회원가입에서 버튼을 누르면 스피너로 리스트가 쫘르르 나와서 선택하는 것을 만드는 중임.
우선 스피너에 쓰일 값들을 values - strings로 들어가서 다음과 같이 string array를 만들어준다.
<resources>
<string name="app_name">app_name</string>
<!-- TODO: Remove or change this placeholder text -->
<string-array name="intersting">
<item></item>
<item>자격증/시험</item>
<item>어학</item>
<item>청소년/입시</item>
<item>취업/창업</item>
<item>컴퓨터/IT</item>
<item>취미/문화</item>
<item>면접</item>
</string-array>
</resources>코드로 가자
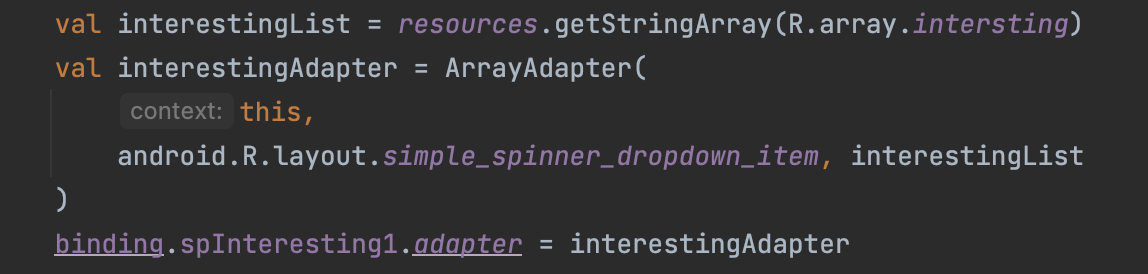
스피너를 사용하기 위해서는 어댑터가 필요한데 위에서 작성했던 array로 어댑터를 만들어 어댑터를 연결해준다.

그러면 끝
