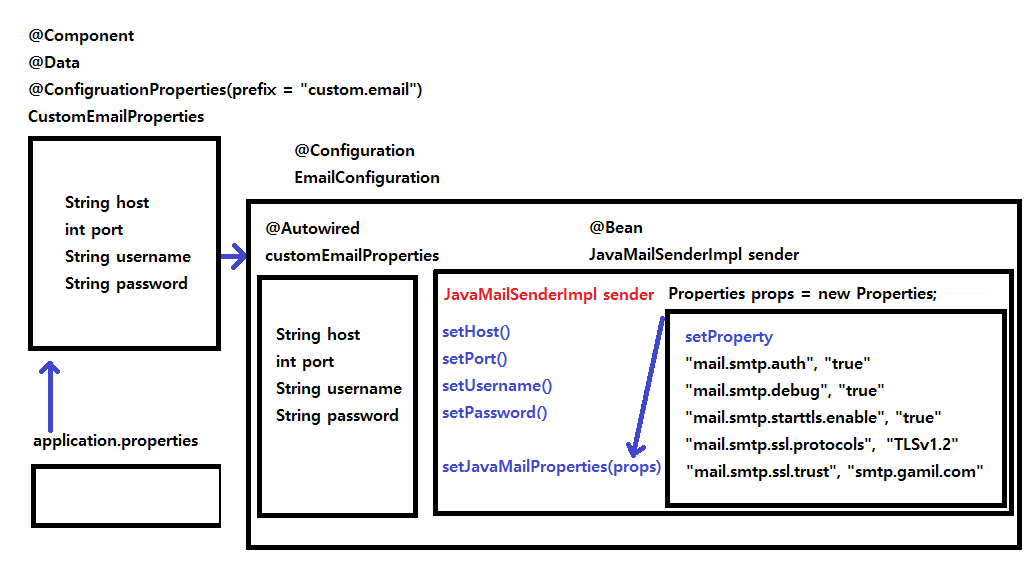
@ EmailConfiguration module

> @Bean
- 개발자가 직접 제어가 불가능한 외부 library 등을 Spring IoC Container가 관리하는 Java Object(Bean)으로 만드는 Annotation
- 등록하고 싶은 객체를 생성하고 반환하는 method를 만들 고 @Bean Annotation 추가
- method의 이름을 식별자로 사용
@Bean
public JavaMailSenderImpl sender() {
JavaMailSenderImpl sender = new JavaMailSenderImpl();
return sender;
}- (선택)가급적 상위 형태로 반환하여 사용하는 것을 권장(약결합 구조)
> application.properties
> VSCode download
CSS
style
color
background
font-family
font-size
padding
0.5em
border
- width
- style
- color
- radius
box-sizing
- 내용이 중요한 tag 들은 내용의 폭을 반영하고
- 크기가 중요한 tag 들은 크기의 폭을 반영한다.
[property]autocomplete="off"
[Tag] \
> Selector(선택자)
Tag selector
- Tag 이름으로 element 선택
- 모든 Tag가 다 선택되므로 사용에 주의 필요
- 디자인의 기초 틀 잡을 때 사용
h1 {
color: red;
}조건부 선택자
h1:first-child {
color: blue;
}
h1:last-child {
color: blue;
}
h1:hover {
color: blue;
}property selector
- Tag에 부여된 속성을 기반으로 element select
h1[id="test"] {
color: blue;
}ID selector
- Tag에 부여된 id를 기반으로 선택
#을 이용하여 선택- Unique한 element 선택 시
#test {
color: blue;
}+ label 활용
<input type="checkbox" id="agree">
<label for="agree">동의합니다.</label>Class Selector
- design을 module화 하기 위해 부여하는 선택자
- 하나의 element에 여러 개의 class를 띄어쓰기로 부여할 수 있다.
<input class="one" type="text">
<input class="one two three" type="password">- 하나의 class를 여러 개의 element에 부여할 수 있다.
.one {
color: blue;
}
.two {
background-color: yellow;
}
.three {
text-decoration: underline
}github
> 일정관리
- jira
- confluence
