전타입 정의
- 해당 HTML 문서가 어떤 버전을 기준으로 만들어진 것인지 지정한다.
- 위의 혜제는 HTML5 형식을 선언한 것이다.
- 신규로 개발하는 웹사이트의 웹 페이지 문서 DocType은 HTML5 표준 기반에서 작성 하실 것을 권장함.
- 버전정보
- HTML5 - W3C에서 발표된 최초의 5대 브라우저 표준 HTML 버전
- XHTML1.1 - XHTML은 5대 브라우저의 표준화 을 이끌어내지 못함.
- XHTML1.0 - XML 1.0을 이용하여 HTML 4.01을 새로 만든 HTML버전
- HTML4.01 - W3C 권고안으로 HTML4.0기반으로
- HTML2.0 - 1994년 만든 HTML초안을 이용하여 1995년 HTML2.0 완성
② 메타태그 정보 정의영역
메타태그란 HTML 문서를 설명하기 위한 태그이다.- HTML 이 다양한 컨텐츠를 표현하는 것에 초점이 맞추어진 것이면,
메타태그는 문서 자체에 대한 각종 설명을 데이터 형식으로 표시하는 태그이다. 메타태그는 브라우저 또는 검색엔진등 다양한 주체들에의해 사용 된다.- HTML head 태그 사이에서 정의 되어야 한다.
<meta name="title" content="웹페이지 제목/사용주체:검색엔진">
<meta name="author" content="웹페이지 저작자/사용주체:검색엔진">
<meta name="description" content="웹페이지 설명/사용주체:검색엔진">
<meta name="robots" content="로봇 크롤링 환경설정/사용주체:검색엔진">
<meta http-equiv="content-type" content="text/html; charset=euc-kr 웹페이지 컨텐츠 언어/사용주체:브라우저">
<meta http-equiv="last-modified" content="Mon,11 Jul 2016 19:30:30 최종수정일/사용주체:브라우저">
③ 스타일시트 정의영역
- 해당 웹페이지의 레이아웃, 스타일(색상,폰트,배경이미지,애니메이션) 관련 정보를 직접 정의하거나, 스타일시트 파일문서(.css) 로 작성하여 위치 참조하여 페이지에 적용되도록 정의하는 영역이다.
- 스타일 정보는 별도파일(.css) 로 분리할 수 있지만, 페이지 내에 직접정의도 가능하다.
④ 본문 정의영역
- 실제 사용자에게 보여질 내용, 즉 컨텐츠를 태그로 표현하는 영역이다.
⑤ 스크립트정의영역
- 해당 페이지 태그 기능을 제어하기 위한 스크립트를 정의하거나, 스크립트파일(.js) 로 참조하는 영역이다.
🎄 HTML 컨텐츠의 유형
하나의 HTML 문서 내에서는 태그를 통해 다양한 종류의 컨텐츠를 표현 할 수 있다. HTML 에서 표현 가능한 컨텐츠와 태그에 대해 살펴보자.
① Metadata content
콘텐츠의 표현이나 동작 또는 다른 문서와의 관계를 설정하기 위한 콘텐츠
base, command, link, meta, noscript, script, title
② Flow content
문서의 본문 영역에 나타나는 콘텐츠
a, abbr, address, area, article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, data, datalist, del, details, dfn, dialog, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hr, i, iframe, img, input, ins, kbd, keygen, label, link, main, map, mark, math, menu, meta, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, style, sub, sup, svg, table, template, textarea, time, u, ul, var, video, wbr, text
③ Sectioning content
영역을 정의하기 위한 콘텐츠
article, aside, nav, section
④ Heading content
제목을 정의하기 위한 콘텐츠
h1, h2, h3, h4, h5, h6
⑤ Phrasing content
문단을 이루는 콘텐츠
a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, link, map, mark, math, meta, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr, text
⑥ Embedded content
외부 리소스로 삽입되는 콘텐츠
audio, canvas, embed, iframe, img, math, object, svg, video
⑦ Interactive content
사용자와의 상호 작용을 위한 콘텐츠
a, audio, button, details, embed, iframe, img, input, keygen, label, object, select, textarea, video
🎨 정적 & 동적 웹 페이지
웹페이지는 성격에 따라 정적, 동적 페이지로 나뉜다.
이를 구분하는 차이는 HTMl 의 추가적인 변화가 있는가? 이며,
HTML 원본 자체가 브라우저에 전단된다면 정적웹페이지,
웹프로그래밍이나 DB프로그래밍 기술을 통해 HTML 페이지의 변경이 이루어지면 동적웹페이지 이다.
