
내가 아는 아폴로는 얘 뿐인데....
컴퓨터 세상에도 아폴로가 존재했다..!
👉 Apollo
- 자바스크립트 앱 상태 관리 라이브러리
- graphQL과 Apollo Client를 함께 씀
- 데이터를 받아오고 캐싱해주는 역할까지 함!
👉 Tutorial 따라하기
🍗 설치(킨)
npm install apollo-boost @apollo/client graphql
// 포스팅을 쓸 당시만 해도 @apollo/react-hooks 였는데 이제는 client일단 위의 명령어를 쳐서 CRA앱에 설치 고고
여기서 apollo-boost는 Apollo Client 설치에 필요한 모든 패키지를 포함하고 있다!
🦁 Client 만들기
나는 CRA index.js에 그대로 불러주었다!
아직 백앤드와 연결 전이고, 나혼자 연습할 겸 걍 기본 리액트판에 고고!
아래의 코드에서 ApolloClient가 받고있는 uri는 GraphQL server에서 받는 endpoint이다.
실행시킬때는 client.query() 를 쓰면 된다.
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import ApolloClient from "apollo-boost";
import { gql } from "apollo-boost";
const client = new ApolloClient({
uri: "https://48p1r2roz4.sse.codesandbox.io",
});
client
.query({
query: gql`
{
rates(currency: "USd") {
currency
}
}
`,
})
.then((result) => console.log(result));
ReactDOM.render(<App />, document.getElementById("root"));
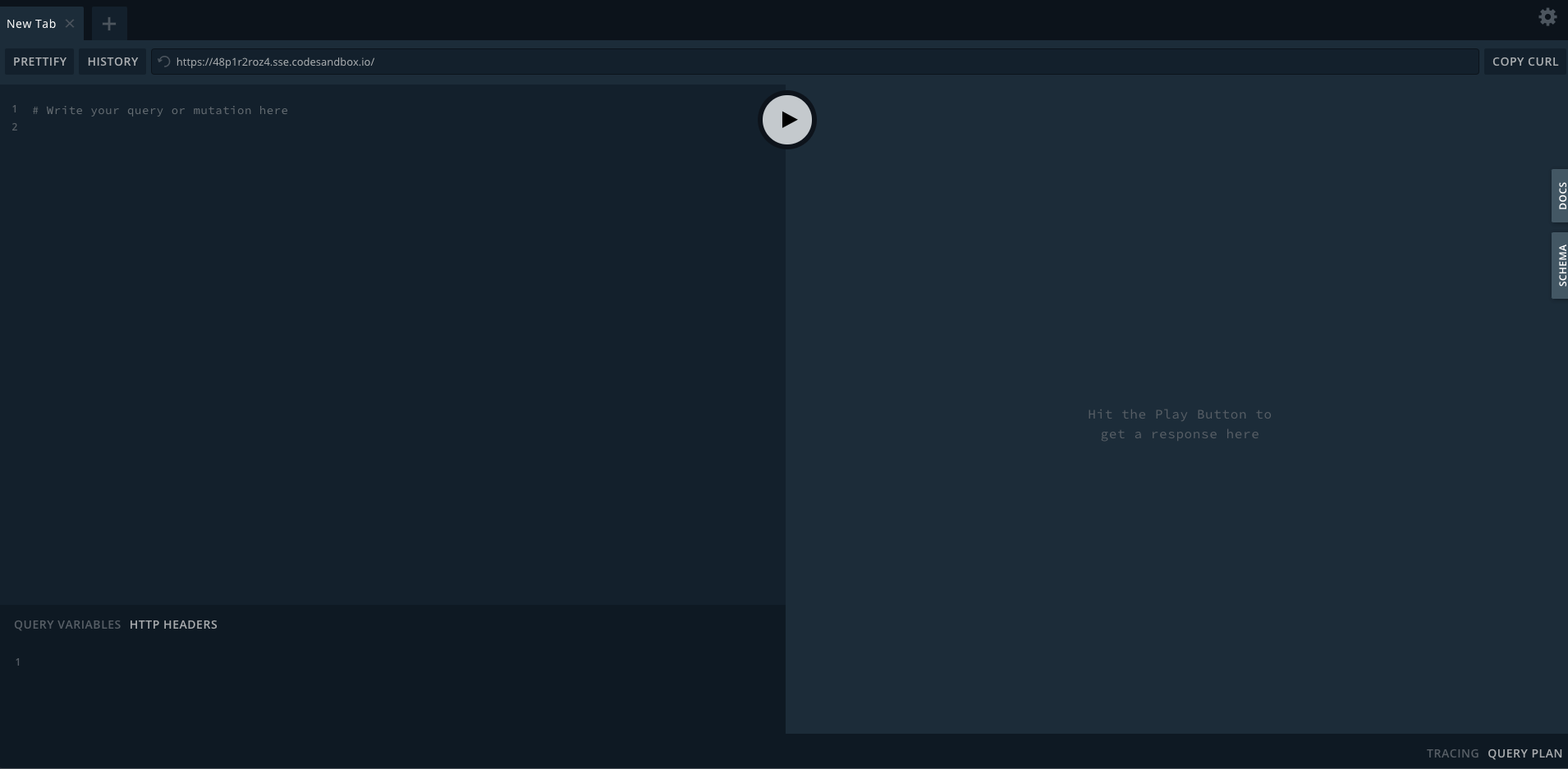
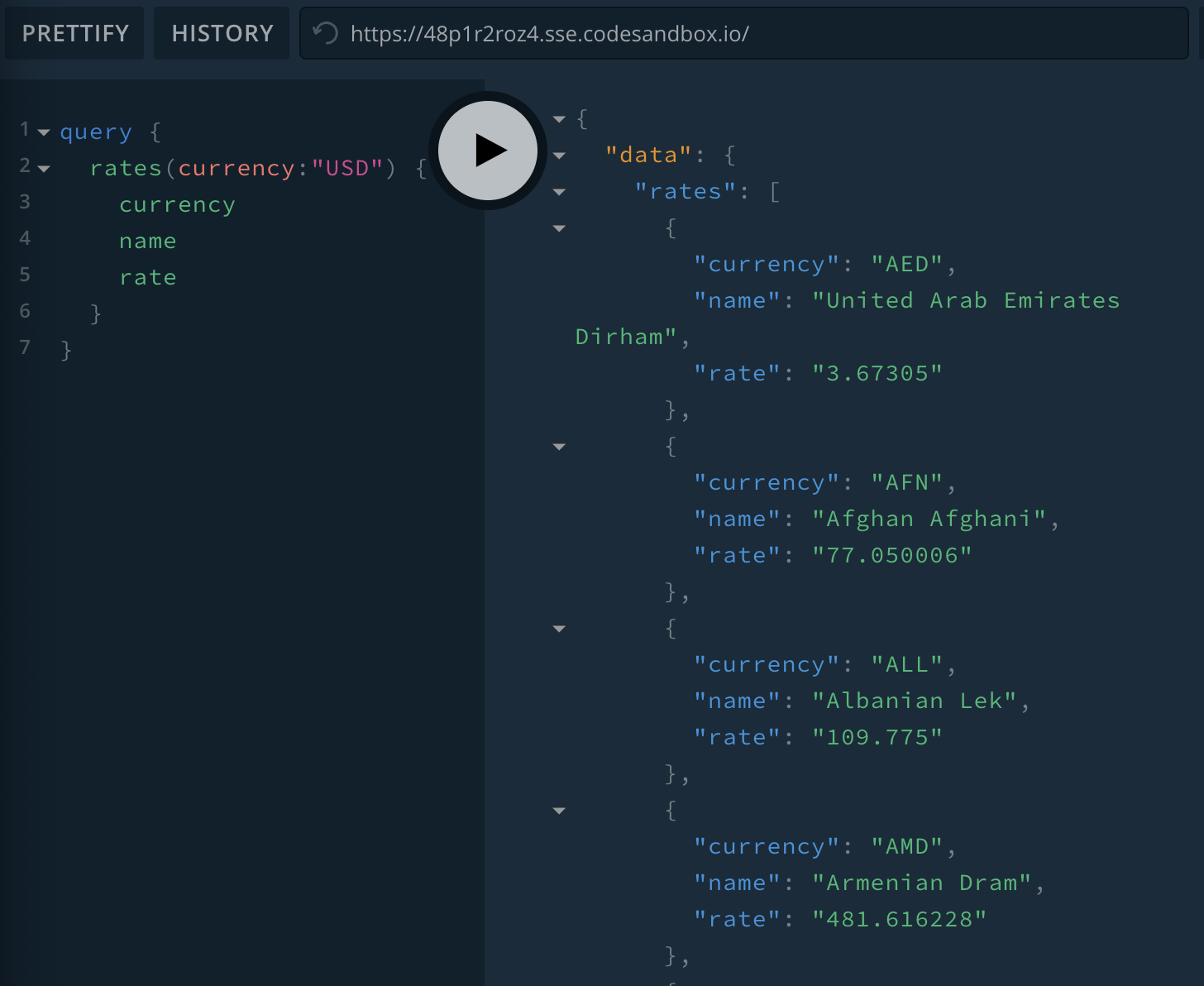
uri의 출처를 클릭해보면 아래의 그림이 뜬다!

플레이 버튼 클릭하라고 해서 광클 했더니 아무런 변화가 일어나지 않는다.
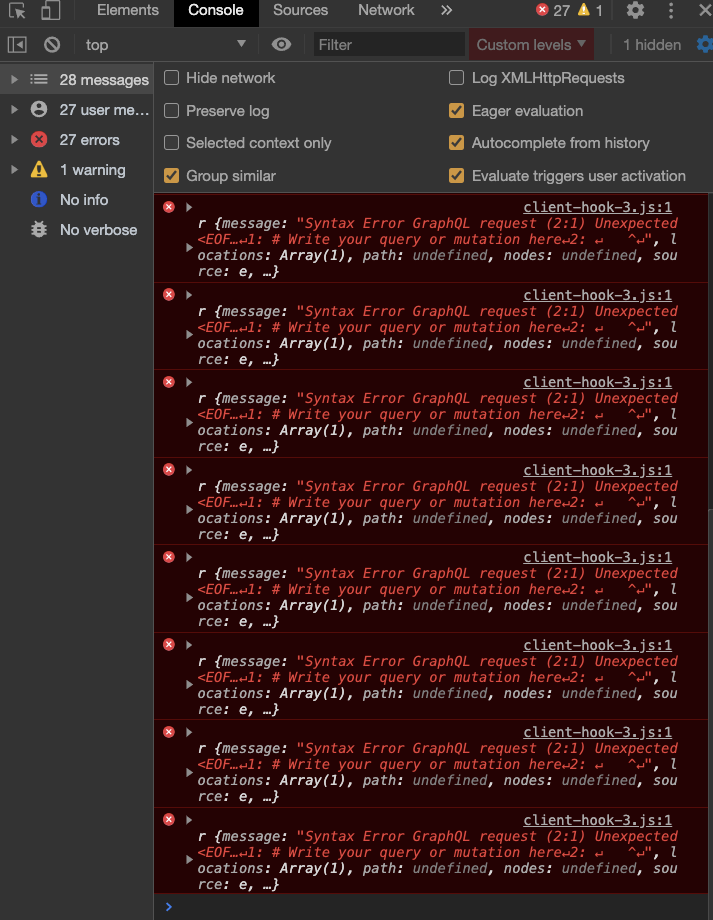
혹시나 하고 개발자도구(a.k.a 개도)를 열어보니.. 난리도 아니다

🚨🚨🚨 빠빠빠빠~ 빨간맛~~ 궁금해 허니~~🚨🚨🚨
이렇게 호출하는게 아닌갑다.. ㅋㅋ
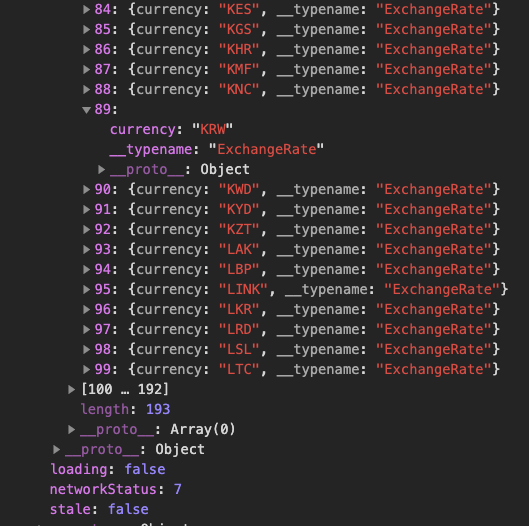
어차피 위의 코드에서 콘솔 찍은게 있어서 콘솔창을 열어보니 데이터가 예쁘게 잘 들어와있다!
(나는 한국인이니까 KRW 클릭 ㅋㅋ)

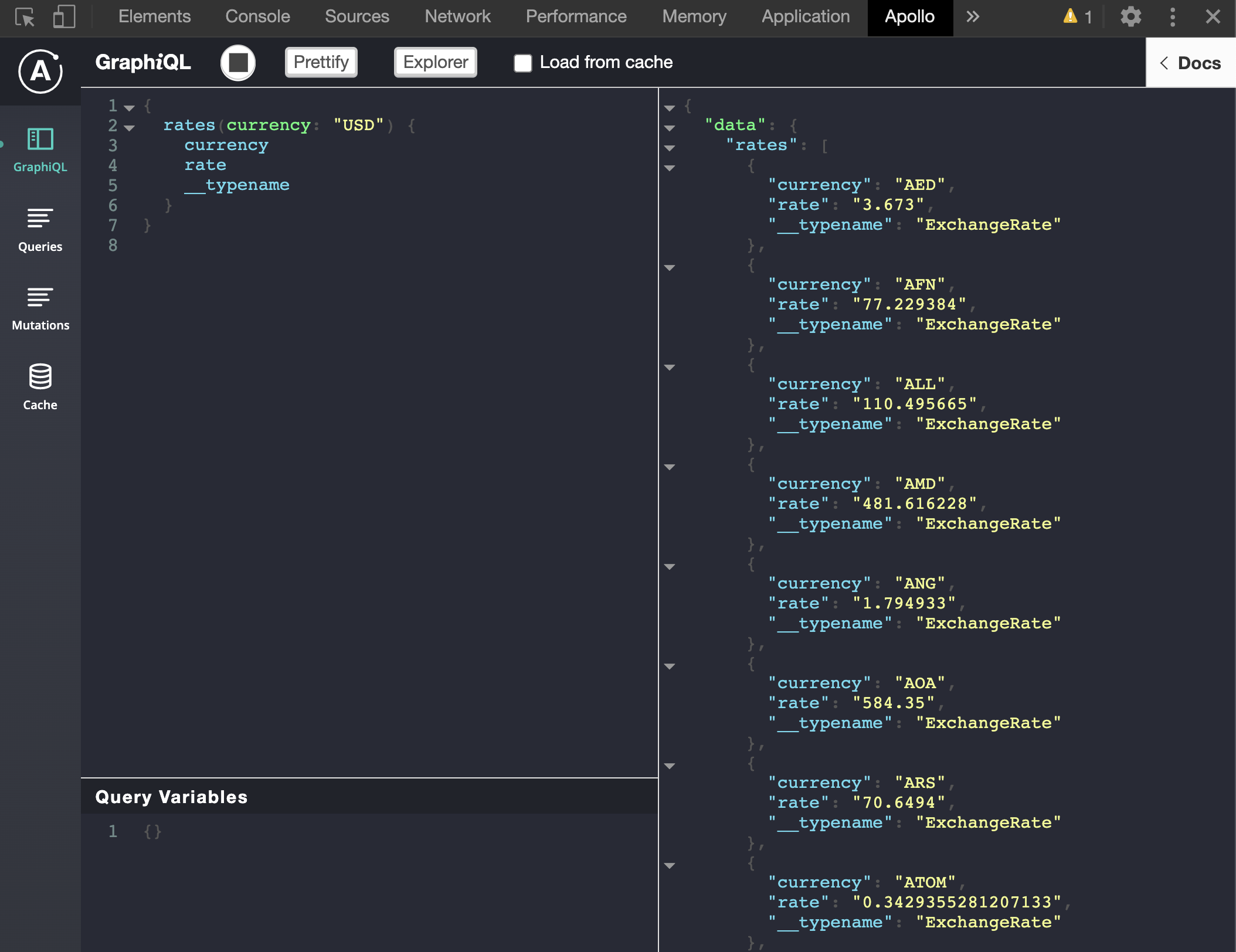
그러던 중.. Apollo 전용 크롬 확장탭이 있다는걸 발견쓰!
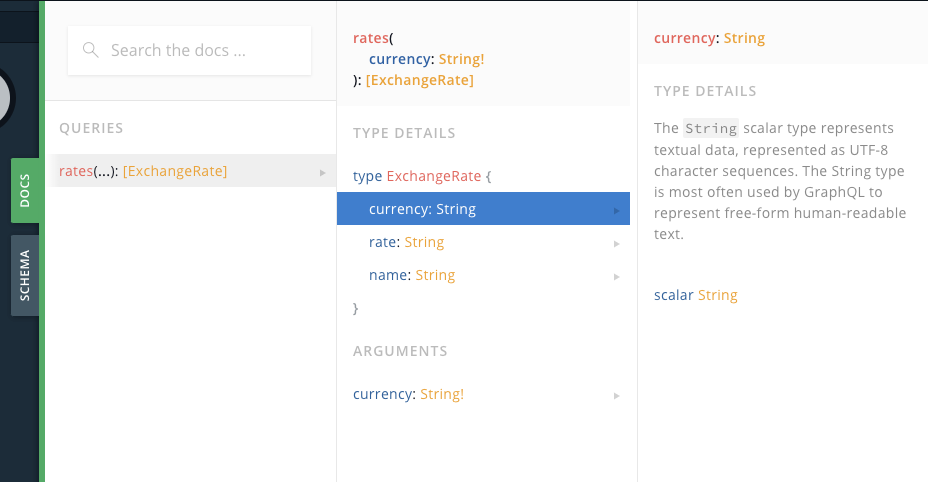
우측의 스키마와 독스 버튼을 눌러보면 뭔가 나오긴 한다

내가 원했던 건 json 데이터였는데.. 뭐가 담겨있는지 보고 싶었는데
데이터의 타입만 나올뿐.. 그냥 콘솔을 확인하는 수밖에 없는것 같다!

위의 화면은 좌측 탭인 Queries를 클릭한 후, 우측 Run in GraphiQL을 클릭한 결과!
원본 데이터는 요렇게 생겼었군..!!
콘솔창보다는 컬러풀하게 보여줘서 좋다 ㅋㅋ
👀 으악
난 바보였다...
튜토리얼 과정의 url의 출처 코드샌드박스 화면에서 쿼리도 안 날리고 실행을 하니까 당연히 에러가 떴던 것 을 깨닫게 되었다 🥕🥕🥕
왼쪽 창에 쿼리를 작성하고 재생버튼 누르면 내가 보고자 하는 데이터 구조가 나온다.
나처럼 쿼리 작성 안하고 재생버튼만 때리는 분들이 없기를 바라며.. 😅

🤝 리액트에 client 연결하기
연결을 위해선 ApolloProvider 컴포넌트가 필요하다.
잠깐.. 이거 약간 이덕수 냄새가 나는데..? 킁킁....
redux를 아직 마스터하지 못했기 때문에.. 맛만 봤는데..
Apollo 마스터 하면 이덕수 다시 파봐야겠다!
어쨌든 ApolloProvider로 감싸준다!
아까 index.js에 썼던 client 변수를 App.js로 옮겨주었다
// App.js
import React from "react";
import ApolloClient from "apollo-boost";
import { ApolloProvider } from "@apollo/react-hooks";
import { gql } from "apollo-boost";
const client = new ApolloClient({
uri: "https://48p1r2roz4.sse.codesandbox.io",
});
client
.query({
query: gql`
{
rates(currency: "USD") {
currency
}
}
`,
})
.then((result) => console.log(result));
const App = () => (
<ApolloProvider client={client}>
<div>
<h2>My first Apollo app 🚀</h2>
</div>
</ApolloProvider>
);
export default App;🐸 데이터 요청하기
App에다가 뭘 더 추가해보자. 추가한 코드만 써봤다!
import { useQuery } from "@apollo/react-hooks";
const ExchangeRates = () => {
const { loading, error, data } = useQuery(EXCHANGE_RATES);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
return data.rates.map(({ currency, rate }) => (
<div key={currency}>
<p>
{currency}: {rate}
</p>
</div>
));
};
// jsx 구조 생략. 여기 열리는 디브 있어요!
<ExchangeRates />
// jsx 구조 생략. 여기 닫히는 디브 있어요!
신기한게 함수를 그냥 컴포넌트처럼 갖다 쓰네...?!
데이터 요청받을땐 이렇게 useQuery 라는걸 쓰나부다.

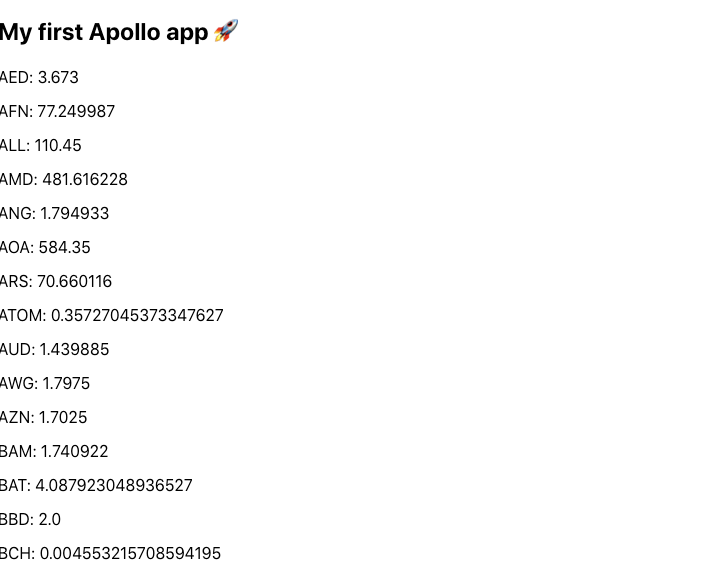
짠! CSS는 못쉥겼지만 일단 콘솔에 떴던 데이터들을 화면에 띄우기 성공!
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
한 가지 발견한 사실!
import ApolloClient from "apollo-boost";
import { gql } from "apollo-boost";이걸 따로 썼었다...!
그래서 같이 써주려고 {gql, ApolloClient}를 써버리면 엄청난 에러 발생
아주 아주 새빨간 글씨로 아래와 같이 나온다
In order to initialize Apollo Client, you must specify 'link' and 'cache' properties in the options object.
import ApolloClient, {gql} from "apollo-boost";이렇게 써줘야 한다 ㅋㅋ..
글이 너무 길어질 것 같아서 일단 아폴로에 대한 대략적인 소개는 여기서 마친다!
리덕스랑 비교하는 글을 써봐도 재밌을 것 같은데, 둘을 한번 비교해봐야겠다.
다음 편이 그게 될지 뭐가 될지 아무도 몰라~~ 🍗
8개의 댓글
여담이지만 최신 버전 아폴로에서 hooks로 완전 밀고 나가는 양상인거같아요!!
HOC랑 Components 다 deprecated 되고 무조건 훅훅 훅잽이로 나아간다고 하는거 같은데
지금 회사 컴포넌트 클래스형 많은데... 죽음의 리펙토링이 저를 기다리고 있습니다 저는.....



재밌어요!
(댓글 작성하기 위해 아이디 만든건 안 비밀)