
Photo by Greg Rakozy on Unsplash
JavaScript Object 에 대한 전반적인 내용을 다룹니다
이 글은 아래 책과 내용을 참고 하였습니다
- You Don't Know JS - this & Object Prototypes
- 인사이드 자바스크립트
- MDN / 객체지향 자바스크립트
- MDN / Javascript Object Basic
- MDN / Working with Objects
(이 글은 Notion 앱 으로 작성한 웹 페이지에서도 볼 수 있습니다! 내용은 동일합니다)
📚 Contents
- 객체의 생성 (초기화)
- 내장 객체 (Built-in objects)
- Property
- Property Name
- Property Descriptor
- Data Descriptor
- Accessor Descriptor
- Reference & Immutability
- Reference
- Immutability
- Prototype Chaining
🐣 객체의 생성 (초기화)
객체의 생성하는 세 가지 방법이 있습니다
new Object()Object.create(){}
우리가 흔히 사용하는 {} 는 Object literal 이라고 합니다
그리고 특별한 이유가 없다면 Object literal 외의 방법으로 객체를 생성하는 것은 지양합니다
그 이유는...
1. Property 추가가 어렵습니다
// Object를 생성하고, 하나씩 프로퍼티를 추가해나가야 합니다
const Square = new Object();
Square.width = 300;
Square.height = 300;
// 만약 아래와 같은 방법으로 할 수 있다고 하시면... 그냥 Object literal 이 낫지 않을까요?
const Rectangle = new Object();
Object.assign(Rectangle, { width: 300, height: 300 });2. Object literal 표기법이 코드 공간을 덜 차지 합니다
3. 보편적인 사용 방법을 따르는 것이 좋습니다
우리는 필연적으로 협업을 해야하기 때문입니다
그리고, 성능 차이가 있다는 글을 읽은 적이 있는데
Chrome 72 버전 기준의 간단한 테스트에서는 큰 차이가 없는것으로 확인됩니다
🏗 내장 객체 (Built-in object)
1. 원시(Primitive) 값을 제외한 다른 내장 객체는 Object 의 하위 집합입니다
Primitives (우리는 Object의 하위 집합이 아니에요!)
- string
- number
- boolean
- object
- null
- undefined
- symbol
2. 내장 객체는 꽤 많기 때문에 링크로 대체합니다
대표적으로 Function, Array 또한 object 의 하위 집합 입니다
function test () {}; test.a = '오잉'; 같이 함수에 프로퍼티 추가가 되는건 다들 아실텐데요
이렇게 할 수 있는건 Function 이 object 의 하위 집합이기 때문입니다
3. 내장 객체 생성자로 생성한 값은 원시값과 타입이 다릅니다
// string literal 로 원시 문자열 생성
const primitiveString = 'I am string';
typeof primitiveString // "string"
// String 이라는 내장 객체의 인스턴스가 아님
primitiveString instanceof String; // false
const stringObject = new String('I am string');
typeof stringObject; // "object"
stringObject instanceof String; // true
// 객체 하위 타입 확인
Object.prototype.toString.call(stringObject); // [object String]4. object vs Object
Object 는 object 의 constructor 입니다
5. 번외, typeof null 은 왜 object 일까?
typeof null === "object" 라는건 다들 알고 계시는 사실입니다 😇
근데 왜 null 은 object 타입 취급을 받게 되었을까요? 🤔
간단히 이해한 바를 전해드리면 (이 글을 읽었습니다!)
자바스크립트 초기 언어 설계 단계에서 값은
작은 type tag(1~3 비트)와 실제 값으로 구성된 32비트 단위로 저장되는데
이 type tag 는 자료형별로 미리 지정되어 있었습니다
(object: 000, int: 1, double: 010, string: 100, boolean: 110)
null 은 보편적으로 아무것도 없음을 의미하기 때문에
object 와 아무것도 없음 (0) 이 더해져
마치 object 타입인 것 처럼 저장됩니다 💩
(잘못 이해한 부분이 있으면 꼭 댓글 남겨주세요!)
그리고, null type check 를 위한 코드 typeof null === "object" 의 하위 호환을 맞추기 위해
typeof null === 'null' 로 변경하자는 제안은 거절 되었습니다
⭐️ Property
자바스크립트는 객체 기반 패러다임 상에서 설계 되었습니다
JavaScript is designed on a simple object-based paradigm.
**하나의 객체는 프로퍼티의 집합이며**, 하나의 프로퍼티는 이름과 값의 연관성(관계) 입니다
An object is a **collection of properties**, and a property is an association between a name (or key) and a value.📝 Property Name
객체의 프로퍼티 이름은 값에 접근하기 위한 레퍼런스 역할을 합니다
프로퍼티명은 객체 컨테이너 라는 곳에 보관되어 있는데
이 프로퍼티명을 통해, 프로퍼티 값이 저장된 포인터를 활용하여 값을 참조할 수 있습니다
(객체 컨테이너는 Host 환경 (브라우저) 에 따라 그 동작 방식이 다릅니다)
Property Name 에 접근하는 방법은 두 가지가 있습니다
1. . 연산자
- 프로퍼티 접근 이라고 합니다
- 자바스크립트 변수 이름 생성 규칙에 허용되는 문자열로만 접근할 수 있습니다
2. [ ] 연산자
- 키 접근 이라고 합니다
- UTF-8 / Unicode 호환 문자열이면 모두 프로퍼티명으로 사용할 수 있습니다
const a = {}; a['Awesome-Property!'] = 1;과 같이 사용할 수 있습니다
- 만약 문자열 이외의 다른 원시 값을 사용하면, 우선 문자열로 변환된 뒤에 사용됩니다
const obj = {};
obj[null] = 'NULL'
obj[true] = 'TRUE'
obj[obj] = 'Object'
console.log(obj['null']) // 'NULL'
console.log(obj['true']) // 'TRUE'
console.log(obj['[object Object]']) // 'Object'3. 계산된 프로퍼티명 (Computed property name)
- ES6 에서 추가된 기능
- 객체 리터럴 내부에서
[ ]로 감싼 뒤 계산된 프로퍼티명을 사용할 수 있다
const meow = 'MEOW';
const obj = {
[meow]: 'NYAN',
[meow+meow]: 'NYAN NYAN',
};
console.log(obj['MEOW']) // 'NYAN'
console.log(obj['MEOWMEOW']) // 'NYANNYAN'
// ES6 Symbol 에서도 사용됨
const objWithSymbol = {
[Symbol.Private]: "Private"
};
console.log(objWithSymbol[Symbol.Private]) // "Private"🗃 Property Value
자바스크립트에서 허용되는 값은 모두 프로퍼티의 값으로 사용할 수 있습니다
🖍 Descriptor
흔히 Property Descriptor 라고 부르는
프로퍼티의 특성에 대한 서술자는 ES5 이전에는 확인할 수 없었습니다
현재는 descriptor 의 값을 조회하고, 수정하는 것이 가능합니다
그리고, object 의 모든 property 는
네 가지의 Data Descriptor 와 두 가지의 Accessor Descriptor 속성을 갖습니다
이렇게 확인할 수 있습니다!
const obj = { a: 1 };
console.log(Object.getOwnPropertyDescriptor(obj, 'a'));
// console.log
// {value:1, writable: true, enumerable: true, configurable: true}그럼, 먼저 Data Descriptor 에 대해 알아 보겠습니다
🖍 Property - Data Descriptor
1. value
프로퍼티의 값을 정의 합니다
- Type: 자바스크립트에서 허용 가능한 모든 값
- Default: undefined
자바스크립트에서 허용 가능한 모든 값을 할당할 수 있습니다
2. writable
프로퍼티 값의 수정 가능 여부에 대해 정의 합니다
- Type: boolean
- Default: false
만약 writable: false 인 경우에는 아래 두 가지 조건 하에서 다르게 동작합니다
- 엄격 모드(use strict):
throw Error - 비 엄격 모드: (조용히🤫) 값 할당 실패
const cat = {};
Object.defineProperty(cat, 'name', {
value: 'DoonDoon',
writable: false, // 한 번 정한 이름을 바꿀 수 없어요!
configurable: true,
enumerable: true,
});
cat.name = 'TT'; // 변경되지 않습니다 (조용히 실패🤫)
console.log(cat.name) // DoonDoon3. enumerable
프로퍼티 열거 가능 여부를 정의 합니다
- Type: boolean
- Default: false
객체 프로퍼티를 열거하는 for ... in 문이나,
Object.keys(), Object.values(), Object.entries() 등의 함수에서
프로퍼티가 열거되지 않도록 정의할 수 있습니다
const cat = {}
Object.defineProperties(cat, {
name: {
value: 'DoonDoon',
writable: true,
configurable: true,
enumerable: true,
},
age: {
value: 3,
writable: true,
configurable: true,
enumerable: false, // 나이는 알리고 싶지 않아요 🐱
},
});
for (let key in cat) { console.log(key) } // name
Object.keys(cat) // ["name"]
Object.values(cat) // ["DoonDoon"]
Object.entries(cat) // [["name", "DoonDoon"]]4. configurable
Property Descriptor 의 수정 가능 여부를 정의 합니다
- Type: boolean
- Default: false
만약 false 일 경우에는 writable: true 를 writable: false 로 변경하는 것 외에
모든 설정 변경이 금지됩니다 (writable이 최초에 true 였다는 전제 하에서)
그리고 writable 또한 한 번 false 로 변경된 뒤에는 더 이상 변경할수 없습니다!
또한, 프로퍼티를 삭제하는 것 까지도 불가능 합니다.
한 마디로, configurable: false 는 돌아올 수 없는 강을 건너는 셈 입니다 🛶
const cat = {};
Object.defineProperties(cat, {
name: {
value: 'DoonDoon',
writable: true,
enumerable: true,
configurable: false, // name 프로퍼티에 대한 설정을 더 이상 변경할 수 없습니다
},
age: {
value: 3,
writable: true,
enumerable: true,
configurable: true,
},
});
// writable 은 false 에서 true 로 한 번만 변경 가능합니다. 돌아올 수 없는 강을 건너는 거죠 🛶
Object.defineProperty(cat, 'name', { writable: false, });
try {
Object.defineProperty(cat, 'name', { writable: true, }); // 안 바뀐다! 그리고 에러가 발생 합니다
} catch (e) {
console.error(e); // [TypeError: Cannot redefine property: name]
}
delete cat.name // 안 지워져!
console.log(cat.name) // "DoonDoon"
console.log(Object.getOwnPropertyDescriptor(cat, 'name')); // { value: 'DoonDoon', writable: false, enumerable: true, configurable: false }🖍 Property - Accessor Descriptor
프로퍼티가 [Getter] || [Setter] 가 될 수 있게 정의한 것을 접근 서술자라고 합니다
접근 서술자는 4 가지의 속성을 갖습니다: configurable, enumerable, get, set
(값에 관련된 속성인 value, writable 속성은 무시됩니다)
[Getter] / [Setter] 를 언제 쓰는지, 그리고 장단점은 무엇인지에 대한 논의는
좋은 글들로 대신하겠습니다 🙏
- What is the use of getters and setters in java?
- Mutator Method
- Getters and Setters are evil - Marcus Biel
1. [Getter]
프로퍼티를 호출할 때 실행될 함수로 바인딩 합니다
일반적으로 어떠한 값을 반환합니다.
보통은 계산된 값을 반환해야 하거나,
내부 변수(필드)를 직접 노출하고 싶지 않을때 사용하지만
자바스크립트는 accessor 가 존재하기 않기 때문에
우선은 계산된 값을 반환할 때 사용한다고 생각하는게 좋을 것 같습니다 🤔
[Getter] 는 아래와 같이 사용할 수 있습니다
const cat = {
_name: 'DoonDoony',
get name() {
return `${this._name} the Cat`
},
}
// 프로퍼티 접근을 해도, 정의된 함수가 호출되고 값이 반환됩니다
console.log(cat.name) // 'DoonDoony the Cat'[Getter] 는 이런 특징들이 있습니다!
1. delete 연산자를 이용해 삭제가 가능합니다
const obj = { get name() { return 'DoonDoony' } };
console.log(obj.name); // "DoonDoony"
delete obj.name;
console.log(obj.name); // undefined2. defineProperty 를 이용해 객체에 새 프로퍼티로 추가가 가능합니다
const obj = { _name: 'DoonDoony' }
Object.defineProperty(obj, 'name', {
get: function() {
return `${this._name} the Cat!`
},
enumerable: true,
configurable: true,
})
console.log(obj.name) // "DoonDoony the Cat!"3. 계산된 프로퍼티(Computed Property) 이름을 사용할 수 있습니다
const prefix = 'name'
const obj = {
get [prefix] () {
return 'Getter is called with prefix'
}
}
// prefix와 같은 문자열인 "name" 프로퍼티명 으로 호출할 수 있습니다
console.log(obj.name) // "Getter is called with prefix"4. lazy evaluation 이 가능 합니다
[Getter] 는 프로퍼티에 접근하기 전까지는 값을 계산하지 않습니다

값이 아닌 [Getter] 로 평가됩니다!
5. [Getter] 반환값의 캐싱이 가능합니다
[Getter] 가 호출 전까지 평가되지 않는 특징과
자바스크립트에서 변수에 담는 값은 한 번만 계산된다는 점을 활용하여
[Getter] 를 값으로 평가해 caching 할 수 있습니다
일반적인 키 - 밸류 형태의 프로퍼티가 아니라
[Getter] 로 구현하는 이유는 지연평가를 활용하는 건데요
MDN 문서에서는 아래와 같은 경우에 유용하다고 합니다
- 값의 계산 비용이 큰 경우. (RAM이나 CPU 시간을 많이 소모하거나, worker thread를 생성하거나, 원격 파일을 불러오는 등)
- 값이 당장은 필요하지 않지만 나중에 사용되어야 할 경우, 혹은 절대로 이용되지 않을 수도 있는 경우.
- 값이 여러 차례 이용되지만 절대 변경되지 않아 매번 다시 계산할 필요가 없는 경우, 혹은 다시 계산되어서는 안 되는 경우.
코드를 한 번 보겠습니다 😎
const cat = {
get name() {
delete this.name; // 1
return this.name = 'DoonDoony🐈'; // 2
}
}
console.log(cat.name); // 3- 이 때
cat.name이라는 [Getter] 를 cat 객체에서 제거합니다 cat객체에name프로퍼티를 추가합니다 (name 은 이 때 부터는 [Getter] 가 아닙니다)cat.name[Getter] (아직은 [Getter]) 가 호출되고,cat.name프로퍼티로 변경 되어 값을 반환합니다
반환값이 this.name = 'DoonDoony🐈' 와 같이 할당문(Assignment) 임에도
정상적으로 'DoonDoony' 라는 문자열을 반환하는 이유는
자바스크립트에서 할당문은 할당한 값을 반환하기 때문입니다
(단, var, let, const 키워드 없이 할당한 경우)
위의 예제는 단순히 문자열을 반환하는 예제라 실용적이지 않아 보이지만
실제로 굉장히 오래 걸리는 계산이 필요한데, 코드 실행 시점에 미리 계산해둘 필요가 없다면
이와 같은 방법이 유용할 것 같습니다.
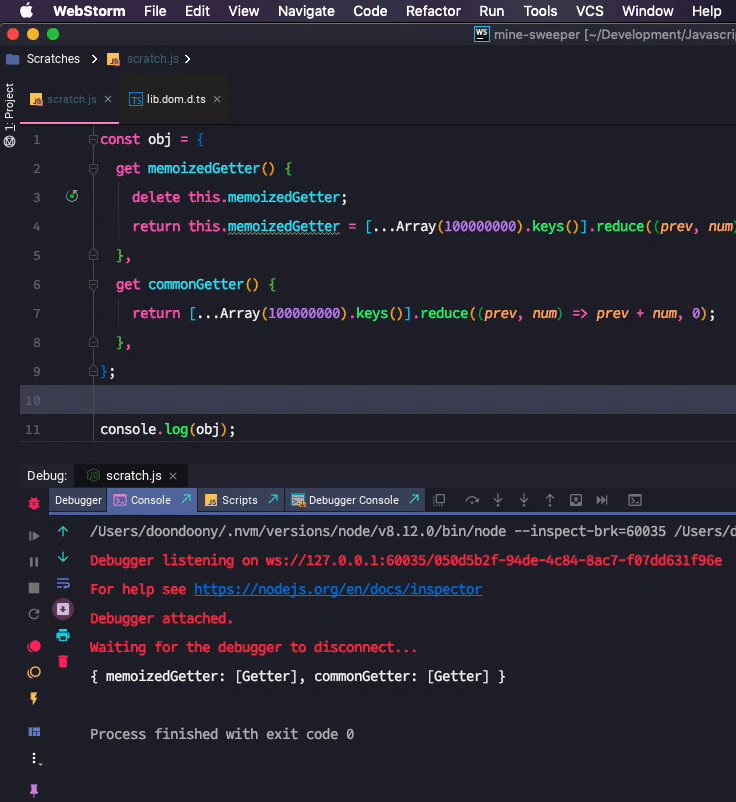
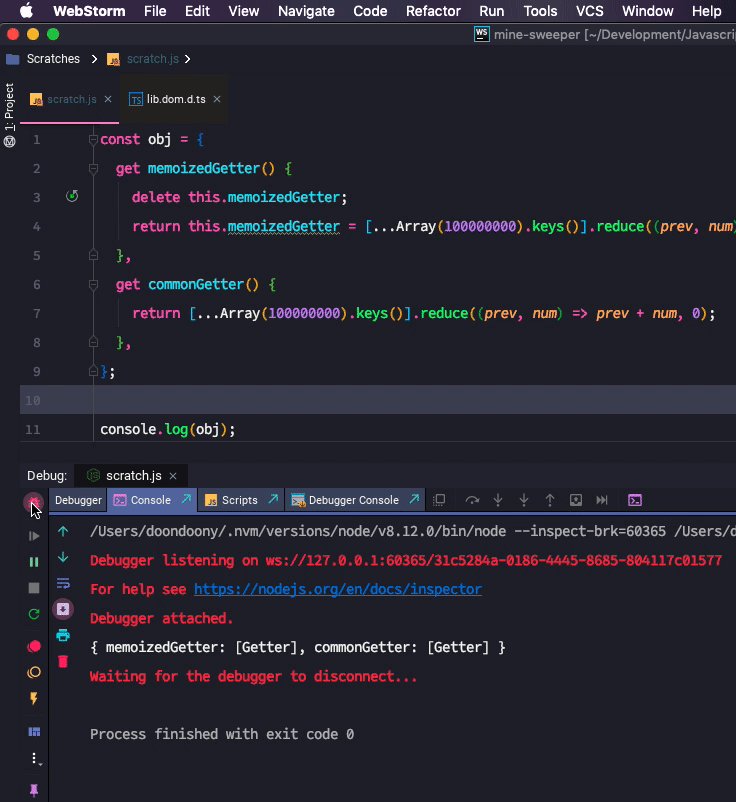
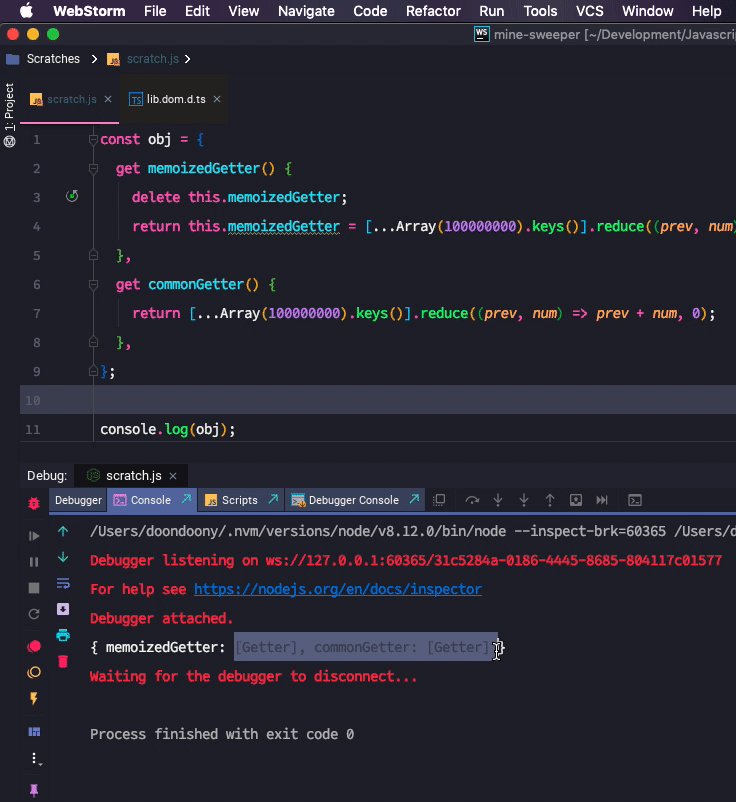
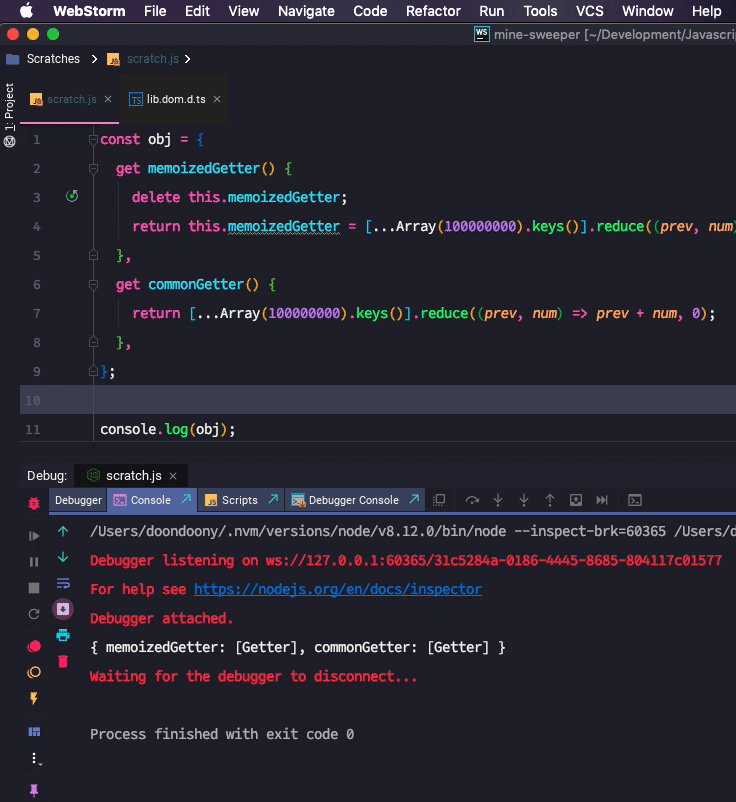
조금은 그럴싸해 보이는 예제 코드 입니다
// 코드는 복사해서 브라우저 콘솔창에서 실행 가능합니다
// Required only nodejs
// const { performance } = require('perf_hooks');
const obj = {
get memoizedGetter() {
delete this.memoizedGetter;
return this.memoizedGetter = [...Array(5e+7).keys()].reduce((prev, num) => prev + num, 0);
},
get commonGetter() {
return [...Array(5e+7).keys()].reduce((prev, num) => prev + num, 0);
},
};
const measureExecutionTime = (functionName, fn) => {
const start = performance.now();
fn();
return `[${functionName}] Elasped Time: ${performance.now() - start} ms`;
};
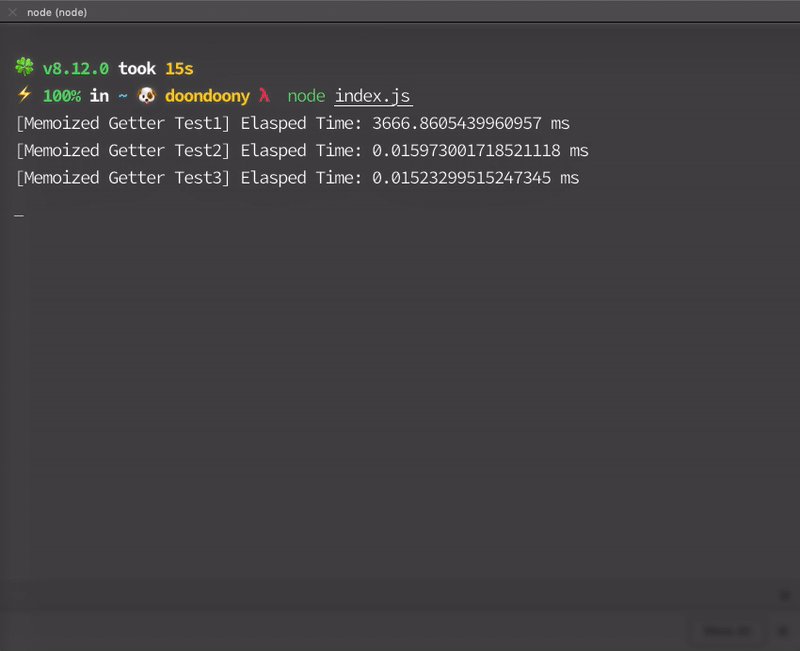
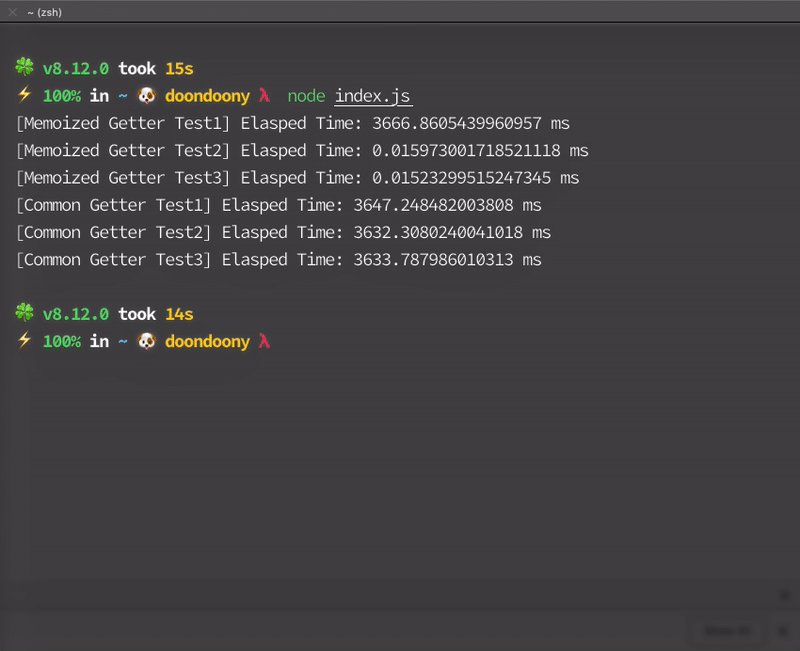
console.log(measureExecutionTime('Memoized Getter Test1', () => obj.memoizedGetter));
console.log(measureExecutionTime('Memoized Getter Test2', () => obj.memoizedGetter));
console.log(measureExecutionTime('Memoized Getter Test3', () => obj.memoizedGetter));
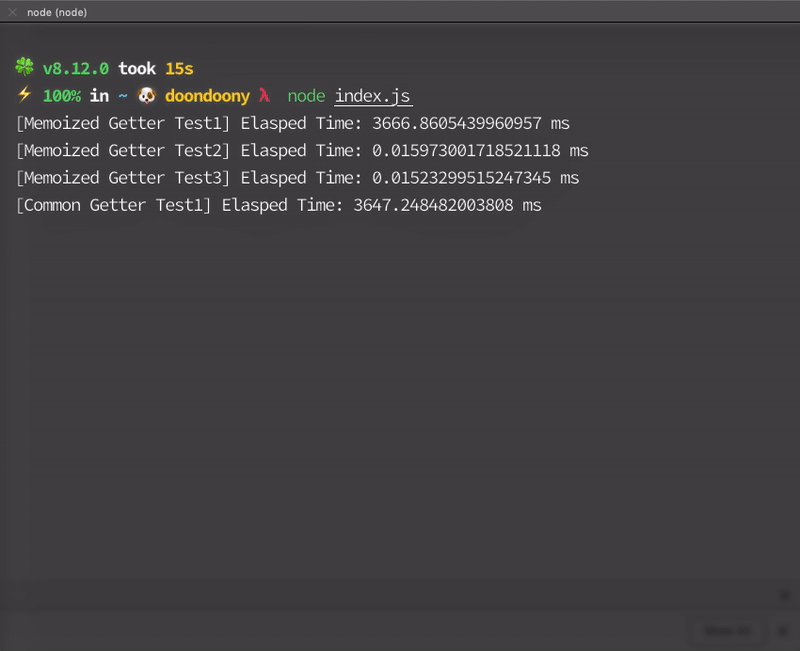
console.log(measureExecutionTime('Common Getter Test1', () => obj.commonGetter));
console.log(measureExecutionTime('Common Getter Test2', () => obj.commonGetter));
console.log(measureExecutionTime('Common Getter Test3', () => obj.commonGetter));코드를 실행한 결과입니다

이제 조금 괜찮아 보이시나요? (아니시라면 어쩔 수 없지만 😭)
근데 문득 이런 생각이 듭니다!
[Getter] 를 일반적인 프로퍼티로 변경해버리면, 덮어 쓸 수 있지 않을까?
상수처럼 사용하고 싶은데...🤔
실제로 아래처럼 Property Descriptor 를 확인해보면
실행 전 후 프로퍼티의 성격이 완전히 다른것을 알 수 있습니다
(그리고 새 값이 할당 됩니다)
const cat = {
get name () {
// 삭제 전에는 getter 의 Property Descriptor 속성 값이 확인됩니다
console.log(Object.getOwnPropertyDescriptor(this, 'name')); // { get: [Getter], set: undefined, enumerable: true, configurable: true }
delete this.name;
return this.name = 'DoonDoony';
}
};
console.log(cat.name); // "DoonDoony"
// getter 를 호출하면, 프로퍼티가 지워지고, 일반적인 값 프로퍼티의 속성이 확인됩니다.
console.log(Object.getOwnPropertyDescriptor(cat, 'name')); // { value: 'DoonDoony', writable: true, enumerable: true, configurable: true }
cat.name = 'TT'
console.log(cat.name) // "TT", 이런! 둔두니가 티티로 변했어요 😋그럼 [Getter] 의 지연 평가의 장점을 살리면서
값은 상수처럼 변하지 않게 유지하려면 어떻게 할 수 있을까요?
const obj = {
get hugeValue () {
console.log(Object.getOwnPropertyDescriptor(this, 'hugeValue')); // {get: [Getter], set: undefined, enumerable: true, configurable: true}
delete this.hugeValue;
const cachedValue = [...Array(5e+7).keys()].reduce((prev, curr) => prev + curr, 0);
return Object.defineProperty(this, 'hugeValue', {
value: cachedValue,
writable: false,
configurable: false,
enumerable: true,
}).hugeValue
},
name: 'HugeValueInside',
};
console.log(obj.hugeValue); // 1249999975000000
obj.hugeValue = '변해라 얍!';
console.log(obj.hugeValue); // 1249999975000000
console.log(Object.getOwnPropertyDescriptor(obj, 'hugeValue')); // {value: 1249999975000000, writable: false, enumerable: true, configurable: false}캐싱해야할 큰 값을 변수에 담고, 반환 시점에 위와 같이 정의하면 됩니다!
obj.hugeValue 는 일반 프로퍼티로 변경되었지만
writable: false, configurable: false 속성으로 인해 삭제와 변경이 불가합니다
조금 사족🐍을 달자면
return Object.defineProperty(...).hugeValue 처럼 프로퍼티를 명시하지 않으면
Object.defineProperty의 반환값은 새로 정의된 객체이기 때문에
{ hugeValue: 1249999975000000, name: 'HugeValueInside' } 와 같이 객체가 반환됩니다
2. [Setter]
프로퍼티에 값을 할당할 때 호출됩니다
일반적으로 반환 값이 없습니다
만약 반환 값을 설정하면, 당연하지만 값이 반환됩니다
그리고 그 동작은 Assignment Operator 가 동반하는
Side-Effect 와 유사합니다! (Operator: x = y)
Simple Assignment에서의 명세에 의해,
단순한(const, let, var 없는) = 연산자 사용은
우변의 할당 식의 값(식을 실행하고 평가된 값)을 반환합니다
배움이 깊을수록, 간결하고 명료한 설명이 가능 하다는데
배움이 부족해서 말이 너무 어렵습니다 죄송합니다😭
이해를 돕기 위해 코드로 설명 할게요
const obj = {
set someValue(a) {
return a
}
}
const unexpected = obj.someValue = 'Surprise!';
console.log(unexpected) // 'Surprise!';막상 코드를 보니까 별 거 아니죠?
[Setter] 는 할당 식으로 함수를 호출하는데, 그 함수에 반환 값이 있으면
의도치 않은 Side-Effect 를 발생할 수 있다 라는 것을 설명하고 싶었습니다!
"만약" 에 대한 얘기가 너무 길어 졌는데
다시 [Setter]에 대해 설명하자면 아래와 같은 문법으로 사용합니다
const cat = {
_name: undefined,
set name(newName) {
this._name = newName;
},
call() {
console.log(this._name);
},
};
cat.name = 'DoonDoony';
cat.call(); // 'DoonDoony'프로퍼티에 값을 할당하는 작업은 내부적으로는 아래와 같은 순서로 실행됩니다
🙆♀️접근하는 프로퍼티가 있다면
- 접근한 프로퍼티가 Accessor Descriptor(Getter 또는 Setter) 라면?
→ [Setter] 를 호출합니다, 만약 [Getter] 라면 값 할당은 무시됩니다 - Accessor Descriptor 속성이 없으면서,
writable: false라면?
→ 조용히 실패하거나 "use strict" 모드에서는TypeError가 발생합니다 - 1번, 2번 모두 해당되지 않으면, 프로퍼티에 값을 세팅합니다
🙅♀️접근하는 프로퍼티가 없다면
오브젝트와 연결된 상위 [[Prototype]] 체인을 순회합니다.
이를 두 가지 경우로 나누어 생각해볼 수 있습니다
🙅♀️모든 [[Prototype]] 체인에서 프로퍼티가 발견되지 않을 경우
1. Object extensible 하다면, 직속 프로퍼티(Directly Present)를 생성하고 값을 할당합니다
2. Object extensible(Object.preventExtensions(), Object.isExtensible()) 하지 않다면
→ 새 프로퍼티를 만들지 못하고 TypeError 가 발생합니다
📌여기서 Object extensible 하다는 것은 Object.isExtensible(obj) === true 를 의미 합니다
- 확장 가능한 오브젝트는, 프로퍼티의 추가가 가능한 오브젝트를 의미합니다
- 확장 불가능한 오브젝트는, 프로퍼티의 추가가 불가능한 오브젝트를 의미합니다
→ 단, 프로퍼티의 삭제는 가능합니다
→ 이미 존재하던 프로퍼티에 대한 수정 또한 가능합니다
→ 오브젝트의__proto__에 값을 추가, 변경하는 것 또한 가능합니다
다음은 간단한 Object extensible 에 대한 예제 코드입니다
'use strict';
const parentCat = {
name: 'DoonDoon',
age: 10,
};
const childCat = Object.create(parentCat);
Object.assign(childCat, { name: 'DoonDoony', age: 3, favorite: 'Red Ball' });
// childCat 을 확장 불가능하게 만듭니다
Object.preventExtensions(childCat);
// childCat 이 확장 불가능한지 확인합니다
console.log(Object.isExtensible(childCat)); // false
// 기존의 프로퍼티를 수정합니다
childCat.favorite = 'Box';
console.log(childCat.favorite); // Box
// 기존의 프로퍼티를 삭제합니다
delete childCat.favorite; // true
console.log(childCat.favorite); // undefined
// [[Prototype]] 에 새 프로퍼티를 추가합니다
childCat.__proto__.gender = 'male';
console.log(Object.getPrototypeOf(childCat)); // { name: 'DoonDoon', age: 10, gender: 'male' }
childCat.gender = 'male'; // 🙅♀️ TypeError!Object extensible 에 대한 참고 링크
🙆♀️상위 [[Prototype]] 체인에서 프로퍼티가 발견된 경우
1. 프로퍼티가 쓰기 가능(writable: true)한 경우 직속 프로퍼티를 생성하고 값을 할당합니다
2. 프로퍼티가 쓰기 불가능(writable: false)한 경우 아무 일도 일어나지 않습니다
엄격 모드의 경우 TypeError 가 발생하고, 아닌 경우엔 조용히 실패합니다
-
프로퍼티가 [Setter] 인 경우 항상 이 세터가 호출됩니다. 세터를 덮어쓰는 일은 일어나지 않습니다
만약 이 세터를 덮어쓰려면, Object.defineProperty 를 사용해야 합니다추가적으로, 상위
[[Prototype]]체인에 프로퍼티가 있을 때,
직속 프로퍼티를 만든다면 객체지향에서 Overriding 이라 부르는 Shadowing 이 발생합니다
→ 이 내용은 다음에 기회가 되면 Prototype 에 대한 글을 쓰면서 함께 다루도록 하겠습니다 🐶
👀 Property - Existence
객체에 프로퍼티 존재 하는지 여부를 확인하는 방법은 두 가지 방법이 있습니다!
1. in 연산자 사용
2. Object.hasOwnProperty 함수 사용
두 가지 방법의 차이점은 in 연산자는 [[Prototype]] 체인을 모두 순회하며 키 존재 여부를 검사하고,
hasOwnProperty 함수는 직속 프로퍼티의 존재 여부만을 검사한다는 점입니다!
const parent = { parentProp: 'Hey' };
const child = Object.create(parent);
child.childProp = 'Yay!';
// in 을 사용하면 [[Prototype]] 연쇄에 존재하는 프로퍼티를 확인할 수 있습니다
console.log('parentProp' in child) // true
// hasOwnProperty 를 사용하면 직속 프로퍼티의 존재 여부만 확인합니다
console.log(child.hasOwnProperty('parentProp')) // false
console.log(child.hasOwnProperty('childProp')) // true💎 Object.seal & Object.freeze
Object.seal, Object.freeze 함수는 대상 Object 를 아래와 같은 상태로 만들 수 있습니다
- 더 이상 확장 불가능 하게 만듦(프로퍼티 추가가 불가능한 상태),
Object.defineProperty로 Descriptor 를 변경하는 행위를 막음- 프로퍼티 삭제 불가
function fail () {
'use strict';
const obj = { a: 1, b: 2 };
Object.seal(obj);
try {
obj.c = 3;
} catch (e) {
// 확장 불가능 하기 때문에, TypeError!
console.error(e); // TypeError: Cannot add property c, object is not extensible
}
try {
Object.defineProperty(obj, 'b', { enumerable: false });
} catch (e) {
// 설정 불가능 하기 때문에, TypeError!
console.error(e); // TypeError: Cannot redefine property: b
}
try {
delete obj.a;
} catch (e) {
// 삭제 불가능 하기 때문에, TypeError!
console.error(e); // TypeError: Cannot delete property 'a' of #<Object>
}
}
fail();Object.freeze 의 동작은 Object.seal 의 모든 동작을 포함하고
"프로퍼티 값" 또한 변경 불가 하게 만듭니다
하지만, 중첩된 접근의 값 변경은 가능합니다
(obj.a = { b: 1 } 이라면 obj.a 는 변경 불가 하지만, obj.a.b 는 변경 가능합니다)
function freeze () {
'use strict';
const catWillBefrozen = {
name: 'DoonDoony',
age: 3,
furColors: ['white', 'coffee'],
friends: [
{ name: 'TT', age: 3 },
{ name: 'Coco', age: 3 },
],
};
Object.freeze(catWillBefrozen);
try {
catWillBefrozen.name = 'TT'; // 값을 변경할 수 없습니다
} catch (e) {
console.error(e); // TypeError: Cannot assign to read only property 'name' of object '#<Object>'
}
catWillBefrozen.furColors.push('pink'); // 하지만 배열 조작은 가능합니다
console.log(catWillBefrozen.furColors); // ['white', 'coffee', 'pink']
catWillBefrozen.friends[0].name = 'Momo'; // 객체 조작 또한 가능합니다
console.log(catWillBefrozen.friends[0]) // { name: 'Momo', age: 3 }
}
freeze();👬 객체의 복사
객체의 복사는 자바스크립트 언어를 떠나 프로그래밍에서 보통 두 가지 형태로 이루어집니다
바로 얕은 복사(Shallow Copy), 깊은 복사(Deep Copy) 입니다
얕은 복사는 Object.assign 또는 Object Spread Operator({ ... }) 로 얕은 복사가 가능합니다
깊은 복사는 JSON.stringify, JSON.parse를 이용하여 가능합니다
둘의 차이점은, 얕은 복사의 경우 프로퍼티가 object(배열, 함수 포함) 라면
값이 아닌 참조로 복사 되기 때문에 배열, 객체, 함수에 대한 변경이 생기면
모든 복사된 객체가 공유한다는 점 입니다
깊은 복사 방법은, JSON 직렬화 가능한 객체만을 복사할 수 있기 때문에
함수와 같은 프로퍼티는 복사가 되지 않는다는 점 입니다!
const cat = {
name: 'DoonDoony',
age: 3,
furColors: ['white', 'coffee'],
speak () {
console.log(this.name);
},
};
// Object.assign 을 해 복사를 시도
const deepCopiedCat = JSON.parse(JSON.stringify(cat));
const newCat = Object.assign({}, cat);
const newCat2 = { ...cat };
function testCopy (origin, new_) {
'use strict';
// newCat 의 값 조작
new_.furColors.push('pink');
new_.name = 'TT';
new_.speak.prop = 'function Prop';
// 잘 복사되어 서로 다른 값을 출력한다
console.log(new_.name);
console.log(origin.name);
// 앗! 프로퍼티의 값이 배열인 경우 참조 값을 넘기기 때문에, 같이 변경된다
console.log(new_.furColors);
console.log(origin.furColors);
new_.speak(); // 'TT'
origin.speak(); // 'DoonDoony'
console.log(new_.speak.prop);
console.log(origin.speak.prop);
}
testCopy(cat, newCat); // 'TT', 'DoonDoony', ['white', 'coffee', 'pink'], 'function Prop'
testCopy(cat, newCat2); // 'TT', 'DoonDoony', ['white', 'coffee', 'pink', 'pink'], 'function Prop'
try {
testCopy(cat, deepCopiedCat); // 함수가 복사되지 않아, speak 프로퍼티를 찾을 수 없습니다
} catch (e) {
console.error(e);
}testCopy 함수에 newCat2 를 넣은 경우에는
이전에 'pink' 문자열이 추가된 배열이 그대로 공유되어, 'pink' 문자열이 두 개 존재합니다
JSON 직렬화 방법으로 깊은 복사를 구현한 경우에는
try - catch 구문에서 처럼, speak 라는 함수 프로퍼티를 찾을 수 없습니다
(함수는 JSON 직렬화가 불가능 하기 때문이죠 😎)
🎉 ES6 Object syntax
ES6 에서 Object 를 조작하는 몇 가지 문법이 추가되었습니다
- Object Spread Operator
- Rest Parameter
- Object Destructuring
- Property value shorthand
- Method definition shorthand
Object Spread Operator
주로 Object 의 얕은 복사 (바로 위에 내용이 있어요!) 에 사용됩니다
const doondoony = {
name: 'DoonDoony',
age: 3,
favorite: 'Red Ball',
color: ['white', 'coffee'],
};
// doondoony 객체의 모든 값을 복사하고, 중복되는 프로퍼티는 업데이트 합니다
const doondoonyJr = { ...doondoony, name: 'DoonDoon', age: 1 };
console.log(doondoony.age); // 3
console.log(doondoonyJr.age); // 1Rest Parameter
Object 또한 나머지를 반환하는 Rest Parameter 를 사용할 수 있습니다
만약 해체 하려는 Object 에 없는 프로퍼티를 사용하면 undefined 가 반환됩니다
const doondoony = {
name: 'DoonDoony',
age: 3,
favorite: 'Red Ball',
color: ['white', 'coffee'],
};
// 나머지
const { name, ...rest } = doondoony;
const { catName, ...rest } = doondoony;
console.log(name) // 'DoonDoony'
console.log(catName) // undefined, 없는 프로퍼티명 입니다!
console.log(rest) // {age: 3, favorite: 'Red Ball', color: ['white', 'coffee']}Object Destructuring
Object에서 몇몇의 프로퍼티에 접근할 때 아래와 같은 문법으로 처리할 수 있습니다
const doondoony = {
name: 'DoonDoony',
age: 3,
favorite: 'Red Ball',
color: ['white', 'coffee'],
};
const { name, age } = doondoony;
console.log(`${name} is ${age} years old`); // DoonDoony is 3 years old이것을 응용하여, 함수의 인자가 Object 인 경우 아래와 같이 처리할 수 있습니다
const doondoony = {
name: 'DoonDoony',
age: 3,
favorite: 'Red Ball',
color: ['white', 'coffee'],
};
function howOldAreYou ({ name, age }) {
console.log(`${name} is ${age} years old`);
}
howOldAreYou(doondoony); // DoonDoony is 3 years oldProperty Value Shorhand (프로퍼티 할당 단축구문)
Object의 프로퍼티가 변수명과 동일할 경우, 변수명 그대로 사용할 수 있습니다
function makeCuteCat (name, age, color) {
return {
name, // name: name 이라고 원래는 작성해야 했었지만, 단축 구문을 사용하면 같은 동작을 합니다
age,
color,
};
}
const doondoony = makeCuteCat('DoonDoony', 3, ['white', 'coffee']);
console.log(doondoony); // {name: 'DoonDoony', age: 3, color: ['white', 'coffee']}Method definition shorthand(메서드 정의 축약 문법)
Object 내부에 함수를 값으로 가진 프로퍼티 (= 메서드) 를 만들 경우
아래와 같은 축약 문법을 사용할 수 있습니다
const doondoony = {
name: 'DoonDoony',
age: 3,
// speak: function() {} 과 같은 방식에서 축약 해서 작성할 수 있습니다
speak () {
console.log(this.name);
},
};Object 메서드 축약문법과 class 메서드를 정의는 조금의 차이가 있습니다
바로 콤마(,) 로 구분해야 한다는 점입니다 (프로퍼티이기 때문에 당연하지만 😅)
const doondoony = {
name: 'DoonDoony',
speak () {
console.log(this.name);
},
// 다음 프로퍼티를 추가하려면 콤마(,) 를 사용해 구분해야 합니다
age: 3,
};
const DoonDoony = class {
constructor (name, age) {
this.name = name;
this.age = age;
}
// constructor 와 speak 사이에 콤마(,) 없음
speak () {
console.log(this.name)
}
};
doondoony.speak(); // 'DoonDoony'
new DoonDoony('DoonDoony', 3).speak(); // 'DoonDoony'마치며
두서없고 엄청나게 긴 글 읽어주셔서 감사합니다 👍
항상 잘못된 정보는 댓글 남겨 주시면 수정토록 하겠습니다.
긴 글을 마치며 이 글을 쓰게된 계기에 대해 다시 짚어보았습니다
- 원시 값을 재외한 모든 것은 object 인데, 너무 잘 모르고 쓰고 있는건 아닐까
- (다음에 글을 쓸 지도 모르는) new 를 배제하고
진짜 객체 지향을 구현하기 위해 object에 대해 더 잘 알아야 하지 않을까
이런 이유로 글을 적다 보니 여기까지 긴 글이 되었습니다
정리를 하고 나니까( 그렇다고 Object 라는 것을 완전히 이해한 것은 아니지만 )
그 전에 모르던 서술자나, 값의 참조 방법
그리고 다양한 Object 의 메서드 등에 대해 자세히 알 수 있었습니다
사실 Object 대부분의 메서드에 대해 다루었지만
Object.create 에 대해서는 최 상단에 객체를 생성하는 방법으로 적어 놓기만 하고 아무런 설명이 없었는데요
이후에는 Object.create 와 그것을 둘러싼 [[Prototype]] 에 대해 설명하고
궁극적으로 제가 공부하고 싶었던 주제인 객체를 클래스처럼 사용하기 에 대해 남기고 싶습니다!
감사합니다!






잘봤습니다!