HTML태그 레퍼런스
https://www.w3schools.com/tags/ref_byfunc.asp
- jsbin.com
태그를 쓸 때 단지 실행이 된다고 잘 못된 태그를 사용하면 안됨.
시각장애인 등이 스크립트 리더기?를 사용해서 웹을 이용하는 경우가 있는데 이 경우 잘못된 태그를 쓰면 제대로 읽히지가 않는 등의 문제가 있음.
<div class="header">
<div class="footer">
<header>
<footer>이렇게 <header>, <footer> 할 수도 있는데 이건 브라우저마다 지원여부가 달라서 추천은 안함.
(오류가 나지는 않지만 html5부터 추가된 태그라 보통 데스크탑 버전에선 쓰지 못함.)
최신 브라우저들이 많은 모바일 환경에서는 저렇게 쓸 수 있음.
(ex. https://m.naver.com)
li*4 이렇게 쓰면
<li> </li>
<li> </li>
<li> </li>
<li> </li>가능ㅎㅎ
html tag
html header tag
이런 식으로 검색하면 w3schools 사이트에서 해당 태그들을 볼 수 있음.
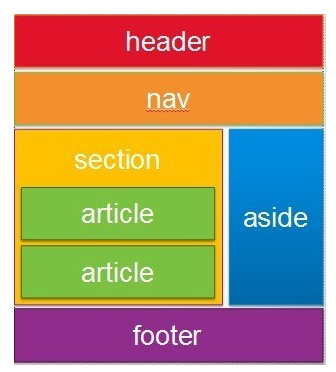
html structure design

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>
<h1>Company Name</h1>
<img src="..." alt="logo">
</header>
<div> <!-- section태그를 사용했었지만, 별 의미없는 container에는 section태그가 적절하지 않아서 수정합니다 -->
<nav><ul>
<li>Home</li>
<li>Home</li>
<li>About</li>
<li>Map</li>
</ul></nav>
<div>
<button></button>
<div><img src="dd" alt=""></div>
<div><img src="dd" alt=""></div>
<div><img src="dd" alt=""></div>
<button></button>
</div>
<div>
<ul>
<li>
<h3>What we do</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing</div>
</li>
<li>
<h3>What we do</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique accusamus, corporis, dolorum fugiat tenetur porro. Aspernatur commodi, ea suscipit non? Molestiae nulla explicabo debitis provident nostrum dolorem minima reiciendis suscipit?</div>
</li>
<li>
<h3>What we do</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing</div>
</li>
</ul>
</div>
</div>
<footer>
<span>Copyright @codesquad</span>
</footer>
</body>
</html>