1. 버블링
이벤트 버블링(bubbling) 이란 자식 요소에 부여된 이벤트를 핸들링 하였을 때, 같은 이벤트에 한해서 부모 요소의 이벤트도 같이 작동되는 것이다. 아래의 예시를 보자
const one = document.querySelector('.one')
const two = document.querySelector('.two')
const three = document.querySelector('.three')
const four = document.querySelector('.four')
one.addEventListener('click', (e) => {
console.log('red')
})
two.addEventListener('click', () => {
console.log('blue')
})
three.addEventListener('click', () => {
console.log('orange')
})
four.addEventListener('click', () => {
console.log('green')
})
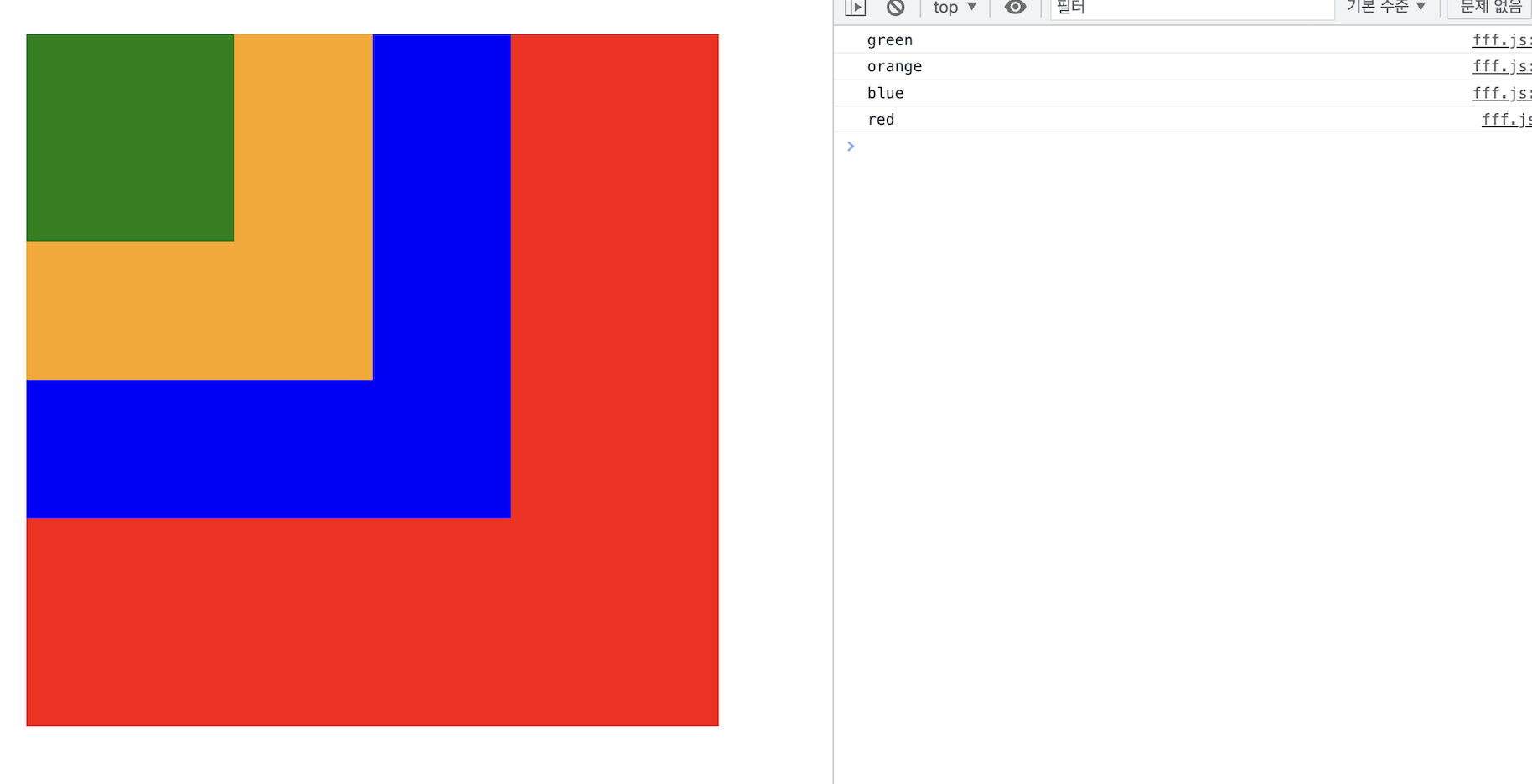
이런 식으로 one > two > three > four 관계에 있는 돔 요소에 클릭이벤트를 부여하였다. 이후 각 요소를 클릭하여 결과를 보면 아래와 같다.

위의 결과는 초록색 박스를 클릭하였을 때의 결과로 원하지 않았던(?) 부모요소의 이벤트들도 같이 작동하는 것을 볼 수 있다. 이 처럼 자식요소의 이벤트가 부모 요소의 이벤트로 전파되는 과정이 버블같다 하여 버블링이라 한다.
2. 캡쳐링
반대로 부모 요소의 이벤트가 자식 요소로 전파되는 과정이다. 버블링과 반대라고 생각하면 된다. 이를 예시는 아래와 같다.
const one = document.querySelector('.one')
const two = document.querySelector('.two')
const three = document.querySelector('.three')
const four = document.querySelector('.four')
one.addEventListener('click', (e) => {
console.log('red')
})
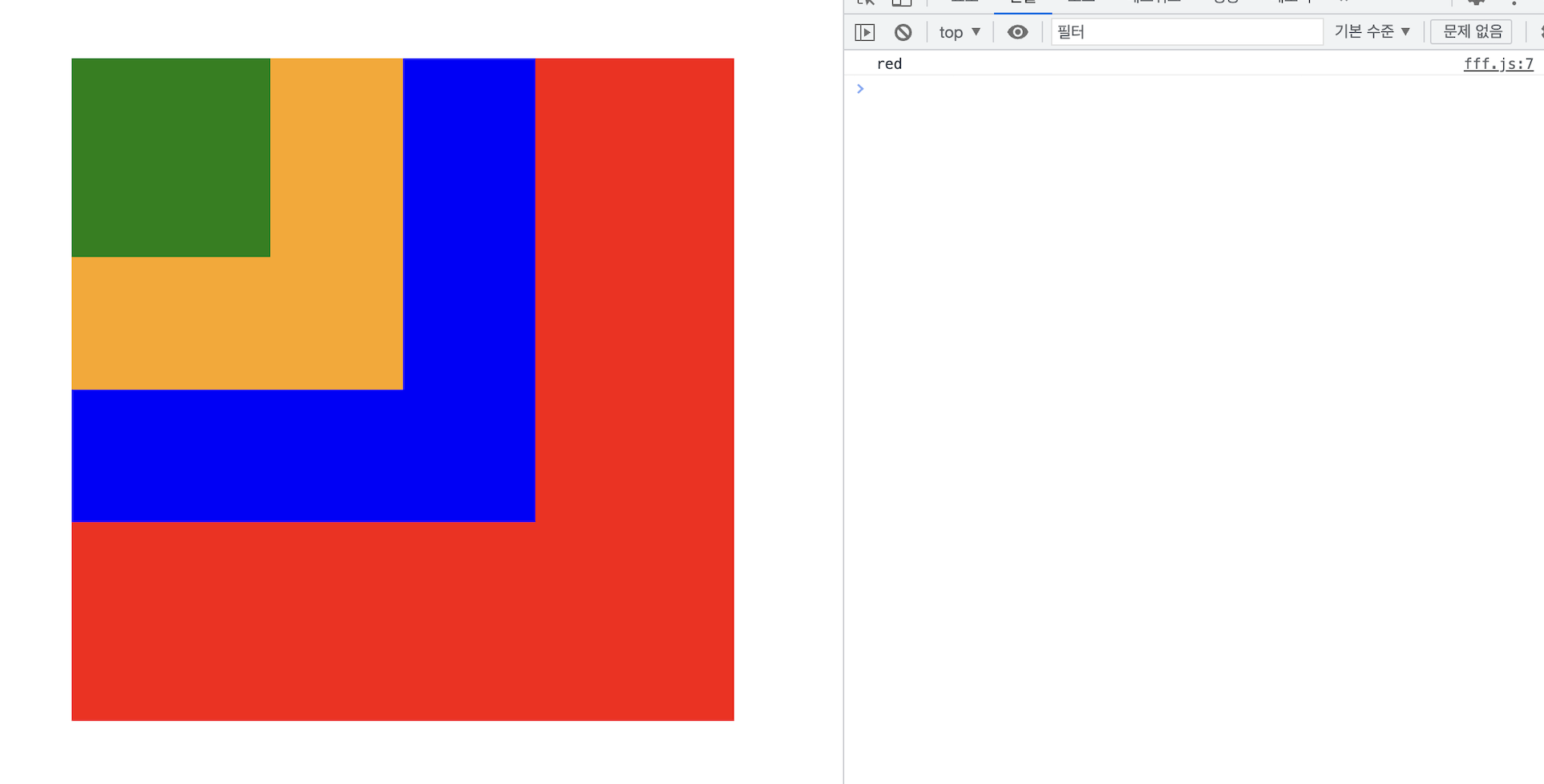
초록색 박스를 클릭하여도 여전히 부모 요소의 이벤트가 잘 작동하는 것을 볼 수 있다.
3. 차단하기
권장되는 것은 아니나 구현을 하다보면 해당 전파를 막아야 할 일이 생기곤 한 다. 가장 간단한 방법으로는 이벤트를 받아서
e.stoppropagation()을 주는 것이다. 다른 방법으로는 (사실 난 이렇게 처리한다),
if (e.target === e.currentTarget) {
...
}으로 현재 마우스 커서가 올라있는 곳(e.target)과 이벤트가 발생하는 곳(e.currentTarget)이 같을 때에만 작동하도록 하는 것이다.
