
20대부터 늦게전에 TS! 🏃♀️🏃♀️🏃♀️
흥민이형의 팬은 아니지만, TS 광고문구가 넘 맘에 들어서 써본다
올해 겨울쯤 삼성역에서 발견했던 이 광고.. 웃겨서 찍고 나니
벌써 20대의 끝자락이 절반이나 지나가버렸고.. 그래서 공부해본다 티에스 ㅠㅠ
🎬 TS 공부 시작에 앞서..
🙋🏻♀️ TypeScript란?
- 마이크로 소프트가 개발하고 유지하고 있는 오픈소스 프로그래밍 언어
- 2012년 말 처음 발표됨
- C# 창시자 Anders Heijlsberg가 핵심개발자로 참여함
- 타입을 미리 지정해놓으면 에러의 원인을 쉽게 찾을수 있어bility!
🎮 TypeScript Compiler
- Babel이 ESNext 코드를 ES5 자바스크립트 코드로 변환해 주는 것처럼 TSC(Type Script Compiler)를 통해 ES5 코드로 변환해준다.
✍️ TS 주요 문법
🍌 TS에서의 타입
TS에서의 타입은 number, boolean, string, object, null, undefined, symbol, object, array, tuple, enum, any, void, never, unknown이 있다.
any : 어떤 타입도 삽가능수! TS 초심자들의 구원자 any. 그치만 any를 남발하는건 TS를 쓰는 의미가 없어지기 때문에 웬만하면 쓰지 말것
unknown : 이건 책에서 못 봤던 타입 같은데.. any랑 비슷하긴 한데 any와의 차이점은 사용할 때 타입을 쓰지 않으면 에러가 발생!
undefined : 초기 타입을 undefined로 설정해놓으면 다른 타입의 값을 대입할 수 없다. JS에서의 undefined와 헷갈리지 말 것!
🥬 let과 const 키워드 적절하게 쓰기
let macaron; // -------> 200ok
const waffle; // ------> 에러TS에서 let을 쓰면 초기값을 생략해도 되지만, const를 썼을 때 초기값 생략 시 에러가 난다.
const로 선언한 변수는 절대 값이 변하지 않기 때문쓰!!
이 부분이 이해되지 않는 분들이 있다면 var, let, const의 차이를 검색해보세요 💪 할수있어 빌리티!
let num: number = 2;
num='dooreplay';처음에 변수에 타입을 지정했으면, 변수에 다른 값을 대입하더라도 타입은 지켜줘야 한다.
하지만, 위의 경우 숫자 타입인 num이라는 변수에 string 값을 대입했다.
이러면 에러 발생 🚓 🚓 ~~
🍒 타입 주석과 타입 추론
let num: number = 2;
let str = 'Dooreplay';위와 같은 자바스크립트 코드가 있다고 치자!
변수를 정의해주기 전에 :과 함께 해당 변수의 타입이름을 써주는 것을 타입 주석(type annotaion) 이라고 한다.
근데 두번째 코드처럼 TS에서는 타입 이름을 생략할 수 있다.
이럴때 오른쪽 값을 분석해 왼쪽 변수의 타입을 결정하는 것을 타입 추론(type inference)라고 한다.
꿀팁 한 가지 👉 RunJS 에서도 TS코드가 돌아간다)
📚 객체와 인터페이스
🥑 인터페이스
- TS에서 객체의 타입을 정의할 수 있도록 하는 키워드
- 처음에 설정한 값들이 다 들어가 있어야 에러가 안 난다
- 새로운 값이 추가되도 에러가 난다
아래의 코드를 예시로 살펴보자
interface Macaron {
flavour : string
price : number
}
// 200 ok
let Macaron = {
flavour : 'strawberry',
price : 3000
}
이렇게 하면 통과!
하.지.만 아래의 에러 사례들을 살펴보자.
let Macaron = {
flavour : 'strawberry'
} // -----> 삽에러쓰
let Macaron = {
price : 3000
} // -----> 삽에러쓰
let Macaron = {} // -------> 삽에러쓰
let Macaron = {
flavour : 'strawberry',
price : 3000,
ingredient : 'merigue'
} // ------> 삽에러쓰😂 나만 헷갈리는 걸수도 있는데.. interface 내부 요소 쓴 다음에 ,나 ;를 찍어주고 싶어 죽겠다... 허전쓰
🥝 인터페이스 선택 속성
인터페이스 마지막 에러 사례를 보면 새롭게 추가된 속성이 있을 때 에러가 난다.
이러한 에러를 방지하기 위해 선택 속성(optional property)을 추가할 수 있다.
선택 속성은 속성 이름 뒤에 물음표를 붙여주도록 한다!
interface Macaron {
flavour : string
price : number
ingredient? : string
}요렇게 하면 에러 방지 삽가능수!!
🥨 익명 인터페이스
interface 키워드를 안 써도 인터페이스 만들기 삽가능수!
예시를 살펴보자.
let Macaron: {
flavour : string
price : number
ingredient? : string
} = {flavour: 'strawberry', price: 3000}이러한 익명 인터페이스는 주로 함수를 구현할 때 사용한다고 한다~
let macaron: {
flavour: string;
price: number;
ingredient?: string;
} = { flavour: "strawberry", price: 3000, ingredient: "french meringue" };
const orderMenu = (dessert: {
flavour: string;
price: number;
ingredient?: string;
}) => {
console.log(
dessert.ingredient
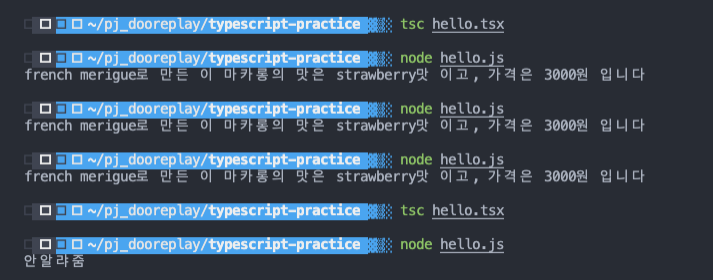
? `${dessert.ingredient}로 만든 이 마카롱의 맛은 ${dessert.flavour}맛 이고, 가격은 ${dessert.price}원 입니다`
: "안알랴줌"
);
};
orderMenu(macaron);Run JS도... Ts Playground도 콘솔 값이 안 찍혀서
급 ts 환경 세팅해서 콘솔창을 확인해보았다.
🚙 TS 환경 세팅하기
1. npm i typescript
2. test.tsx 파일 만들기
3. 터미널에 tsc test.tsx 입력하면 compiler에 의해 test.js 파일이 생김
4. node test.js 입력시 콘솔창이 나옴
여기서 한 가지 실수했던 것!

ingredient를 선택속성으로 두었는데도, 객체에서 빼니까 안알랴줌이 안 나온 것
생각해보니, tsx 파일을 바꿔도 js 파일은 그대로라서 node가 그렇게 받아들였던 것...!
ingredient 속성을 빼고 다시 tsc tsx파일이름와 node js파일이름 을 입력하니 그제서야 안알랴줌이 나왔다!
😮 node에선 자동 컴파일이 안되지만, React 에선 자동으로 된다는 것!!(웹팩이 해준다고 한다)
일단 1편은 여기까지 하고 다음 편에 계속...
TS를 공부하면 할수록 아키텍처에 대해 연구해야 한다는 생각만 드는데..
우아한 테크러닝 신청해놓은 거 당첨됐으면 좋겠다 ㅠㅠㅠ
민태님 정말 뵙고싶네요... 😵
Reference
- Do it! 타입스크립트 프로그래밍
--> 파랭이 리액트책보다 TS를 좀 더 쉽게 풀이해놓은 것 같다

썸네일에 이글려 와 버렸어요..