style reset
- 모든 Tag들은 기본적으로 자체 style을 가지고 있습니다.
- browser마다 해석되는 방식이 다르다.
- ex)margin
- ref) https://meyerweb.com/eric/tools/css/reset/
icon
- ref) https://css-tricks.com/the-shapes-of-css/
- font awesome
- tabler icon
before, after
> CDN
- 아이콘을 사용하기 위해 제조업체에서 제공하는 CDN 사용
(CDN: Content Delivery Network, 파일을 배포하는 주소)
장점
- 업데이트가 자동
- 어느 위치에서나 비슷한 속도 (CDN 배포 업체의 성능에 따라 다름)
단점
- CDN 업체에 의존적
- 인터넷 연결이 반드시 필요
+ css gradient
> 아이콘 애니메이션
ref
예시
fa-spinfa-beatfa-shake
web-font
- 웹 사이트 다운받을 때, font도 다운받게 함
- 최적화 X
naver 나눔고딕
goole font
다단 layout
- 2단, 3단, 그 이상의 화면 배치를 가로로 하기 위한 방법
- float, flex, grid와 같은 여러 방식 존재
float
- 기본 배치가 아닌 공중 배치 개념
- left와 right 두 가지 방식 존재
- 바닥이 아닌 공중에 배치하기 때문에 뒤쪽 영역을 침범
- 이 문제를 해결하지 못하면 사용 불가능
- clear 속성을 가진 영역이 반드시 float사용 후에 배치
- ::after 영역을 가상 선택자로 선택하여 생성한 뒤 clear 적용
> 사용 방법
- .float-box 영역 생성
- 내부에 .float-left, .float-right로 좌우 정렬 배치
- 영역이 종료되면 자동 clear 되도록 처리
가상 선택자
ex)::before, ::after
flex
- display: flex | inline-flex
영역 차원 옵션
- flex-direction: 영역 내부 content 배치 방향
- flex-wrap: 영역 내부 content 줄바꿈
- justify-content: 영역 내부 content 가로 정렬
- align-items: 영역 내부 content 세로 정렬
개별 항목 옵션
- flex-grow: 남는 공간에 대한 할당 비율
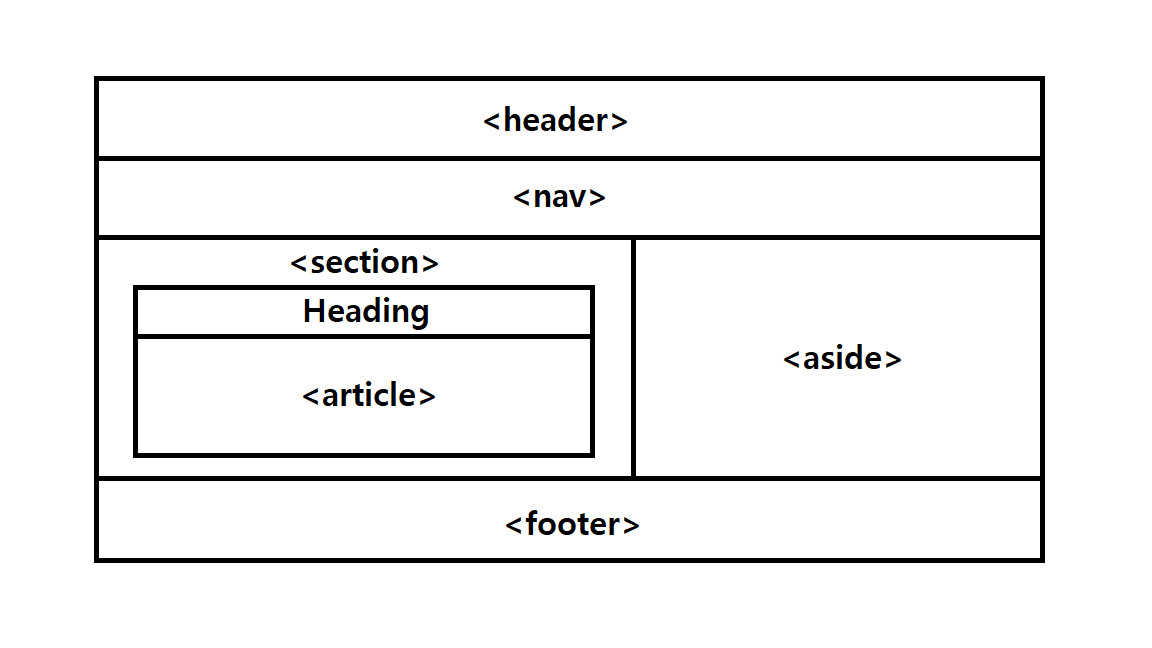
HTML 5 layout