Problem
# 협력 단계
# 코드 구현
> 체계적이지 않은 CSS 지식
- 문제상황
- css 구현 시, 지식이 체계화 되어있지 않아, 임기응변 식으로 해결하는 경우가 많음
> 글쓰기 게시판 구현
- 문제상황
- 글쓰기를 구현할 때, 글 중간중간에 이미지도 넣게 하기 위해, Editor의 필요성을 느껴 open source인 카카오 editor, naver editor를 살펴봤지만 제대로 사용할 수 없음
- 공식 doc을 보는 능력이 부족하고, cdn, import, react에 대한 지식이 부족
Improvement
# 협력 단계
> 소통(Communication)의 중요성
- 문제상황: improvement points
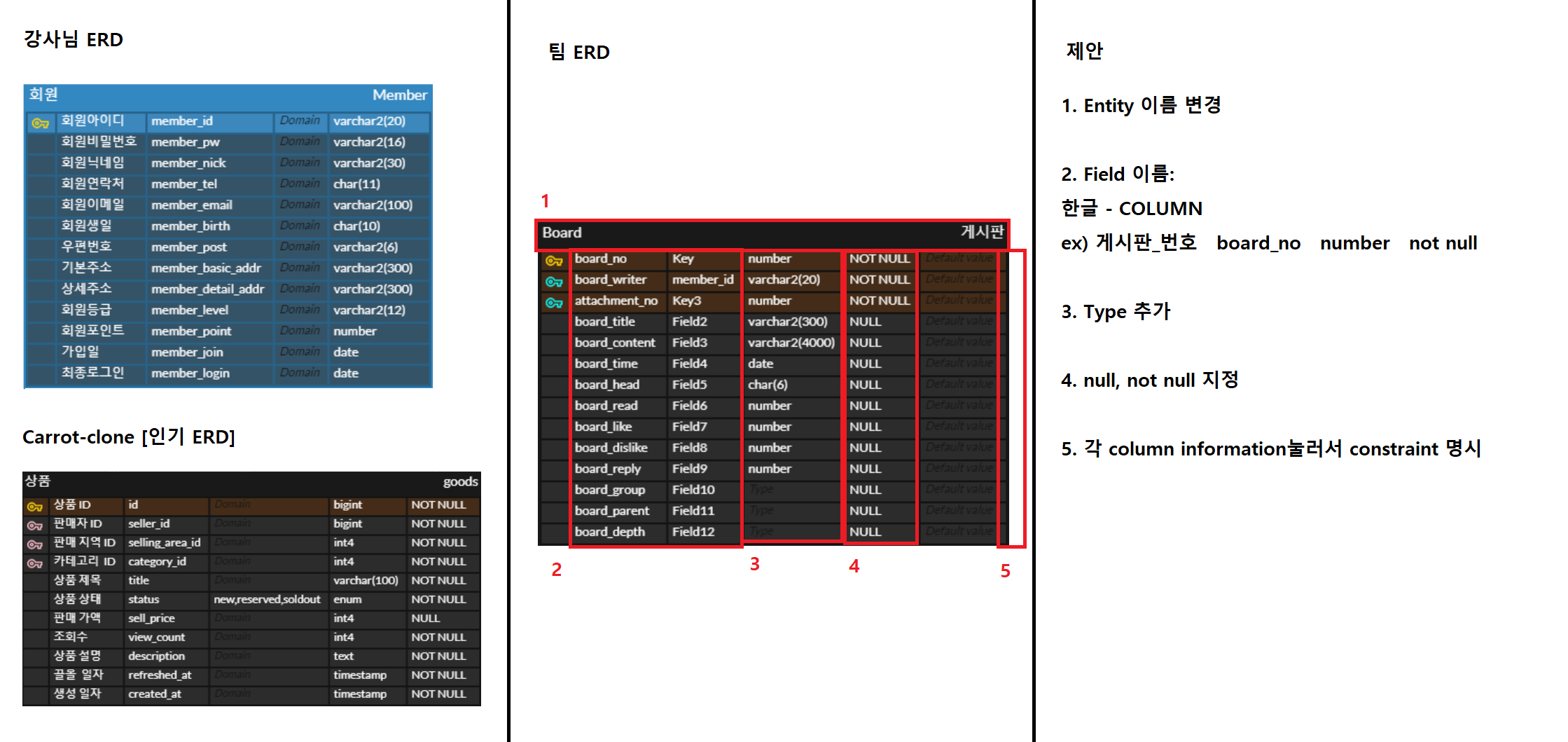
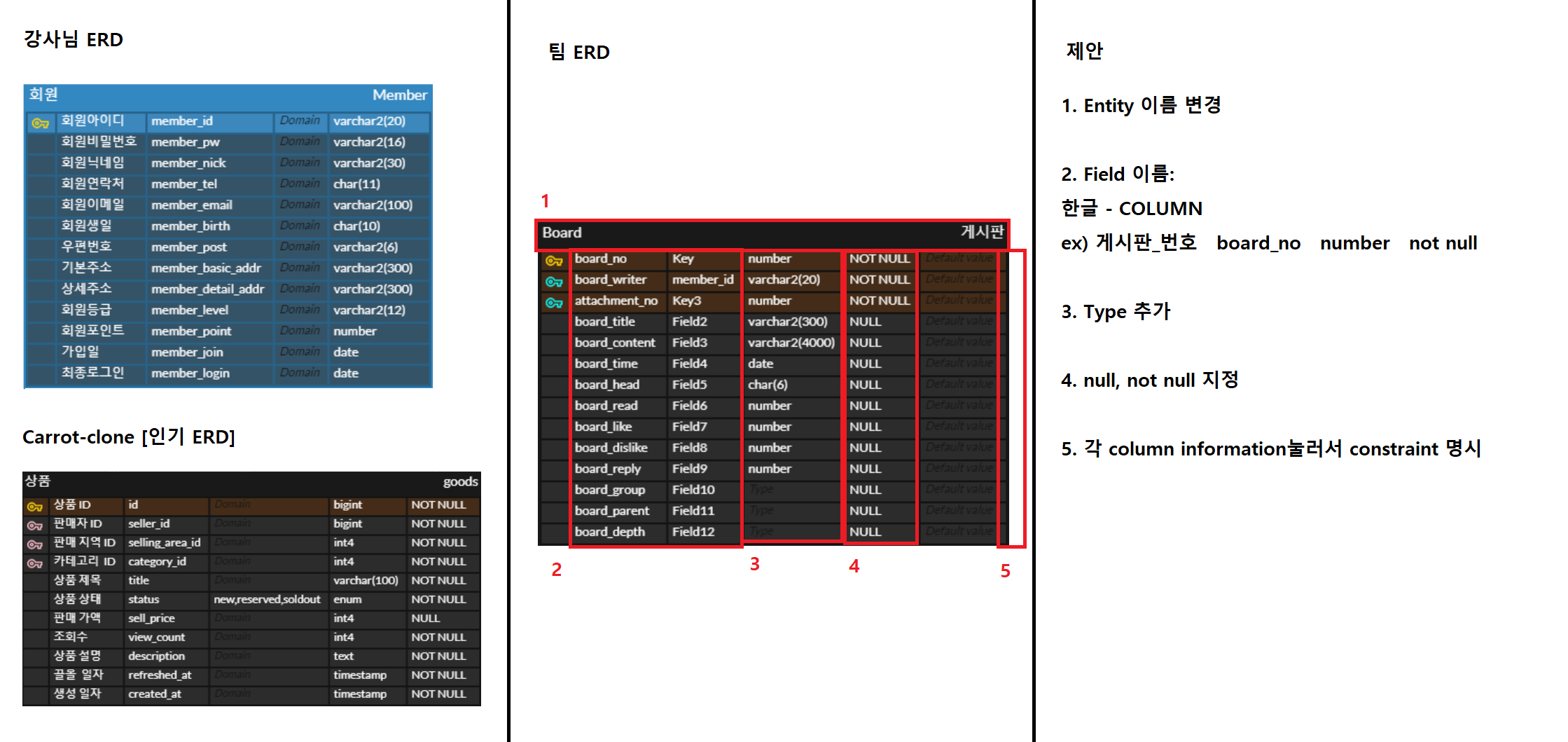
- 구현 과정에서(ERD Cloud, css, ...) 개선하거나 변경하고 싶은 부분(Table의 정규화, entity form 작성 방법 개선, ...)들이 생김
- mistake point(오류점)
- 소통 없이 임의로 진행사항 변경
- 소통 시에도 변경 의지만 표현하고 구체적인 개선사항, 객관적인 당위성 표현 미약
after
- 근거, 바꾸고자 하는 점을 구체적으로 표현

# 코드 구현
> Clear code(명확한 코드)
- 문제상황
- obfuscated code(난해한 코드)
내가 짠 코드를 다시 돌아보니 코드 구현의 명료한 기준이 없어, 일관적이지 않고 의미를 이해하기 힘들어 유지 보수, 협력의 측면에서 문제가 생김
- mistake point(오류점)
after
- jsp파일은 구조(frame)만 표현하고, CSS구현을 Component화 하고, selector로 구현
<section class="section">
<div class="board">
<div>
<h2>오늘의 레이드</h2>
<a href="#">+더보기</a>
</div>
</div>
</section>